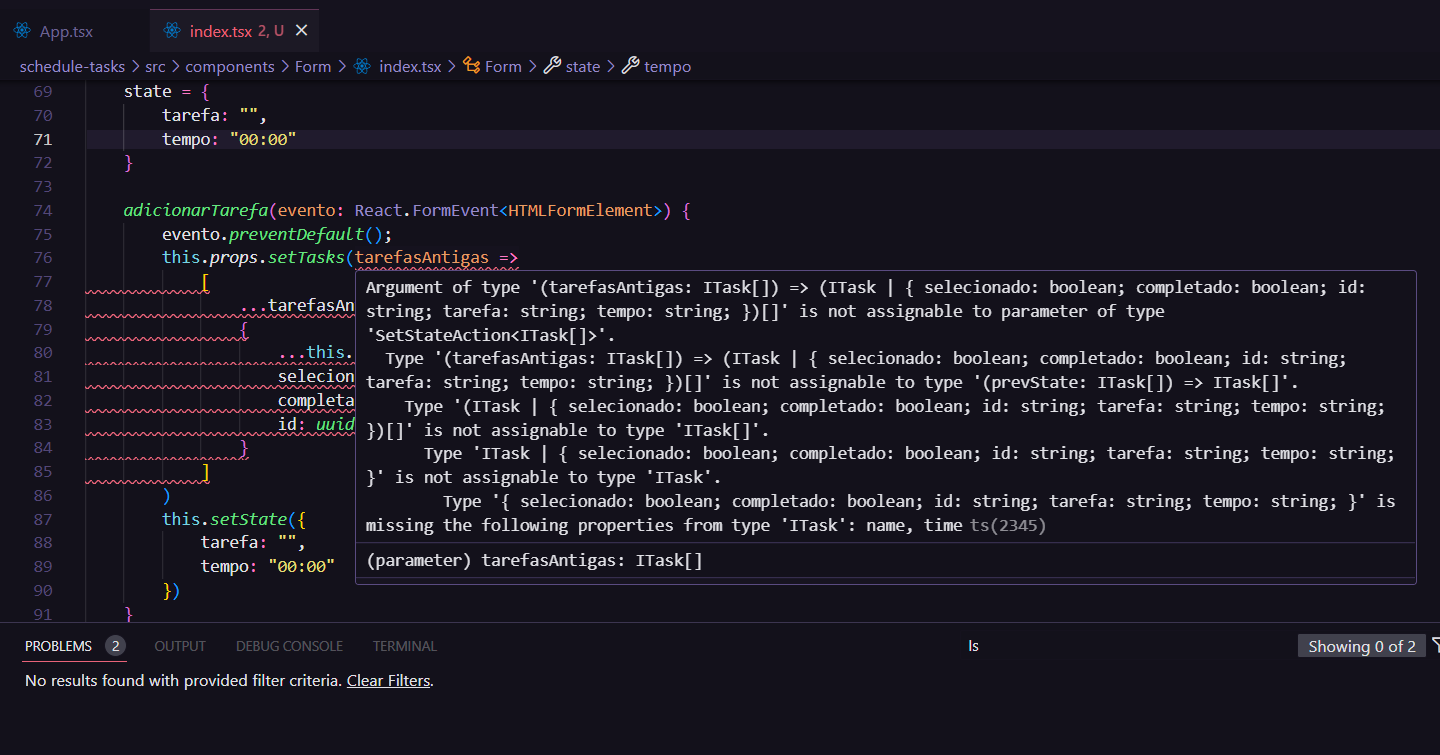
Olá, quando tento atualizar o estado das tarefas a partir das tarefas antigas, ocorre esse erro:
 `Meu código:
import React from 'react';
import { ITask } from '../../interfaces/Itask';
import Botao from '../Button';
import style from './Form.module.scss';
import { v4 as uuidv4 } from 'uuid';
import Button from '../Button';
`Meu código:
import React from 'react';
import { ITask } from '../../interfaces/Itask';
import Botao from '../Button';
import style from './Form.module.scss';
import { v4 as uuidv4 } from 'uuid';
import Button from '../Button';
class Form extends React.Component<{ setTasks: React.Dispatch<React.SetStateAction<ITask[]>> }> { state = { tarefa: "", tempo: "00:00" }
adicionarTarefa(evento: React.FormEvent<HTMLFormElement>) {
evento.preventDefault();
this.props.setTasks(tarefasAntigas =>
[
...tarefasAntigas,
{
...this.state,
selecionado: false,
completado: false,
id: uuidv4()
}
]
)
this.setState({
tarefa: "",
tempo: "00:00"
})
}
render() {
return (
<form className={style.novaTarefa} onSubmit={this.adicionarTarefa.bind(this)}>
<div className={style.inputContainer}>
<label htmlFor="tarefa">
Adicione um novo estudo
</label>
<input
type="text"
name="tarefa"
id="tarefa"
value={this.state.task}
onChange={evento => this.setState({ ...this.state, task: evento.target.value })}
placeholder="O que você quer estudar"
required
/>
</div>
<div className={style.inputContainer}>
<label htmlFor="tempo">
Tempo
</label>
<input
type="time"
step="1"
name="tempo"
value={this.state.tempo}
onChange={evento => this.setState({ ...this.state, tempo: evento.target.value })}
id="tempo"
min="00:00:00"
max="01:30:00"
required
/>
</div>
<Button type="submit">
Adicionar
</Button>
</form>
)
}
}
export default Form; `
Conseguiriam me ajudar com isso? Por favor.




