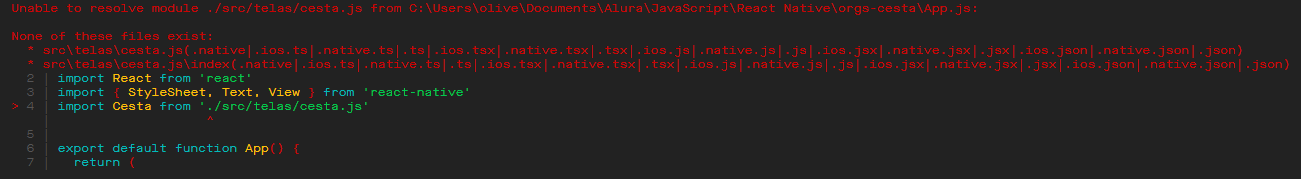
Estou com um erro ao importar o componente Cesta ao arquivo App.js.
 O erro acima é apresentado no momento que salvo o script.
O erro acima é apresentado no momento que salvo o script.
import { StatusBar } from 'expo-status-bar'
import React from 'react'
import { StyleSheet, Text, View } from 'react-native'
import Cesta from './src/telas/cesta.js'
export default function App() {
return (
<View style={styles.container}>
<Cesta />
<StatusBar style="auto" />
</View>
)
}import React from 'react'
import { Text } from 'react-native'
export default function Cesta() {
return <Text>Cesta</Text>
}
O script está exatamente igual ao da instrutora na aula, posso ter esquecido alguma questão de configuração do ambiente antes de começar?



