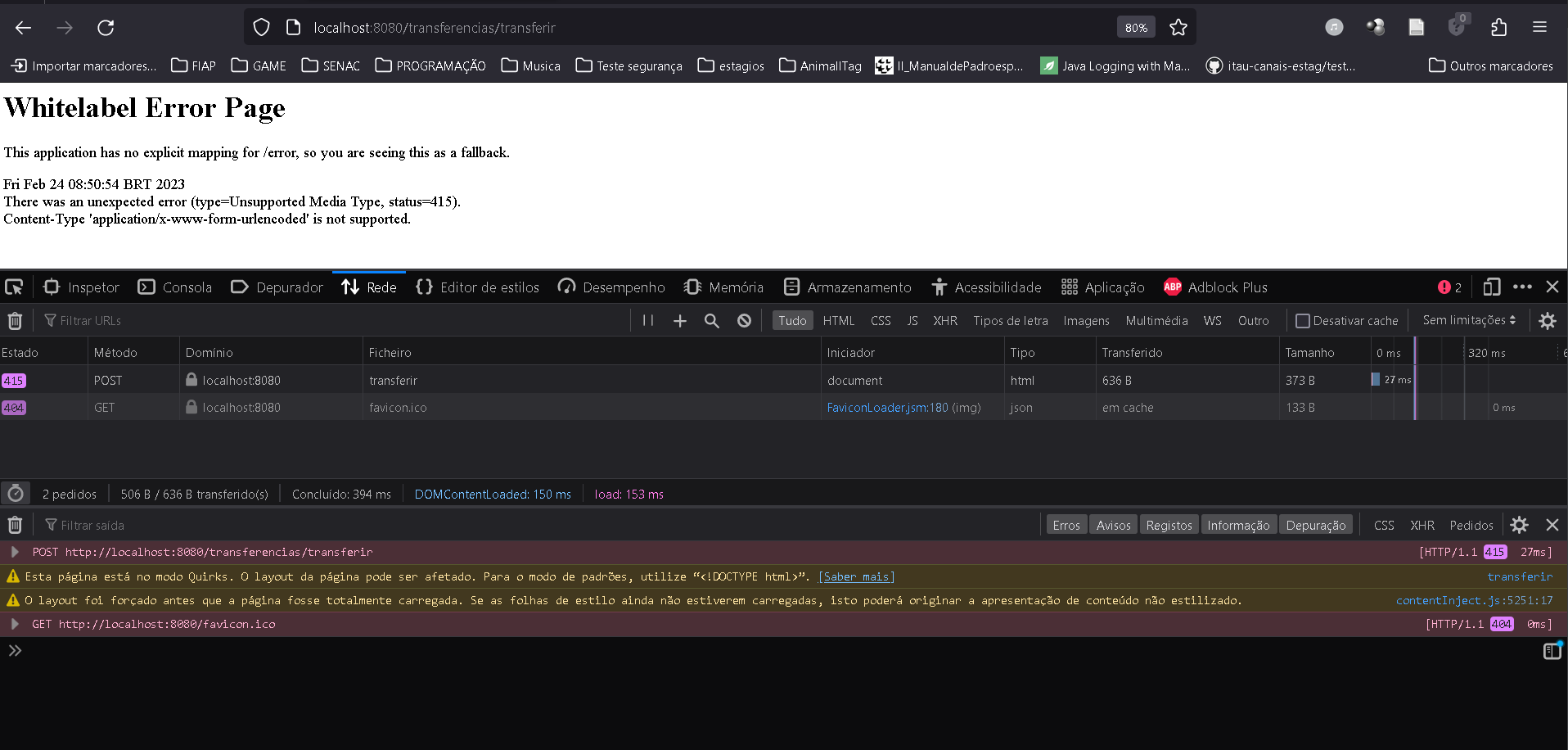
Olá pessoal, tudo bom? Estou tentando enviar um formulário com metodo PUT, para realizar a transferência de saldo de uma conta para outra. Mas não estou conseguindo. Alguém pode me ajudar?
vou colocar o corpo completo do html, como também o controller que recebe a informação, e o json do postman que uso no metodo put, e que lá consigo realizar a transferência.
<!DOCTYPE html>
<html lang="pt-br" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<!-- CSS do Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<title>Página index</title>
<!-- Estilo Pagina -->
<style>
/* Modal CSS */
.modal {
display: none;
position: fixed;
z-index: 1;
padding-top: 100px;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.modal-content {
background-color: #fefefe;
margin: auto;
padding: 20px;
border: 1px solid #888;
width: 50%;
}
.close {
color: #aaaaaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: #000;
text-decoration: none;
cursor: pointer;
}
/* Estilo da tabela */
table {
border-collapse: collapse;
width: 80%;
margin: 20px auto;
}
th, td {
text-align: center;
padding: 10px;
}
th {
background-color: #f2f2f2;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
/* Estilo Formulário Para não aparecer */
.formulario{
display: none;
}
</style>
<script>
<!-- Consultar clientes -->
function consultarClientes() {
limparConteudo();
fetch('/clientes/listar')
.then(response => response.json())
.then(clientes => {
var tabela = document.createElement('table');
tabela.innerHTML = '<tr><th>CPF</th><th>Nome</th></tr>';
clientes.forEach(cliente => {
var linha = document.createElement('tr');
linha.innerHTML = '<td>' + cliente.cpf + '</td><td>' + cliente.nome + '</td>';
tabela.appendChild(linha);
});
document.body.appendChild(tabela);
});
}
<!-- Consultar contas -->
function consultarContas() {
limparConteudo();
fetch('/contas/listar')
.then(response => response.json())
.then(contas => {
var tabela = document.createElement('table');
tabela.innerHTML = '<tr><th>Cpf</th><th>Agencia</th><th>Conta</th><th>Saldo</th></tr>';
contas.forEach(conta => {
var linha = document.createElement('tr');
linha.innerHTML = '<td>' + conta.cpf + '</td><td>' + conta.agencia + '</td><td>' + conta.nconta + '</td><td>' + conta.saldo + '</td>';
tabela.appendChild(linha);
});
document.body.appendChild(tabela);
});
}
<!-- Limpa conteúdo -->
function limparConteudo() {
// Remove a tabela, se existir
var tabela = document.querySelector('table');
if (tabela) {
tabela.remove();
}
}
<!-- Limpa conteúdo -->