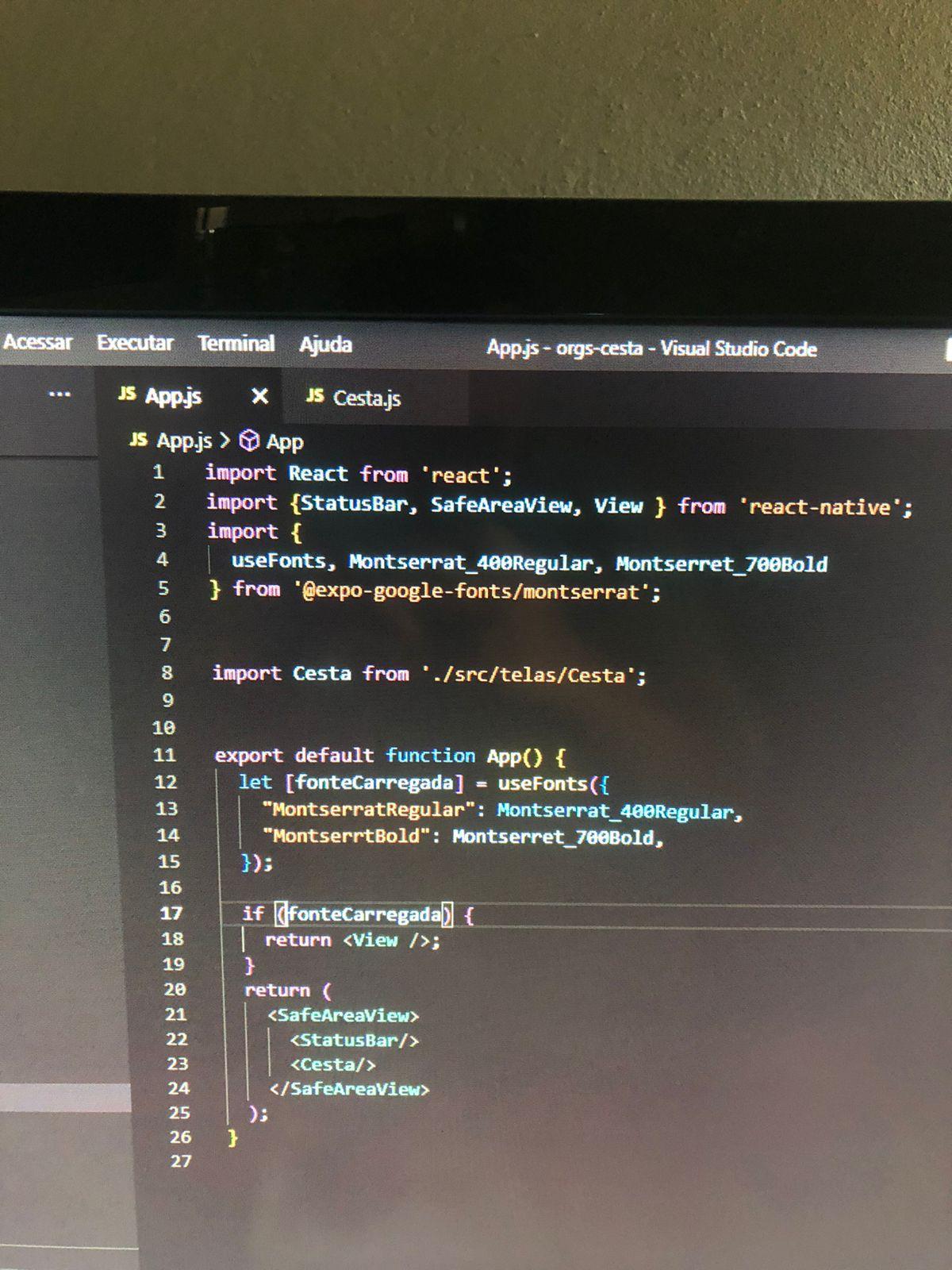
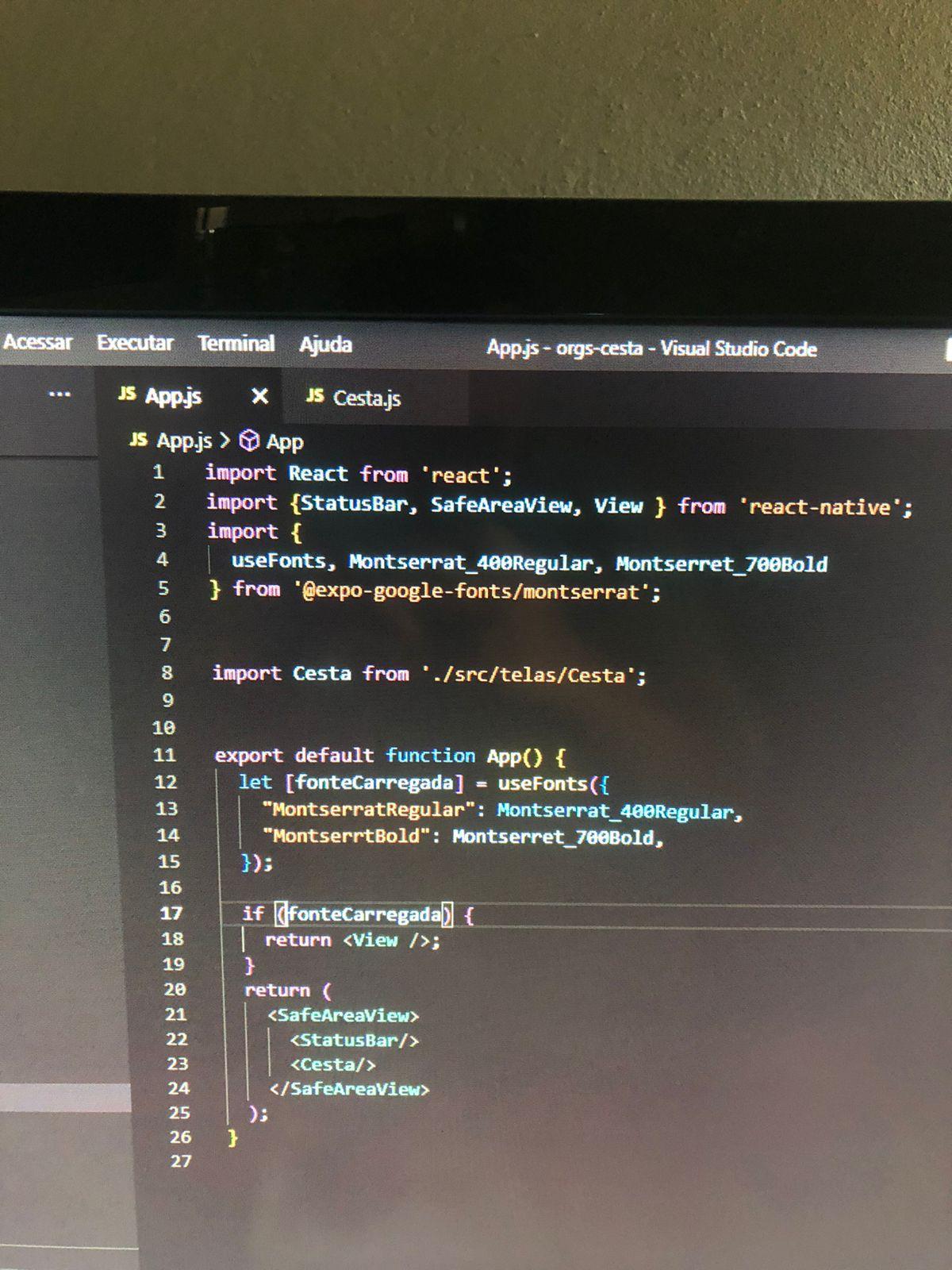
# if (fonteCarregada) { return }se eu colocar o ! fica carregando mais a aplicação não aparece tipo carrega infinitamente
eu fiz a instalação da fonte pelo powershell


# if (fonteCarregada) { return }se eu colocar o ! fica carregando mais a aplicação não aparece tipo carrega infinitamente
eu fiz a instalação da fonte pelo powershell


Fala Wisley! Tenta importar o UseFonts do expo-font => import { useFonts } from 'expo-font';
E também pra aguardar as fontes carregarem em vez do if(fonteCarregada) você pode colocar isso aqui:
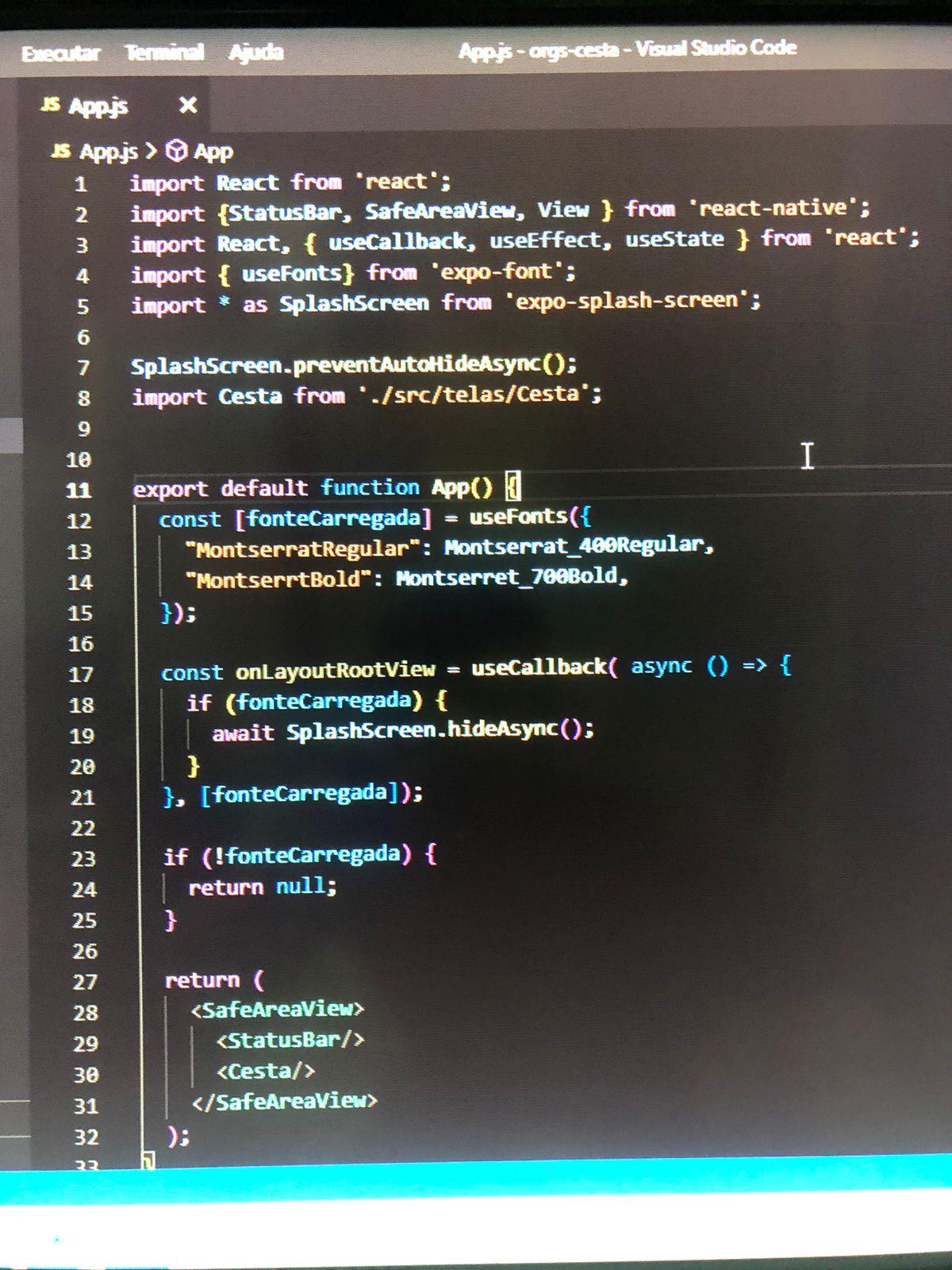
import React, { useCallback, useEffect, useState } from 'react';
import { useFonts } from 'expo-font';
import * as SplashScreen from 'expo-splash-screen';
// Aqui faz a tela de splash screen ficar ativa até dissermos para fechar ( mais pra baixo faremos isso)
SplashScreen.preventAutoHideAsync();
export default function App() {
const [fonteCarregada] = useFonts({
...
});
// Aqui nessa função com o useCallback vai verificar sempre que a variavel fonteCarregada mudar para um novo estado
const onLayoutRootView = useCallback( async () => {
if (fonteCarregada) {
// quando as fontes sao carregadas a tela de splash é fechada aqui
await SplashScreen.hideAsync();
}
}, [fonteCarregada]);
// Enquanto a validação de cima nn retornar true esse if aqui de baixo impede que a tela seja renderizada, e so a tela de splash vai ficar visivel pq ainda nn fechamos o splash
if (!fonteCarregada) {
return null;
}
...Com o acréscimo desses códigos acho que ja vai tirar esse erro. Espero ter ajudado, grande abraço!
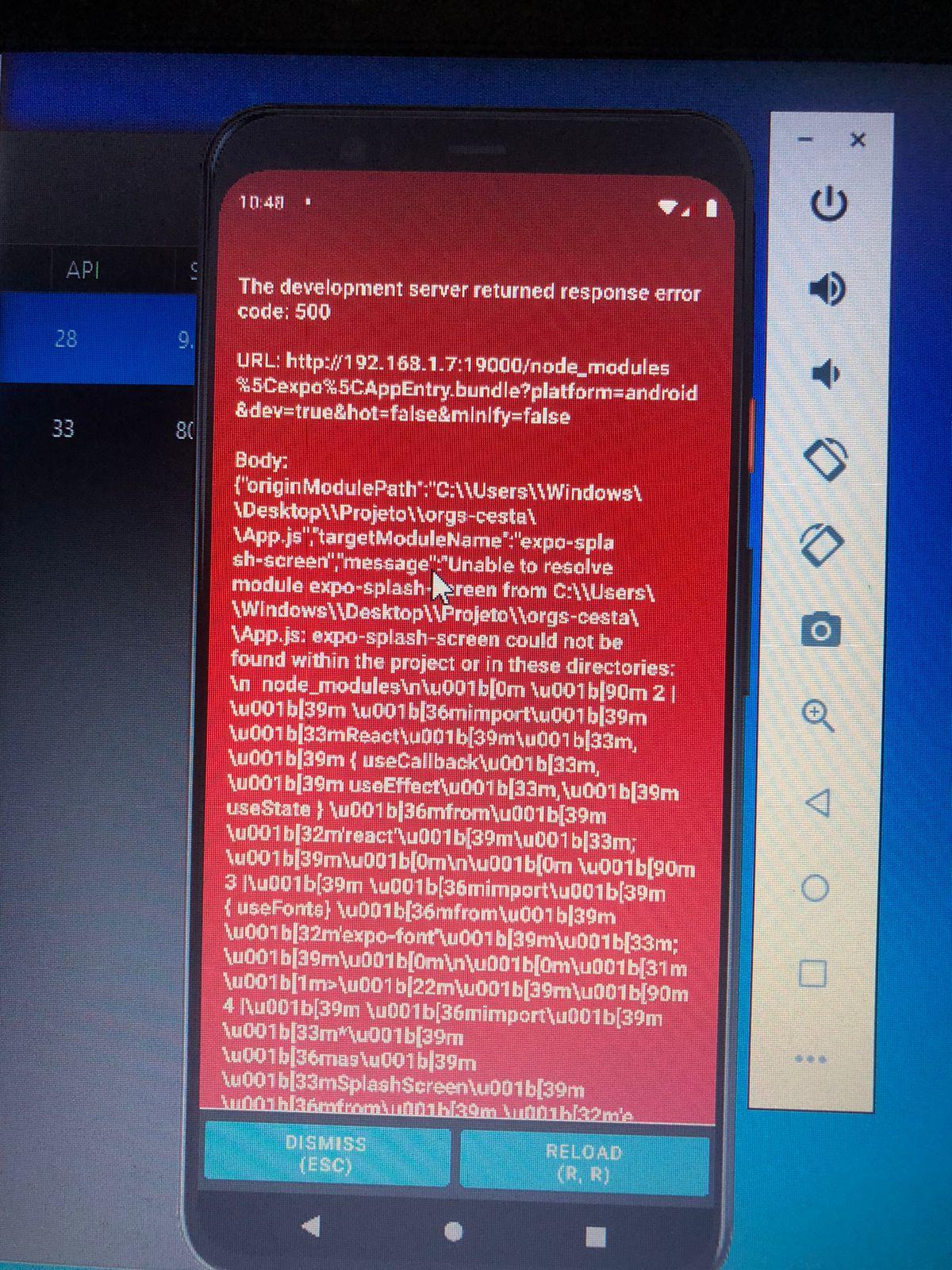
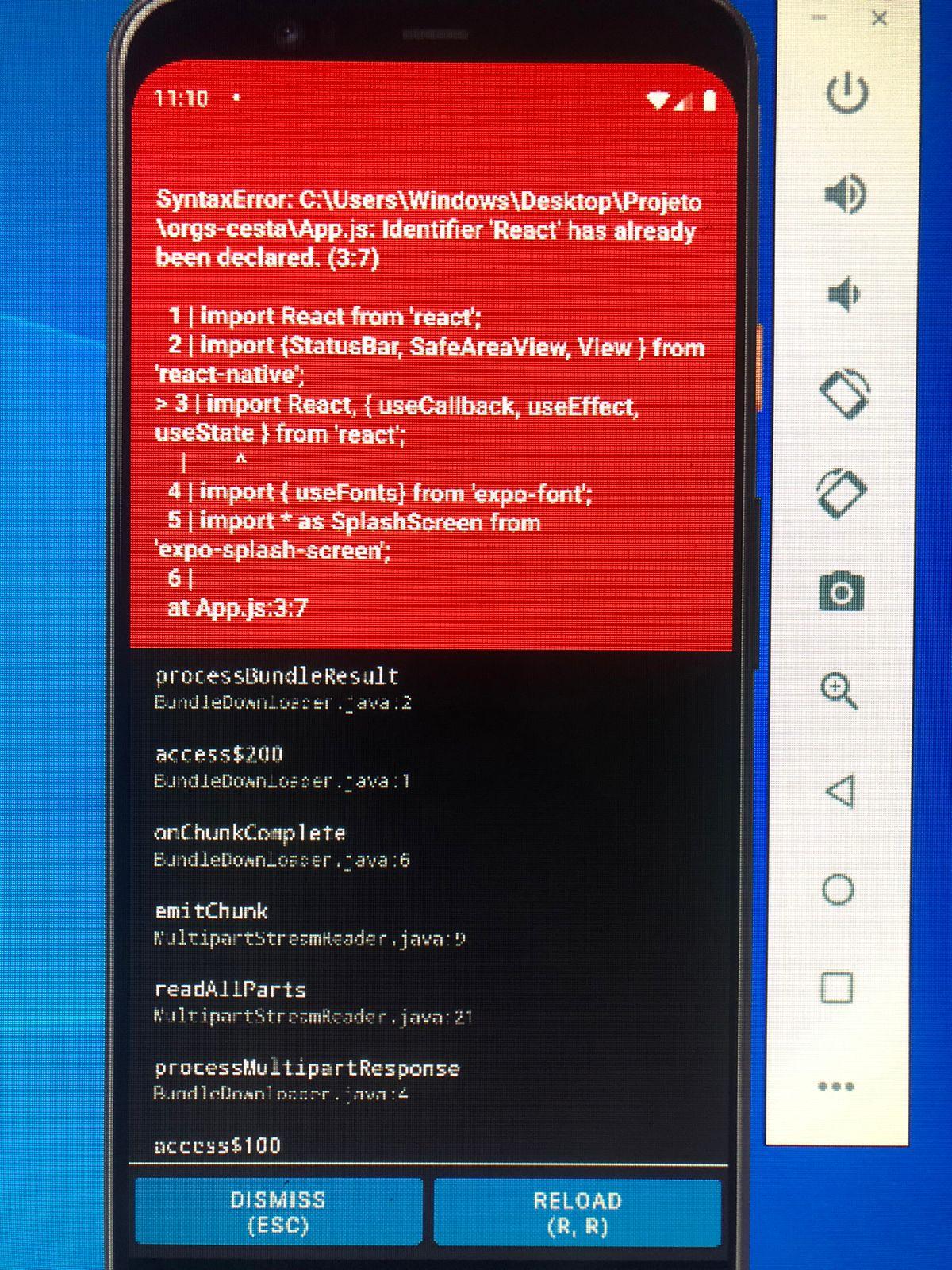
ver se e assim por que deu outro erro :(


Remove a primeira linha, o import React from 'react';
Ta dando esse erro pq o React ta sendo importado duas vezes, tanto na linha 1 quanto na linha 3
Então eu já fiz esse teste e da esse erro quando tiro a primeira linha