estou com um erro na função ( colidiu) ja copiei todo o código do resumo e ainda não roda eu não importei o código da biblioteca, eu digitei todo o código, tem alguma coisa a ver?
estou com um erro na função ( colidiu) ja copiei todo o código do resumo e ainda não roda eu não importei o código da biblioteca, eu digitei todo o código, tem alguma coisa a ver?
Olá, Paulo! Tudo bem?
Você pode me passar o código, por favor? Assim posso te ajudar mais detalhadamente. Se possível, uma captura de tela também seria bom. :)
E caso você se interesse, recomendo que dê uma olhadinha em como usar o Markdown, pois assim seu código irá aparecer arrumadinho aqui no fórum. Aqui tem um artigo sobre como usar a linguagem.
Até logo!
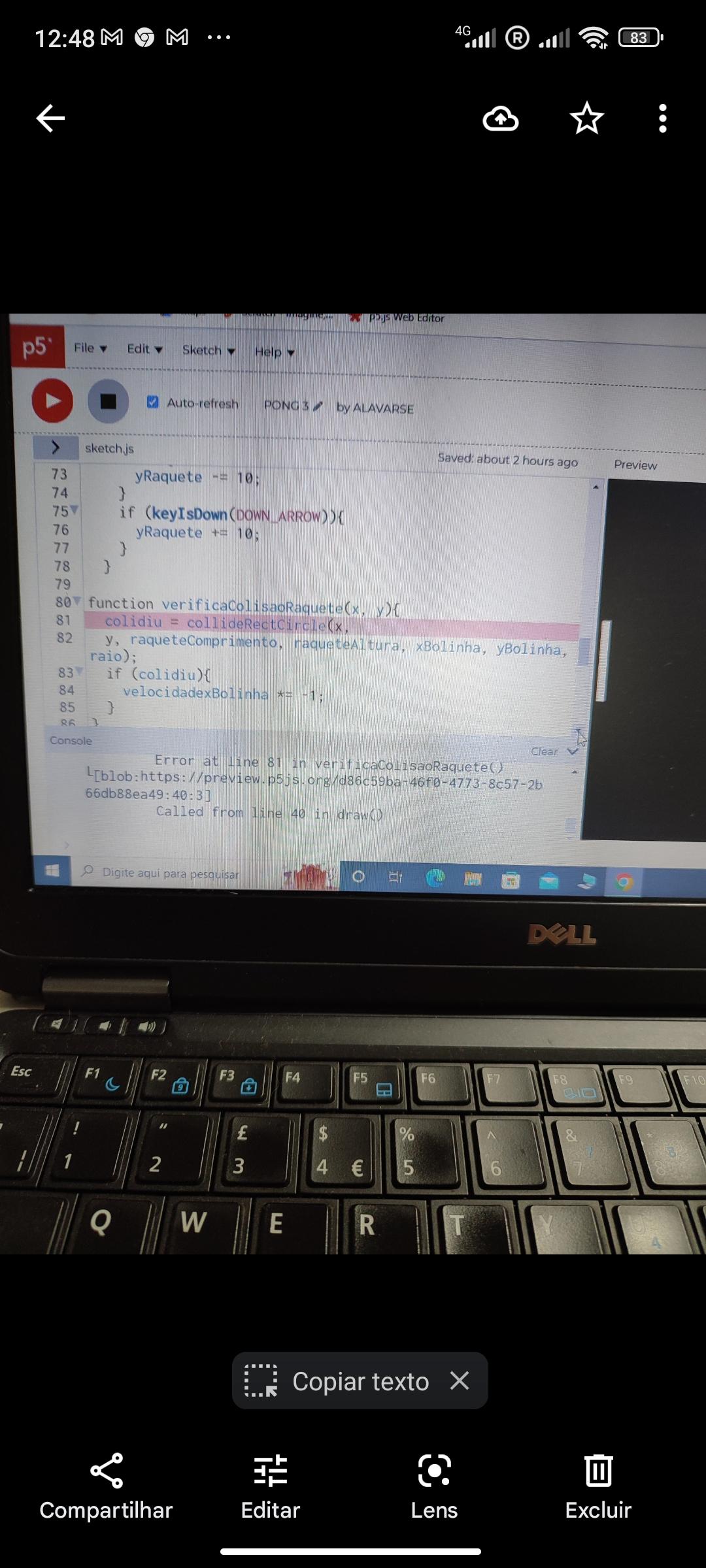
oi Maria, esse é o código,
Olá, Paulo! Seu código ainda não está aparecendo. Verifica pra mim, por favor?

Certo. Você consegue me passar o link do jogo, por favor? Vou dar uma checada nele.
//variaveis da bolinha let xBolinha = 300; let yBolinha = 200; let diametro = 20; let raio = diametro / 2;
//velocidade da bolinha let velocidadexBolinha = 6; let velocidadeyBolinha = 6; let raqueteComprimento = 10; let raqueteAltura = 90;
//variaveis da raquete let xRaquete = 5; let yRaquete = 150;
//variaveis do oponente let xRaqueteOponente = 585; let yRaqueteOponente = 150; let velocidadeyOponente;
let colidiu = false;
//placar do jogo let meusPontos = 0; let pontosOponente = 0;
function setup() { createCanvas(600, 400); }
function draw() { background(0); mostraBolinha(); movimentaBolinha(); verificaColisaoBorda(); mostraRaquete(xRaquete, yRaquete); movimentaMinhaRaquete(); //verificaColisaoRaquete(); verificaColisaoRaquete(xRaquete, yRaquete); mostraRaquete(xRaqueteOponente , yRaqueteOponente); movimentaRaqueteOponente(); verificaColisaoRaquete(xRaqueteOponente, yRaqueteOponente); incluiPlacar(); marcaPonto();
}
function mostraBolinha(){ circle(xBolinha, yBolinha, diametro); }
function movimentaBolinha(){ xBolinha += velocidadexBolinha; yBolinha += velocidadeyBolinha } function verificaColisaoBorda(){ if (xBolinha + raio> width || xBolinha - raio< 0){ velocidadexBolinha *= -1; } if (yBolinha + raio > height || yBolinha - raio < 0){ velocidadeyBolinha *= -1; }
} function mostraRaquete(x, y){ rect(x, y, raqueteComprimento, raqueteAltura); } function movimentaMinhaRaquete(){ if (keyIsDown(UP_ARROW)){ yRaquete -= 10; } if (keyIsDown(DOWN_ARROW)){ yRaquete += 10; } }
function verificaColisaoRaquete(x, y){ colidiu = collideRectCircle(x, y, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio); if (colidiu){ velocidadexBolinha *= -1; } }
function movimentaRaqueteOponente(){ velocidadeyOponente = yBolinha - yRaqueteOponente - raqueteComprimento / 2 - 30; yRaqueteOponente += velocidadeyOponente }
function incluiPlacar(){ fill(255); text(pontosDoOponente, 321, 26) }
function marcaPonto(){ if (xBolinha > 590){ meusPontos += 1; } if (xBolinha < 10){ pontosOponente += 1; } }
isabel desculpa mas eu ainda estou apanhando muito no p5js, por isso mandei tudo aqui do jeito que consegui, esta meio confuso
Tudo bem, Paulo! Sem problemas. Vamos lá. :)
Já entendi o que aconteceu e vou te ajudar. Você se esqueceu de importar a outra biblioteca a princípio, mas também tem uma variável com o nome diferente da função dela (vou entrar em detalhes depois).
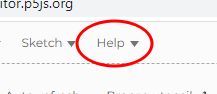
Primeiramente, nós vamos baixar a biblioteca onde tem o que estamos buscando: o código para colidir a raquete com a bolinha. No site do p5.js você terá a opção "Help". Clique nela.

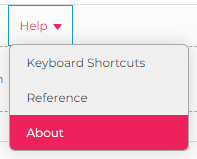
Depois de ter clicado, vamos ter a opção "About" (a terceira e última, pintada de rosa). Clique nela.

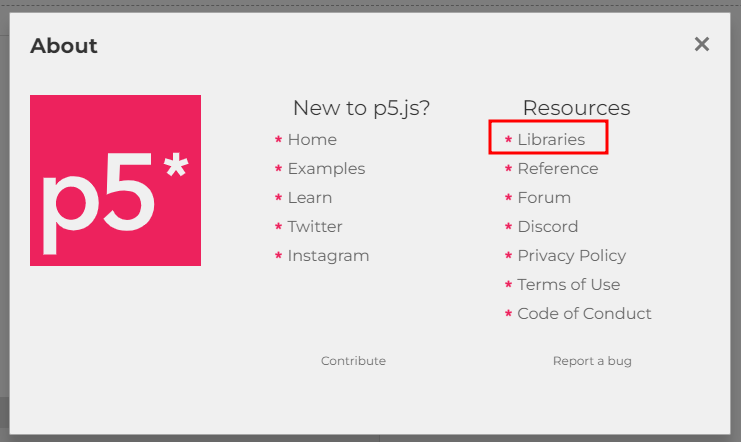
Na guia "About" aberta, a primeira opção embaixo de "Resources" é a que vamos clicar, a "Libraries" (está marcada com o quadrado em vermelho).

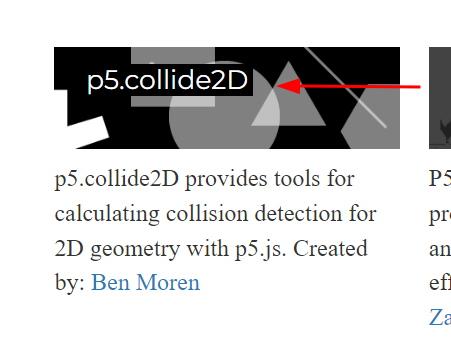
Uma nova guia irá abrir no seu navegador. Você irá descer até achar o "p5.collide2D". Se ficar mais fácil, você pode clicar em CTRL + F para procurar.

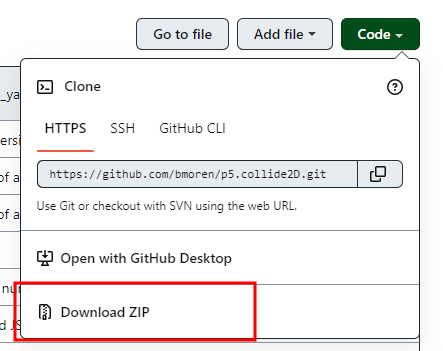
Uma página no GitHub será aberta. Você irá clicar em "Code" (preenchido de verde escuro). E depois de clicar em "Code", basta clicar em "Download ZIP". Está demarcado com um retângulo vermelho abaixo. Baixe.

Depois de baixar o arquivo ZIP, descompacte ele. Caso você não saiba descompactar o arquivo em ZIP, aqui há um tutorial do WinZip e aqui há um tutorial do WinRAR. Qualquer um dos programas funciona perfeitamente para esse caso.
Após ter descompactado a pasta, vamos importar a biblioteca para o editor.
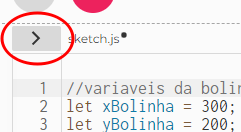
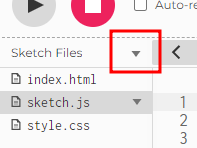
Voltando ao editor p5.js, aperte a setinha (sinal "maior que") para o lado.

Após você clicar, esta parte irá aparecer:

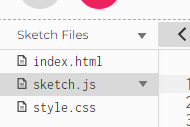
Você irá clicar na setinha para baixo, no sinal de um triângulo invertido, ao lado de "Sketch Files".

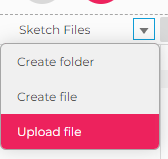
Depois de ter clicado na setinha, você irá escolher a última opção, a "Upload file" (a terceira opção, em rosa).

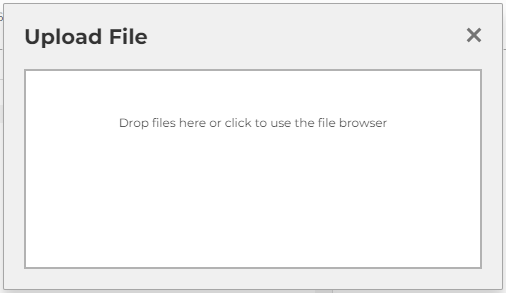
A tela contendo "Upload File" irá aparecer. Na opção dentro do retângulo em branco, é onde você pode clicar para enviar um arquivo. É isso que vamos fazer agora. Você irá clicar no espaço em branco.

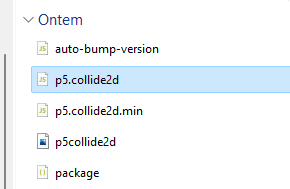
Na pasta descompactada, vamos escolher o arquivo "p5.collide2d".

Ele irá ficar desta forma no site (a barrinha completamente preta significa que está 100% carregado):

[Continuação da mensagem acima]
Pronto! A biblioteca foi importada! Mas, antes de tudo, temos algumas coisinhas a mais para fazer antes do jogo funcionar.
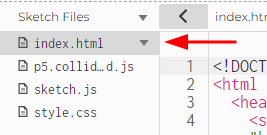
Fechando a opção de upload depois de ter importado a biblioteca, como anteriormente mostrado, você irá clicar na opção "index.html".

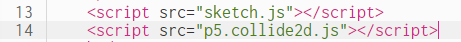
Observe a linha 13. Pule uma linha após ela. Você irá copiar essa mesma linha para a linha debaixo.

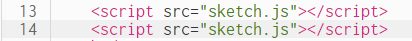
Ficará desta forma:

Agora, você irá escrever "p5.collide2d.js" no lugar de "sketch.js", na linha 14. Assim:

Legal, já conseguimos importar tudo! Agora só precisamos alterar uma coisa que consta erro: a variável de raquete do oponente.
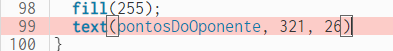
Na linha 99, o editor consta com um erro. É porque você nomeou como "pontosOponente" no início, mas ali no final ficou escrito "pontosDoOponente". Vamos alterar a última.

O jogo funciona! Mas, calma. E o placar do player 1?
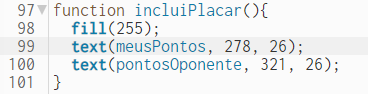
Vamos colocar também! Só o do oponente está aparecendo, então vamos inserir agora o do jogador. Você irá colocar text(meusPontos, 278, 26); antes da linha do oponente, a text(pontosDoOponente, 321, 26). Exatamente dentro da function incluiPlacar().

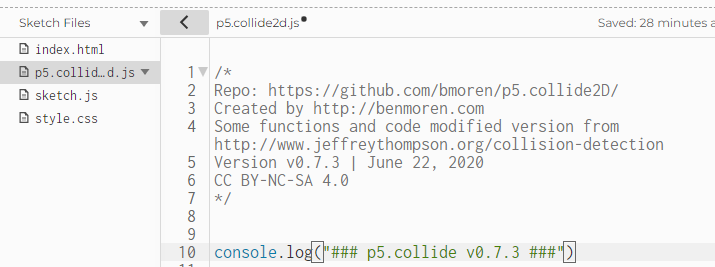
Pronto! Agora o jogo está completo! O único toque final: tirar a mensagem que aparece no console. Você vai no arquivo "p5.collide2d.js" e na linha 10. Apague a linha 10 (não tem problema deixar essa parte vazia). A mensagem não irá mais aparecer no console.

E agora é oficial: todos bugs foram arrumados!
Espero ter te ajudado. Bons estudos! E caso você tenha mais dúvidas, sinta-se à vontade para recorrer ao fórum, estamos a disposição. :D
caramba, muito bem explicado, obrigado vou arrumar essa bagunça, agora ficou facil,
Disponha! Estamos aqui caso precise de novo. E, lembrando, se sua dúvida foi sanada, favor marcar o post com a resposta como solução do tópico! =)
Até logo e bons estudos!