Olá, Edvan Alves da Cruz Ximenes, tudo bem?
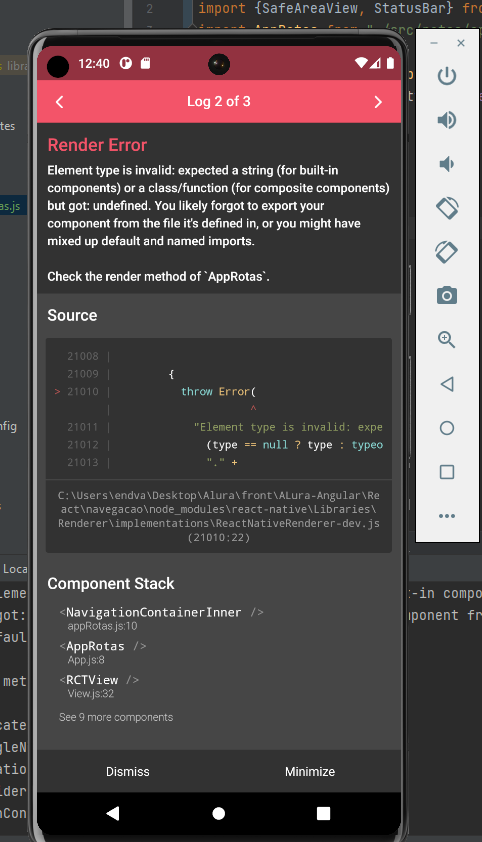
Obrigado por compartilhar o seu código conosco e expressar a sua dúvida. Vou ajudá-lo a entender o erro que ocorre depois que você adiciona o AppRotas e propor uma solução.
Analisando o código fornecido acho que tem um pequeno problema na implementação.
No arquivo app.Rotas.js, você importou o Tab como um componente, mas esqueceu de invocá-lo como uma função. Para corrigir isso, basta adicionar parênteses após Tab, assim: const Tab = createBottomTabNavigator(). Essa alteração permitirá que o Tab funcione corretamente como um componente de navegação em abas.
Aqui está o código corrigido para o arquivo app.Rotas.js:
import React from 'react';
import { NavigationContainer } from "@react-navigation/native";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import Home from "../telas/Home";
import MelhoresProdutores from "../telas/MelhoresProdutores";
const Tab = createBottomTabNavigator();
export default function AppRotas() {
return (
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen name="Home" component={Home} />
<Tab.Screen name="Melhores Produtores" component={MelhoresProdutores} />
</Tab.Navigator>
</NavigationContainer>
);
}
Agora, no arquivo App.js, você está importando corretamente o AppRotas e renderizando-o no componente principal. Não vejo nenhum problema com esse código.
import React from 'react';
import { SafeAreaView, StatusBar } from 'react-native';
import AppRotas from "./src/rotas/appRotas";
export default function App() {
return (
<SafeAreaView style={{ flex: 1 }}>
<StatusBar />
<AppRotas />
</SafeAreaView>
);
}
Após corrigir o código, você deverá executar a aplicação novamente. Certifique-se de que todas as dependências estejam instaladas corretamente executando o comando npm install ou yarn no diretório do projeto.
Caso o erro persista ou ocorram outros problemas, verifique se todas as dependências do react-navigation estão atualizadas para a versão compatível com o @react-navigation/native que você está utilizando. Você pode conferir a documentação oficial do react-navigation para obter informações sobre as versões compatíveis.
Espero que essas informações e a correção proposta tenham sido úteis para resolver o erro que você encontrou ao adicionar o AppRotas. Se você tiver mais alguma dúvida, por favor, fique à vontade para perguntar. Estou aqui para ajudar.
Espero que tenha te ajudado, bons estudos!