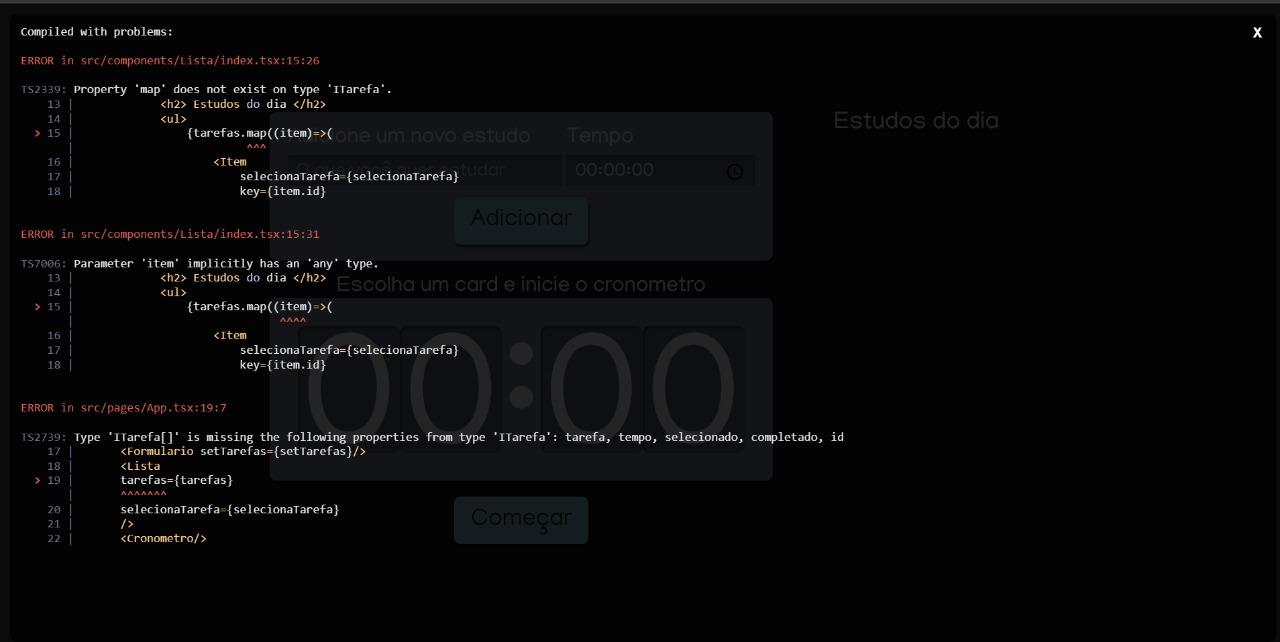
Olá galera, estou com um erro de tipagem, nessa props tarefas que estou enviando para o Lista é onde está o erro. a mensagem de erro é a seguinte "O tipo 'ITarefa[]' não tem as propriedades a seguir do tipo 'ITarefa': tarefa, tempo, selecionado, completado, id", quando tiro os colchetes ele pora de dar o erro porem da erro na propos do formulario.
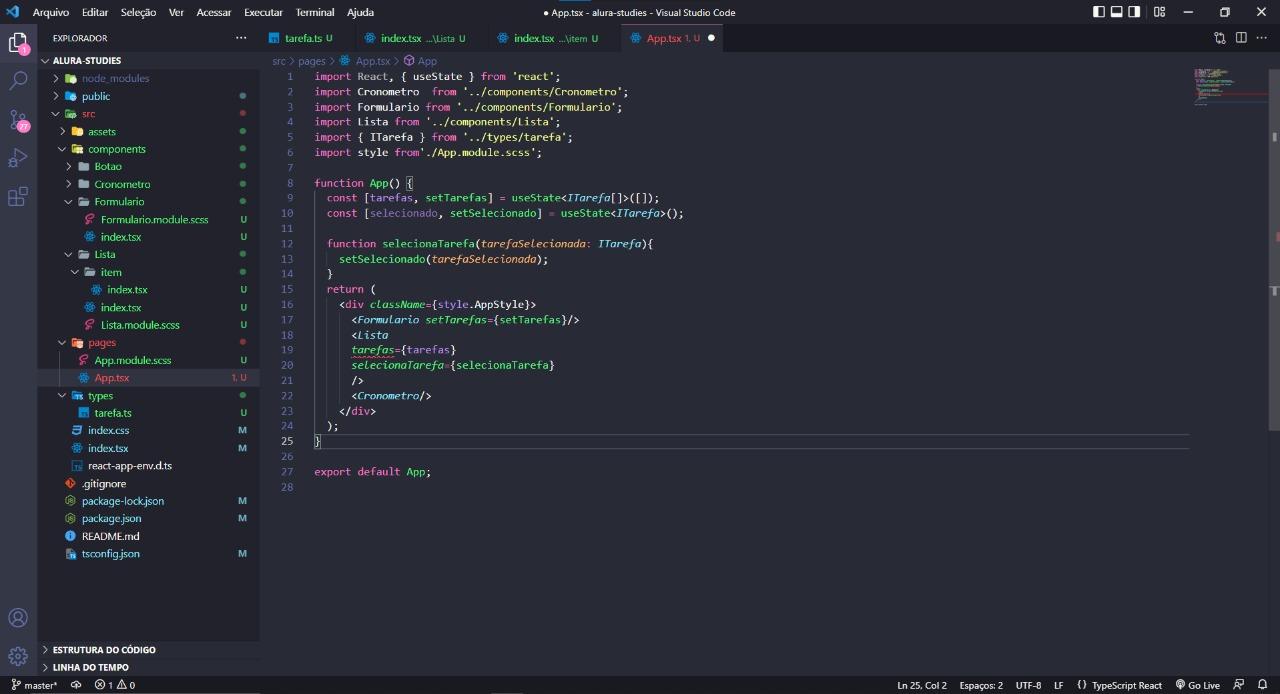
function App() {
const [tarefas, setTarefas] = useState<ITarefa[]>([]);
const [selecionado, setSelecionado] = useState<ITarefa>();
function selecionaTarefa(tarefaSelecionada: ITarefa){
setSelecionado(tarefaSelecionada);
}
return (
<div className={style.AppStyle}>
<Formulario setTarefas={setTarefas}/>
<Lista
tarefas={tarefas}
selecionaTarefa={selecionaTarefa}
/>
<Cronometro/>
</div>
);
}Interface da tipagem ITarefa
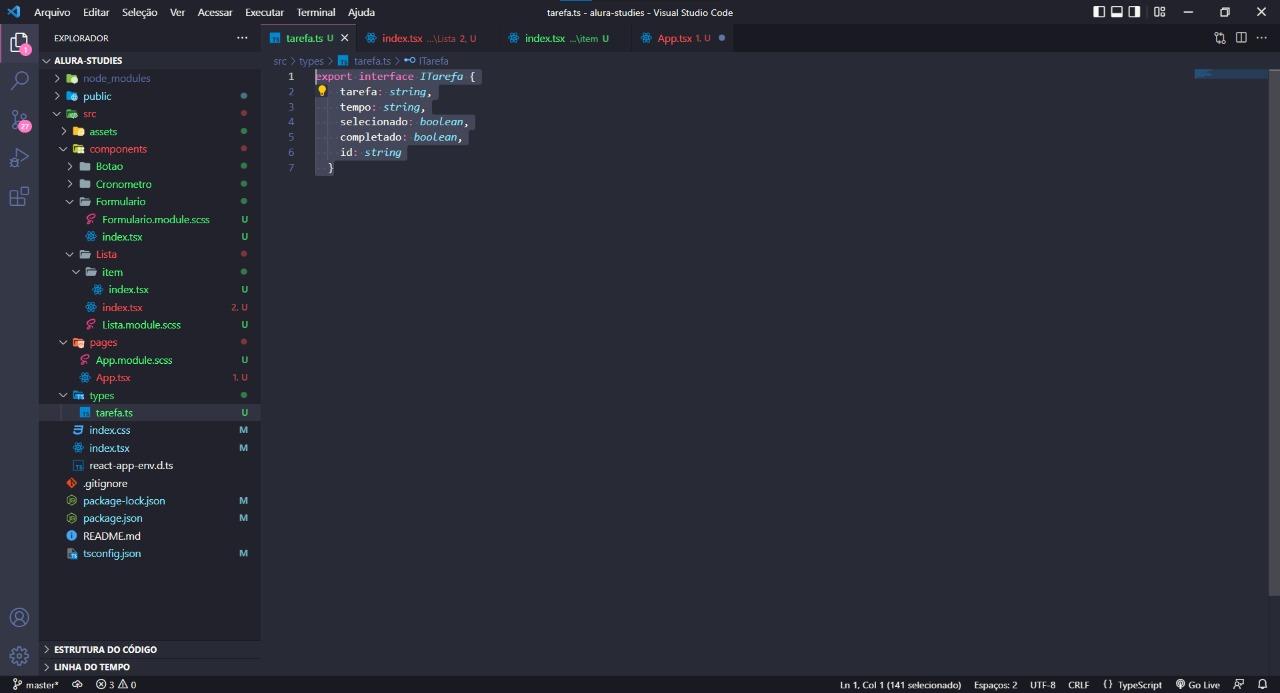
export interface ITarefa {
tarefa: string,
tempo: string,
selecionado: boolean,
completado: boolean,
id: string
}




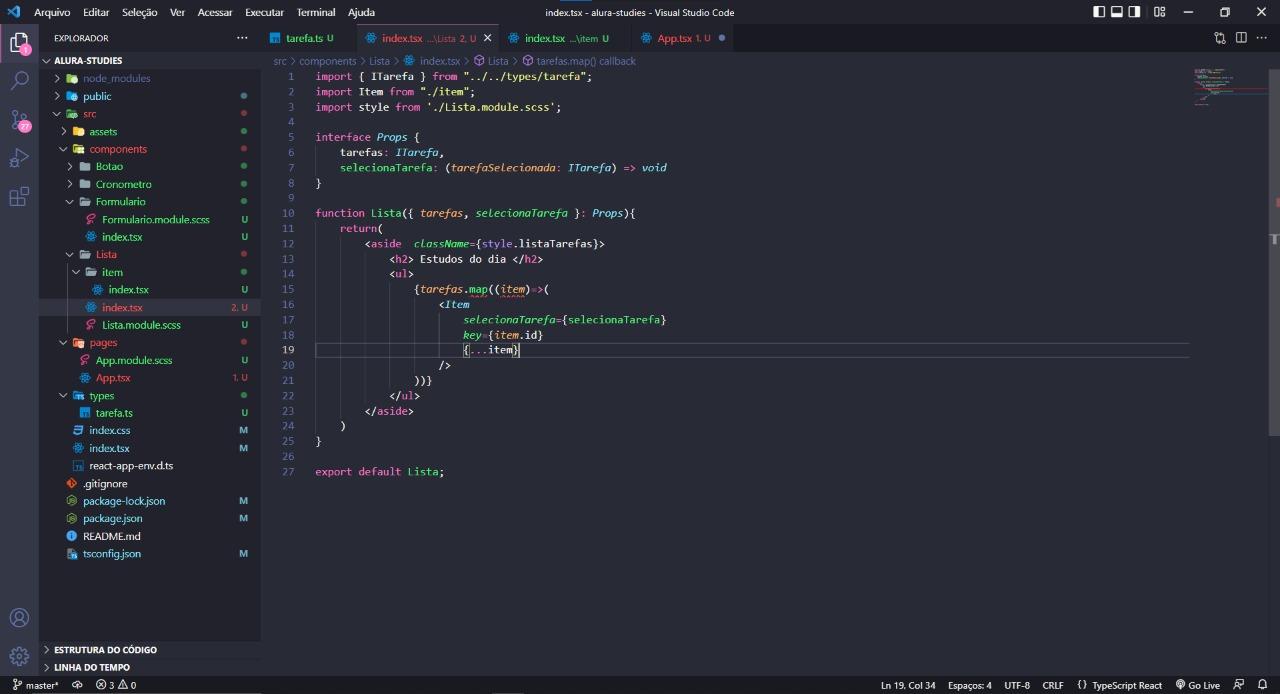
 Imagem do arquivo index.tsx da pasta lista, contem 2 erros
Imagem do arquivo index.tsx da pasta lista, contem 2 erros
 Imagem do arquivo app.tsx
Imagem do arquivo app.tsx
 Imagem do erro.
Imagem do erro.