Depois que configurei o router conforme o professor fez na aula, dá o seguinte erro no navegador:
Failed to compile.
./src/components/shared/imagem-responsiva/ImagemResponsiva.vue
Module build failed: Error: ENOENT: no such file or directory, open 'E:\Repositories\Alura\Formações\vue_js\vue_1\alurapic\src\components\shared\imagem-responsiva\ImagemResponsiva.vue'
@ ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0!./src/components/home/Home.vue 29:0-80
@ ./src/components/home/Home.vue
@ ./src/routes.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.jsParece não estar conseguindo carregar o componente ImagemResponsiva.vue, mas não consegui identificar o porquê. Minha Home.vue está assim:
<template>
<div>
<h1 class="centralizado">{{ titulo }}</h1>
<input
type="search"
class="filtro"
v-on:input="filtro = $event.target.value"
placeholder="filtre por parte do título"
/>
<ul class="lista-fotos">
<li class="lista-fotos-item" v-for="foto of fotosComFiltro">
<meu-painel :titulo="foto.titulo">
<imagem-responsiva
:url="foto.url"
:titulo="foto.titulo"
></imagem-responsiva>
</meu-painel>
</li>
</ul>
</div>
</template>
<script>
import Painel from "../shared/painel/Painel.vue";
import ImagemResponsiva from "../shared/imagem-responsiva/ImagemResponsiva.vue";
export default {
components: {
"meu-painel": Painel,
"imagem-responsiva": ImagemResponsiva,
},
data() {
return {
titulo: "Alurapic",
fotos: [],
filtro: "",
};
},
computed: {
fotosComFiltro() {
if (this.filtro) {
let exp = new RegExp(this.filtro.trim(), "i");
return this.fotos.filter((foto) => exp.test(foto.titulo));
} else {
return this.fotos;
}
},
},
created() {
this.$http
.get("http://localhost:3000/v1/fotos")
.then((res) => res.json())
.then(
(fotos) => (this.fotos = fotos),
(err) => console.log(err)
);
},
};
</script>
<style>
.centralizado {
text-align: center;
}
.lista-fotos {
list-style: none;
}
.lista-fotos .lista-fotos-item {
display: inline-block;
}
.filtro {
display: block;
width: 100%;
}
</style>
Segue o código no github: https://github.com/raul-lima/alurapic
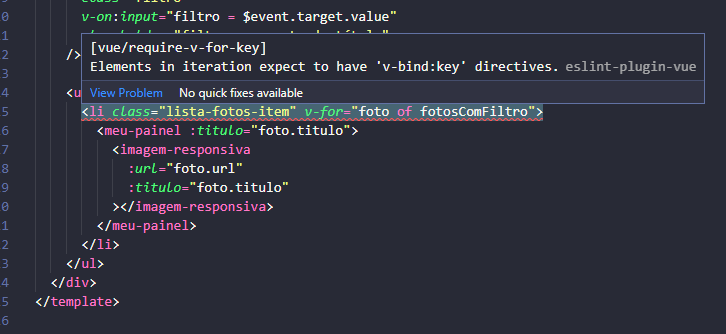
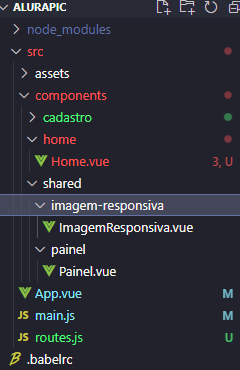
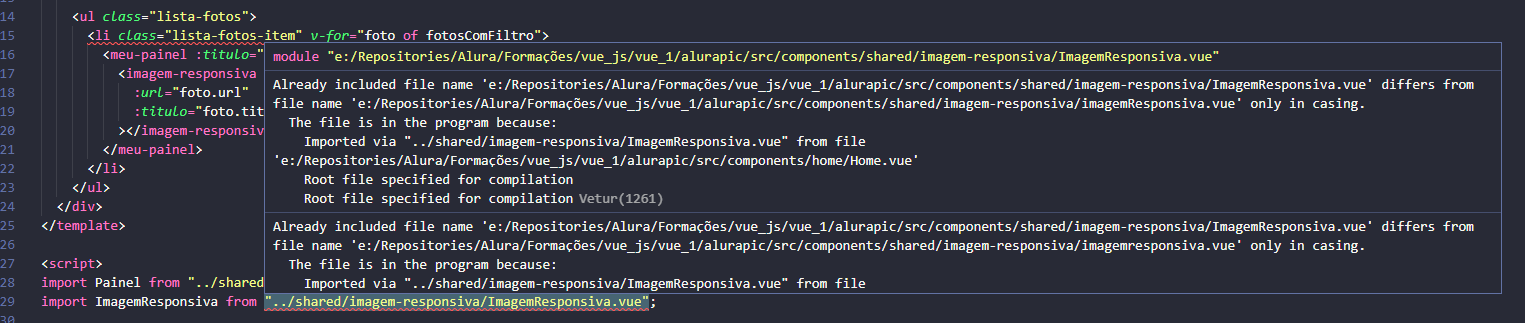
Segue estrutura das pastas e os erros apontados pelo vscode:


O vscode indica também o seguinte erro, embora essa parte estivesse funcionando normalmente antes, mesmo com o erro: