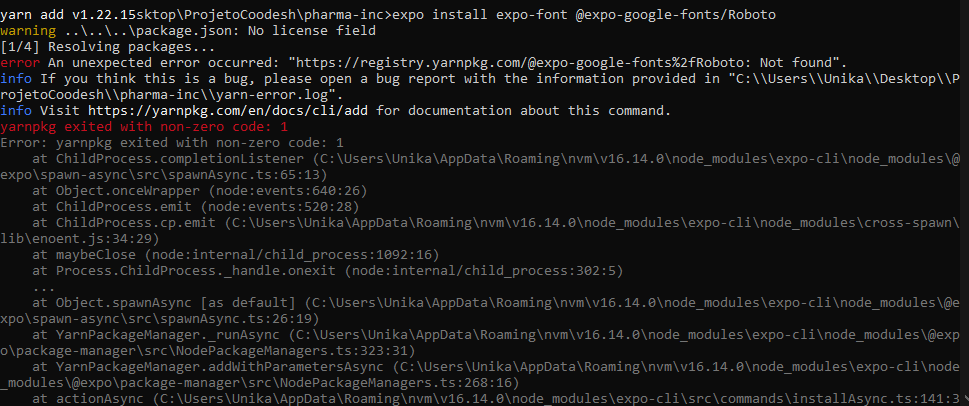
Boa noite, estou tentando importar as fontes do google e recebi esse log.
Alguém pode me ajudar ?

Boa noite, estou tentando importar as fontes do google e recebi esse log.
Alguém pode me ajudar ?
Boa noite, Elizio!
Pelo log de erro que você compartilhou, parece que você está enfrentando um problema ao tentar importar as fontes do Google em seu projeto React Native usando o Expo.
Uma possível solução para esse problema é garantir que você esteja importando corretamente as fontes do Google em seu projeto. Certifique-se de seguir os passos abaixo:
Verifique se você instalou corretamente o pacote expo-font em seu projeto. Você pode fazer isso executando o seguinte comando no terminal: expo install expo-font.
Certifique-se de que você está importando a fonte corretamente em seu arquivo. Por exemplo, se você estiver usando a fonte "Roboto", você pode importá-la da seguinte maneira:
import * as Font from 'expo-font';
...
async function loadFonts() {
await Font.loadAsync({
'Roboto': require('./caminho/para/roboto.ttf'),
});
}
loadFonts();
Certifique-se de substituir './caminho/para/roboto.ttf' pelo caminho correto para o arquivo de fonte em seu projeto.
import React from 'react';
import { Text } from 'react-native';
...
<Text style={{ fontFamily: 'Roboto' }}>Texto com a fonte Roboto</Text>
Lembre-se de substituir 'Roboto' pelo nome da fonte que você importou em seu projeto.
Espero que essas sugestões possam te ajudar a resolver o problema com a importação das fontes do Google em seu projeto React Native com o Expo. Se você tiver alguma outra dúvida, fique à vontade para perguntar.
Espero ter ajudado e bons estudos!