Olá pessoal estou precisando da ajuda de vocês para dar continuidade no curso.
Estou fazendo o seguinte Curso "React Native: criando menu e navegando entre telas" . (Na Aula https://cursos.alura.com.br/course/react-native-criando-menu-navegando-telas/task/102548) estou com um problema que não estou conseguindo resolver
Já testei em 3 computadores diferentes. Meu ambiente esta ok pois consigo criar Apps React-Native e rodar no meu celular tranquilamente.
Vamos no passo-a-passo para que vocês possam entender e ajudar.
1 - Acabei de baixar o projeto de exemplo: https://github.com/alura-cursos/react-native-navegacao-entre-telas
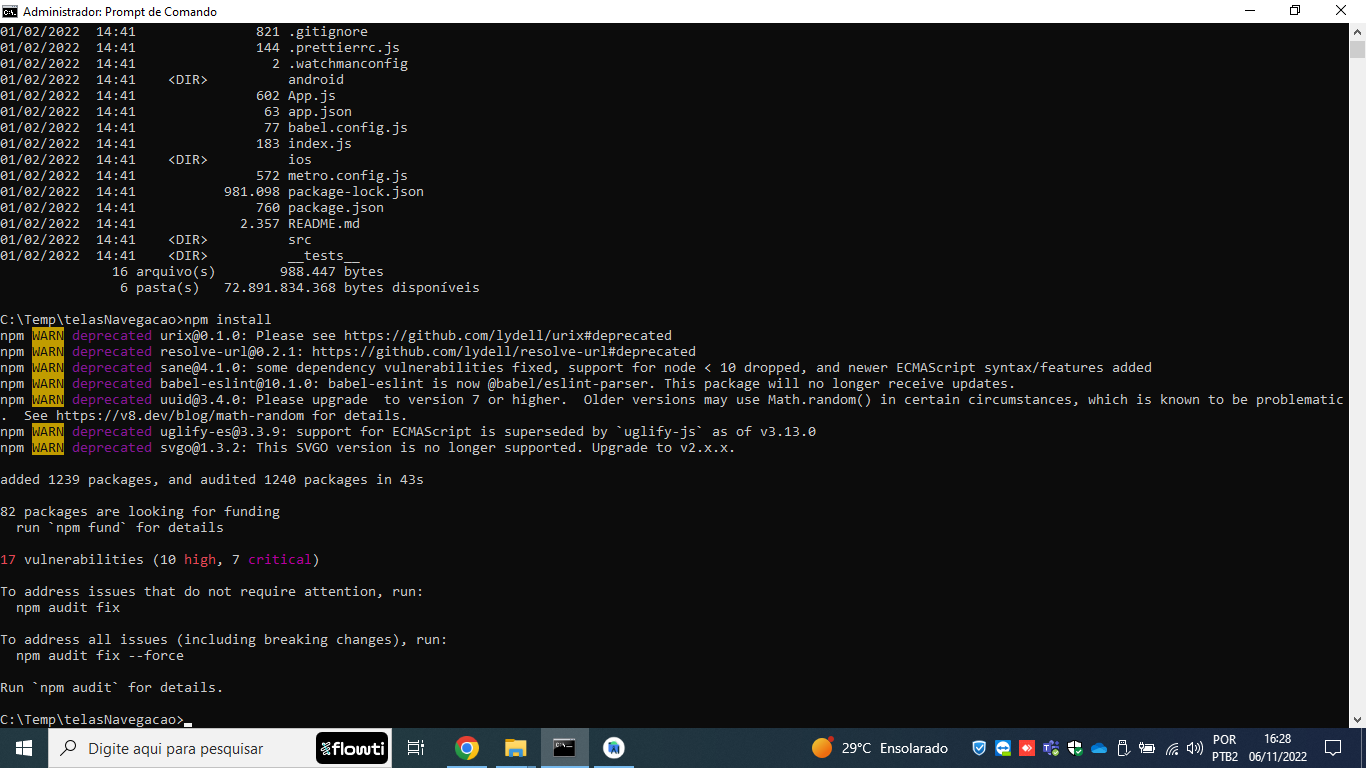
2 - Ao executar o "npm install" acontece este erro:

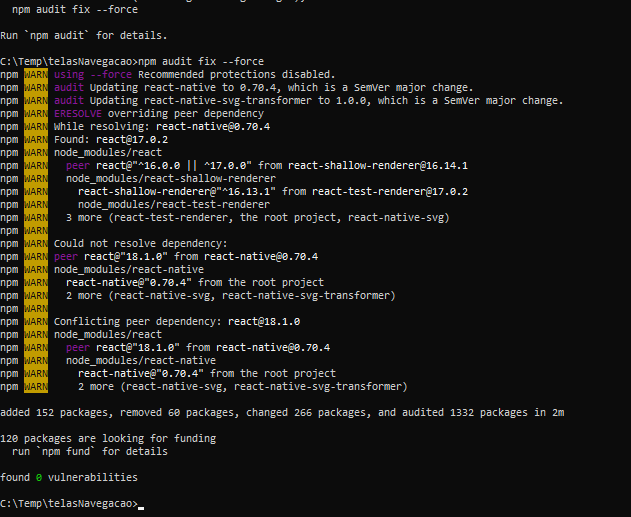
3 - Então executo o comando "npm audit fix --force" aparentemente tudo ok

4 - Então rodo o comando "npm start"

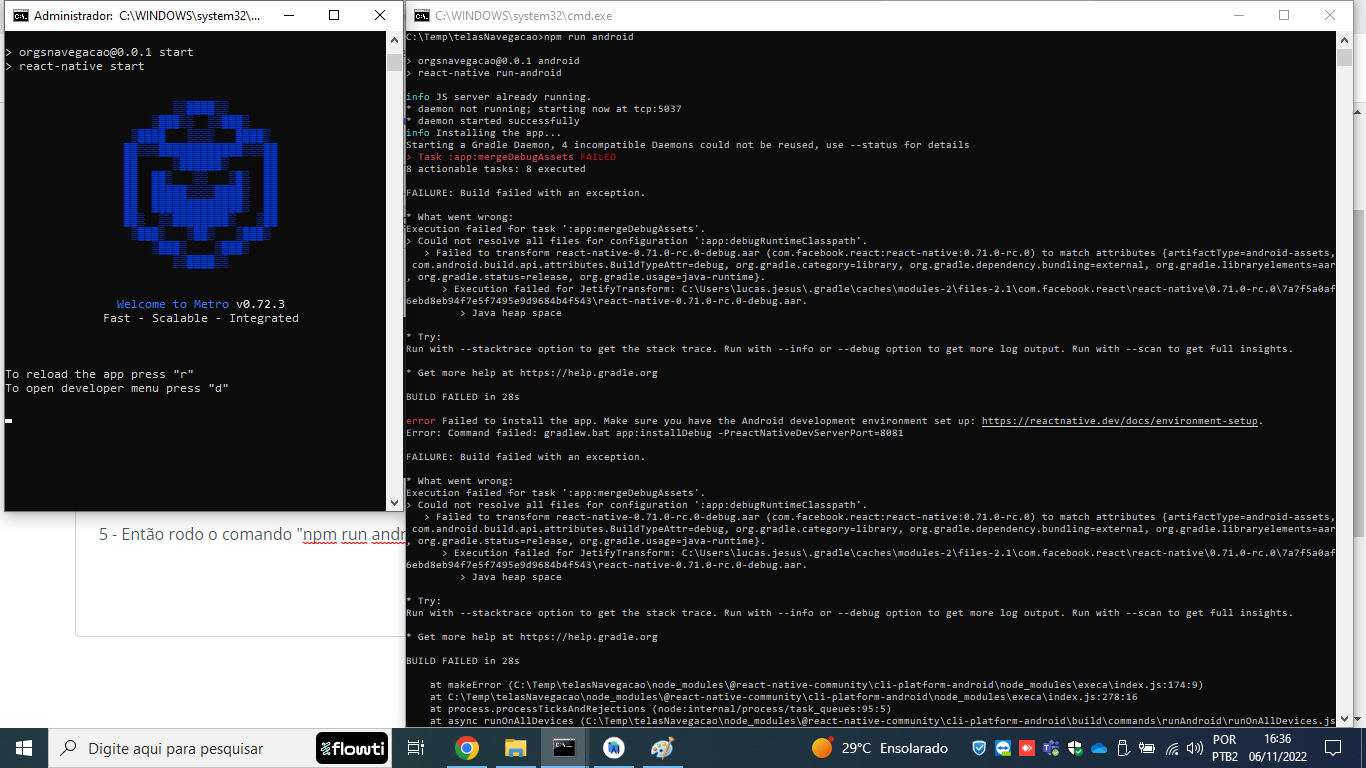
5 - Então rodo o comando "npm run android" em um novo terminal tenho o seguinte erro:
 Starting a Gradle Daemon, 4 incompatible Daemons could not be reused, use --status for details
Starting a Gradle Daemon, 4 incompatible Daemons could not be reused, use --status for details
Task :app:mergeDebugAssets FAILED 8 actionable tasks: 8 executed
error Failed to install the app. Make sure you have the Android development environment set up: https://reactnative.dev/docs/environment-setup. Error: Command failed: gradlew.bat app:installDebug -PreactNativeDevServerPort=8081
FAILURE: Build failed with an exception.
What went wrong: Execution failed for task ':app:mergeDebugAssets'.
Could not resolve all files for configuration ':app:debugRuntimeClasspath'. Failed to transform react-native-0.71.0-rc.0-debug.aar (com.facebook.react:react-native:0.71.0-rc.0) to match attributes {artifactType=android-assets, com.android.build.api.attributes.BuildTypeAttr=debug, org.gradle.category=library, org.gradle.dependency.bundling=external, org.gradle.libraryelements=aar, org.gradle.status=release, org.gradle.usage=java-runtime}. Execution failed for JetifyTransform: C:\Users\lucas.jesus.gradle\caches\modules-2\files-2.1\com.facebook.react\react-native\0.71.0-rc.0\7a7f5a0af6ebd8eb94f7e5f7495e9d9684b4f543\react-native-0.71.0-rc.0-debug.aar. Java heap space
Try: Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
Get more help at https://help.gradle.org
BUILD FAILED in 28s
at makeError (C:\Temp\telasNavegacao\node_modules\@react-native-community\cli-platform-android\node_modules\execa\index.js:174:9)
at C:\Temp\telasNavegacao\node_modules\@react-native-community\cli-platform-android\node_modules\execa\index.js:278:16
at process.processTicksAndRejections (node:internal/process/task_queues:95:5)
at async runOnAllDevices (C:\Temp\telasNavegacao\node_modules\@react-native-community\cli-platform-android\build\commands\runAndroid\runOnAllDevices.js:109:5)
at async Command.handleAction (C:\Temp\telasNavegacao\node_modules\@react-native-community\cli\build\index.js:142:9)info Run CLI with --verbose flag for more details.
Antes de rodar esses comandos, eu reiniciei o PC pois pensei que poderia ter algo rodando na porta 8081
Meu ambiente já esta configurado, as variaveis de ambiente estão ok.
Não sei mais por onde dar sequencia, ficarei grato com a ajuda de vocês
#nataliakelimthiel


