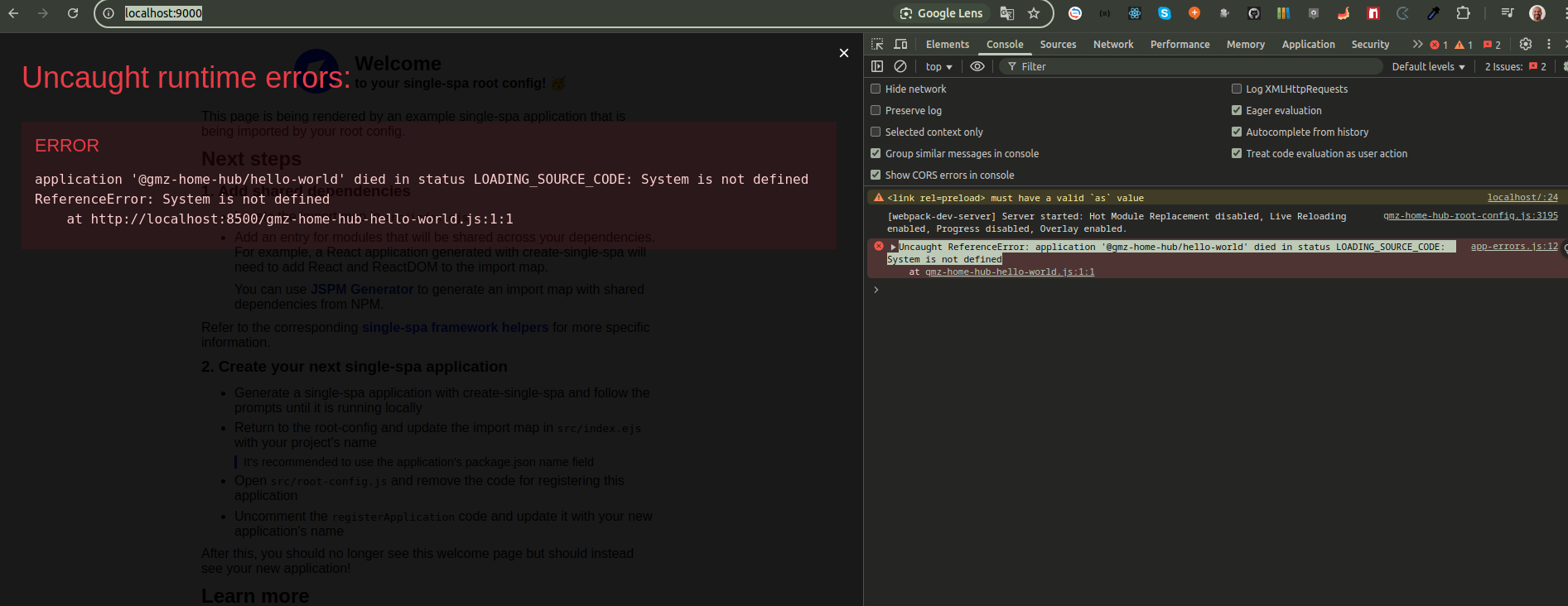
Eu estou acompanhando a aula onde criamos o hello-world, antes a aplicação gmz-home-hub está subindo normal no localhost:9000, quando crio o hello-world e o testo na localhost:8500, este sobe normal, também. O problema acontece quando vou integrar os dois:
import { registerApplication, start, LifeCycles } from "single-spa";
registerApplication({
name: "@single-spa/welcome",
app: () =>
import(
/* webpackIgnore: true */ // @ts-ignore-next
"https://unpkg.com/single-spa-welcome/dist/single-spa-welcome.js"
),
activeWhen: ["/"],
});
registerApplication({
name: "@gmz-home-hub/hello-world",
app: () =>
import(
/* webpackIgnore: true */ // @ts-ignore-next
"@gmz-home-hub/hello-world"
),
activeWhen: ["/"],
});
start({
urlRerouteOnly: true,
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Root Config</title>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' https: localhost:*; script-src 'unsafe-inline' 'unsafe-eval' https: localhost:*; connect-src https: localhost:* ws://localhost:*; style-src 'unsafe-inline' https:; object-src 'none';">
<meta name="importmap-type" use-injector />
<!-- If you wish to turn off import-map-overrides for specific environments (prod), uncomment the line below -->
<!-- More info at https://github.com/single-spa/import-map-overrides/blob/main/docs/configuration.md#domain-list -->
<!-- <meta name="import-map-overrides-domains" content="denylist:prod.example.com" /> -->
<!-- Shared dependencies go into this import map -->
<script type="injector-importmap">
{
"imports": {
"single-spa": "https://cdn.jsdelivr.net/npm/single-spa@6.0.3/lib/es2015/esm/single-spa.min.js",
"react": "https://ga.jspm.io/npm:react@19.0.0/dev.index.js",
"react-dom": "https://ga.jspm.io/npm:react-dom@19.0.0/dev.index.js"
}
}
</script>
<link rel="preload" href="https://cdn.jsdelivr.net/npm/single-spa@6.0.3/lib/es2015/esm/single-spa.min.js" as="module">
<!-- Add your organization's prod import map URL to this script's src -->
<!-- <script type="injector-importmap" src="/importmap.json"></script> -->
<% if (isLocal) { %>
<script type="injector-importmap">
{
"imports": {
"@gmz-home-hub/root-config": "//localhost:9000/gmz-home-hub-root-config.js",
"@gmz-home-hub/hello-world": "//localhost:8500/gmz-home-hub-hello-world.js",
"@single-spa/welcome": "https://cdn.jsdelivr.net/npm/single-spa-welcome/dist/single-spa-welcome.min.js"
}
}
</script>
<% } %>
<script src="https://cdn.jsdelivr.net/npm/import-map-overrides@5.1.1/dist/import-map-overrides.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@single-spa/import-map-injector@2.0.1/lib/import-map-injector.js"></script>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<main></main>
<script>
window.importMapInjector.initPromise.then(() => {
import('@gmz-home-hub/root-config');
});
</script>
<import-map-overrides-full show-when-local-storage="devtools" dev-libs></import-map-overrides-full>
</body>
</html>