
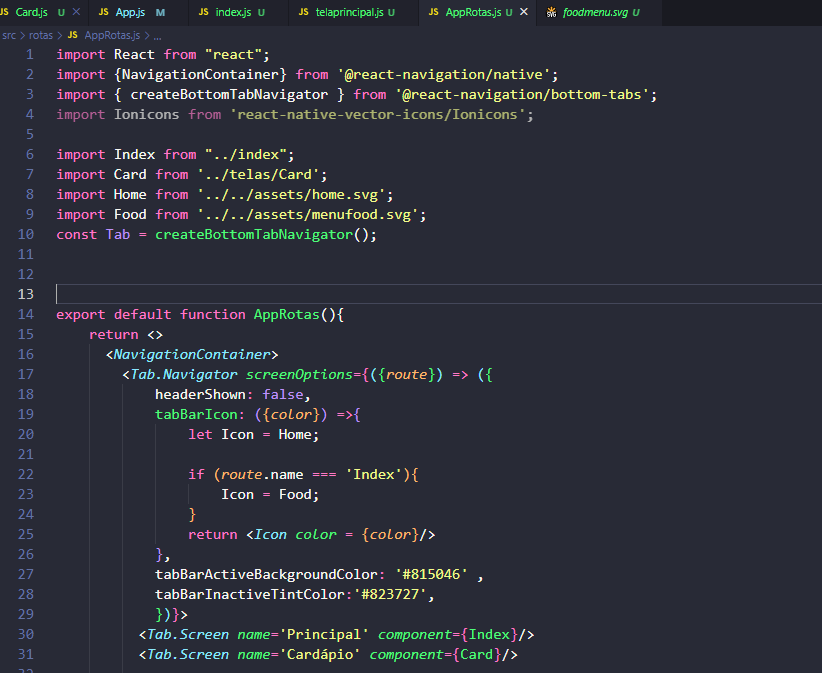
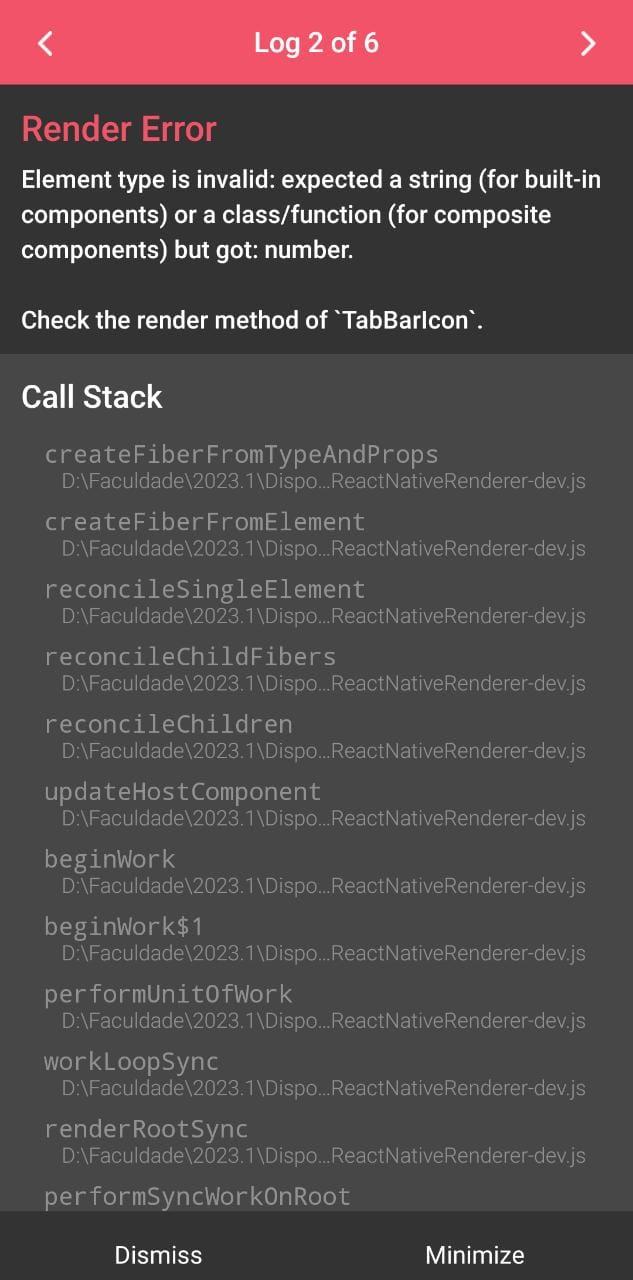
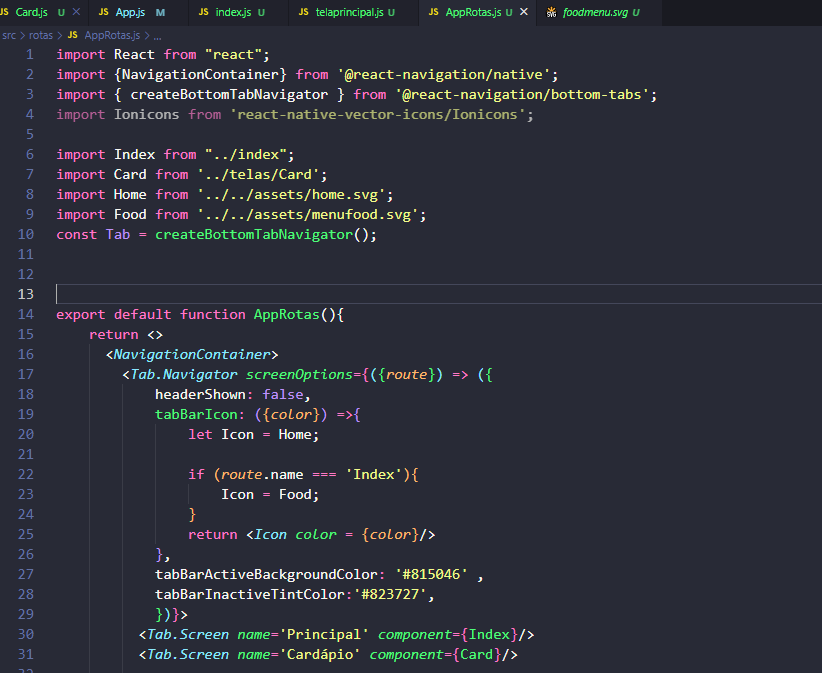
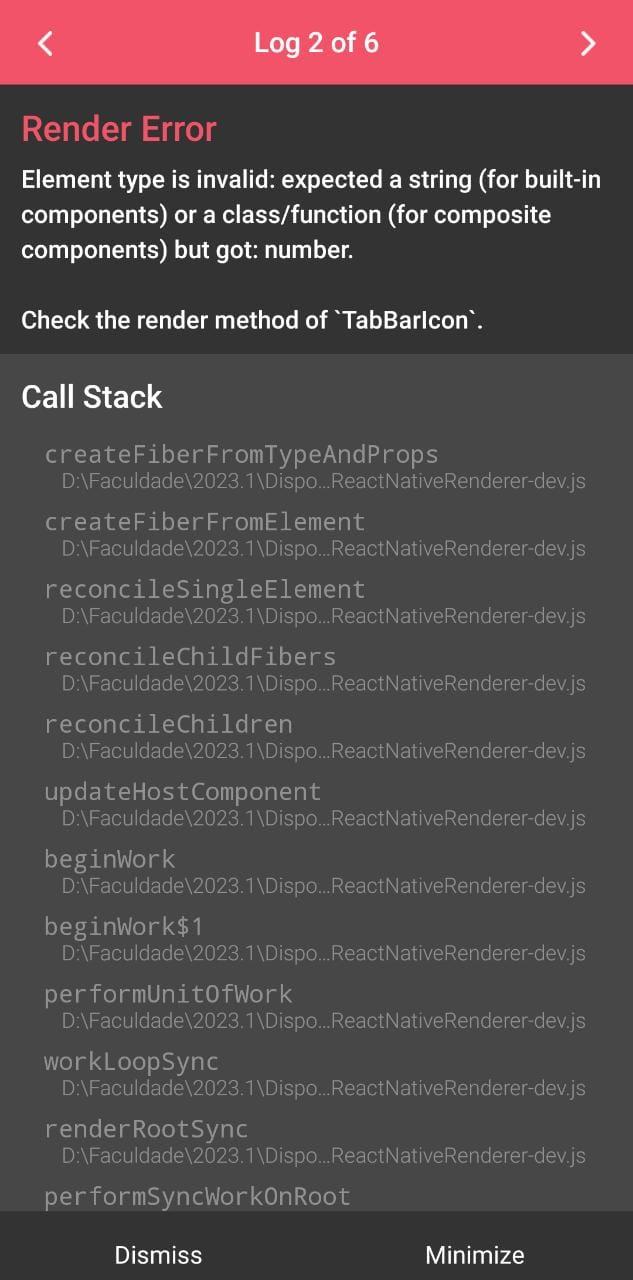
 Boa noite, então, ao importar o SVG ele não reconhece o valor COLOR, pois ele pede um number, como posso proceder? Será biblioteca?
Boa noite, então, ao importar o SVG ele não reconhece o valor COLOR, pois ele pede um number, como posso proceder? Será biblioteca?

 Boa noite, então, ao importar o SVG ele não reconhece o valor COLOR, pois ele pede um number, como posso proceder? Será biblioteca?
Boa noite, então, ao importar o SVG ele não reconhece o valor COLOR, pois ele pede um number, como posso proceder? Será biblioteca?
Ao importar um SVG em um projeto, pode ser necessário definir a cor de alguns elementos dentro do arquivo SVG. No entanto, como você mencionou, o valor da cor pode não estar sendo reconhecido corretamente como um número.
Existem algumas maneiras de lidar com isso, dependendo da biblioteca ou do framework que você está usando. Aqui estão algumas sugestões:
Verifique se o valor da cor está definido corretamente no arquivo SVG. Certifique-se de que ele esteja em um formato que possa ser reconhecido como um número, como "#FFFFFF" para branco ou "rgb(255, 255, 255)" para branco.
Verifique se a biblioteca ou framework que você está usando tem suporte para a definição de cores em formato string. Alguns frameworks, como React e Vue.js, permitem que você defina cores em formato string usando uma propriedade "style" ou "class". Certifique-se de verificar a documentação da biblioteca ou framework que você está usando.
Se a biblioteca ou framework que você está usando não suporta a definição de cores em formato string, você pode precisar converter a cor em um número. Você pode usar uma biblioteca como o "color-convert" para converter a cor em um formato que possa ser reconhecido como um número.
Se nada disso funcionar, você pode precisar editar o arquivo SVG para usar valores de cor que possam ser reconhecidos como números. Isso pode ser feito usando um editor SVG, como o Inkscape ou Adobe Illustrator.
Se essa solução acima não resolver, o problema pode ser porque não foram instaladas as dependências dos SVGs corretamente no seu projeto, tente fazer isso no terminal caso seja o caso
npm install react-native-svg
npm install react-native-svg-transformer --save-dev
E depois vá no repositório da aula e copie o arquivo metro.config.js e cole ele na raiz do seu projeto.