Boa noite!
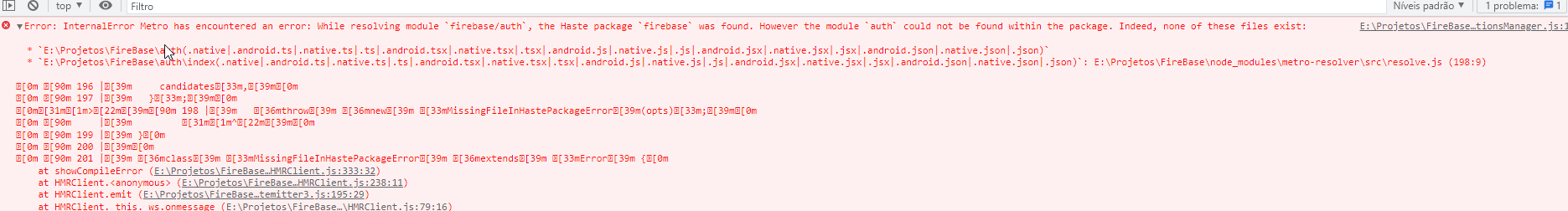
estou tentando importar o firebase mas exibe o seguinte erro:

a página principal do app de testes é:
import React from 'react';
import { Button, StyleSheet, Text, View } from 'react-native';
import { auth } from './firebase';
import { signInWithEmailAndPassword } from "firebase/auth";
export default function App() {
async function lalala(){
console.log('ffff');
await signInWithEmailAndPassword(auth, "teste@teste.com", "teste123")
.then((userCredential) => {
// Signed in
// const user = userCredential.user;
console.log("sucesso");
console.log(userCredential);
// ...
})
.catch((error) => {
const errorCode = error.code;
const errorMessage = error.message;
console.log("ERRO!");
console.log(JSON.stringify(error));
});
}
return (
<View style={styles.container}>
<Button title="Login?" onPress={()=> lalala() }/>
<Text >Open up App.tsx to FFF ff your app!</Text>
</View>
);
}arquivo .tsx de configuração do firebase:
import { initializeAuth, getReactNativePersistence } from 'firebase/auth/react-native';
import { initializeApp } from 'firebase/app';
import AsyncStorage from '@react-native-async-storage/async-storage';
// Initialize Firebase
const firebaseConfig = {
apiKey: "XXXXXXXXXXXX",
authDomain: "apptestes.firebaseapp.com",
projectId: "meuapptestes",
storageBucket: "apptestes.appspot.com",
messagingSenderId: "xxxxx",
appId: "xxxxxx"
};
const app = initializeApp(firebaseConfig);
const auth = initializeAuth(app, {
persistence: getReactNativePersistence(AsyncStorage)
});
export { auth };estou utilizando o firebase na versão exata citada no curso




