Meu código da classe App.js está desta maneira:
import React from 'react';
import { StatusBar, View, SafeAreaView } from 'react-native';
import {
useFonts,
Montserrat_400Regular,
Montserrat_700Bold,
Montserrat_400Regular_Italic
} from '@expo-google-fonts/montserrat';
import Cestas from './src/telas/Cestas.js';
export default function App() {
const [fonteCarregada] = useFonts({
"MontserratRegular": Montserrat_400Regular,
"MontserratBold": Montserrat_700Bold
});
if(!fonteCarregada){
return <View/>
}
return (
<SafeAreaView>
<StatusBar/>
<Cestas />
</SafeAreaView>
);
}
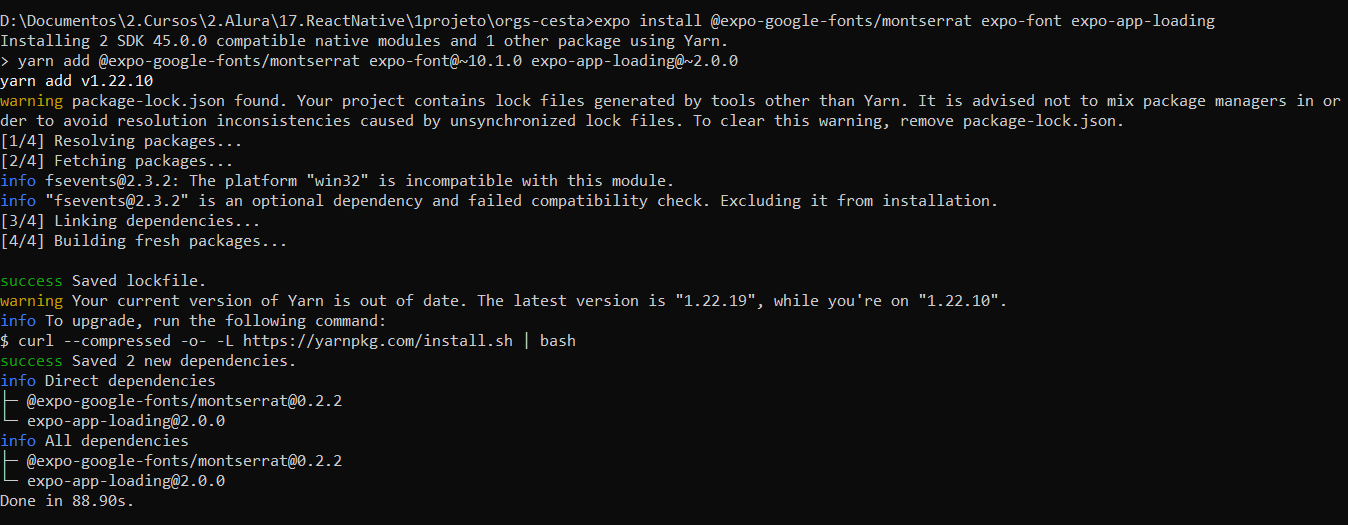
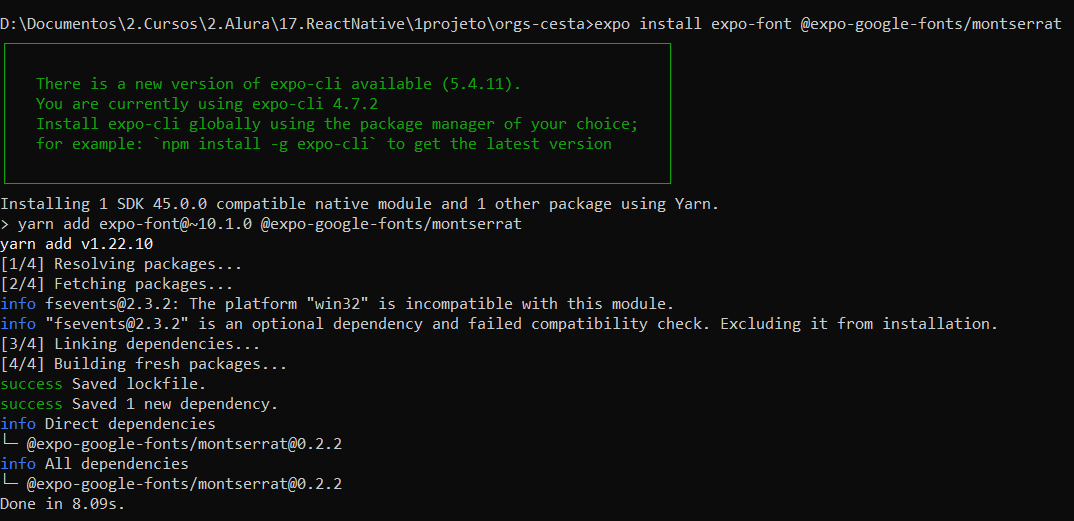
a instalação da fonte foi realizada com sucesso.

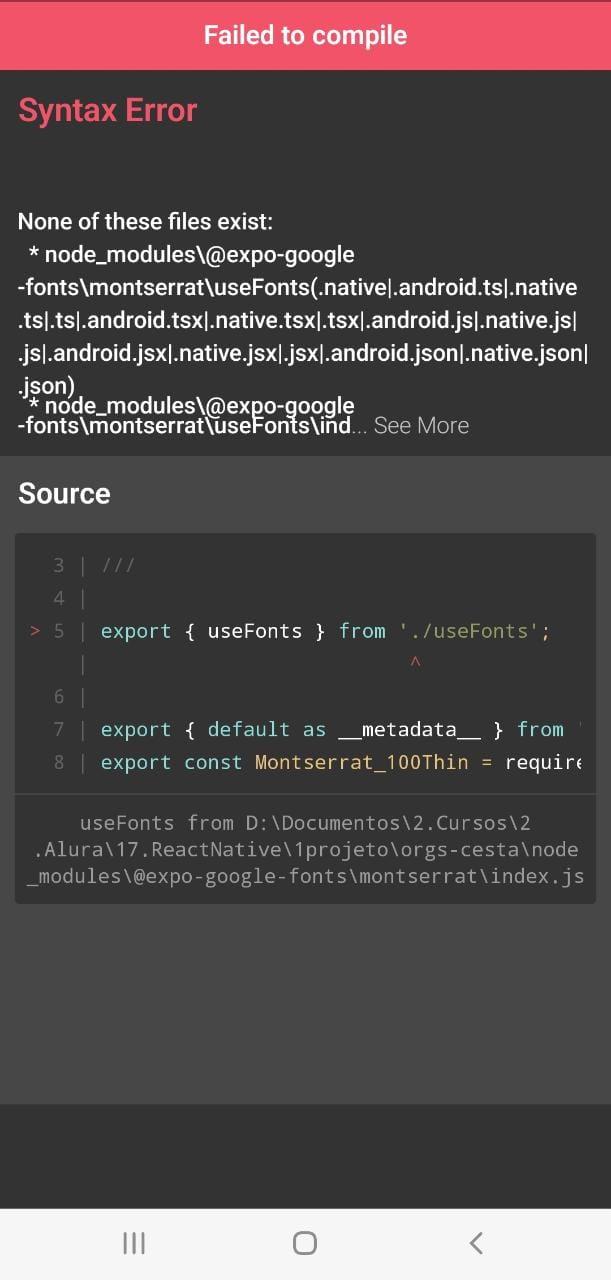
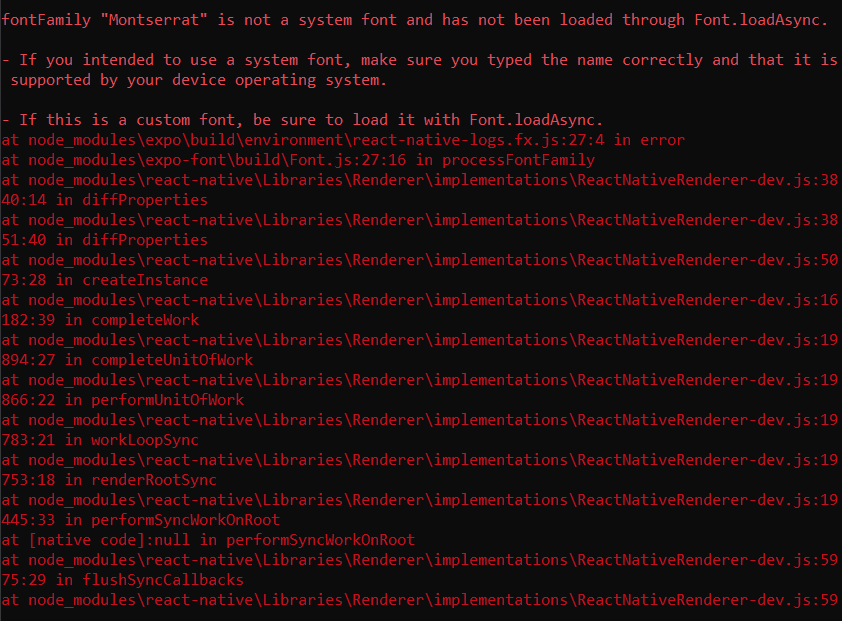
porém dentro do meu App.js ele apresenta o seguinte erro:

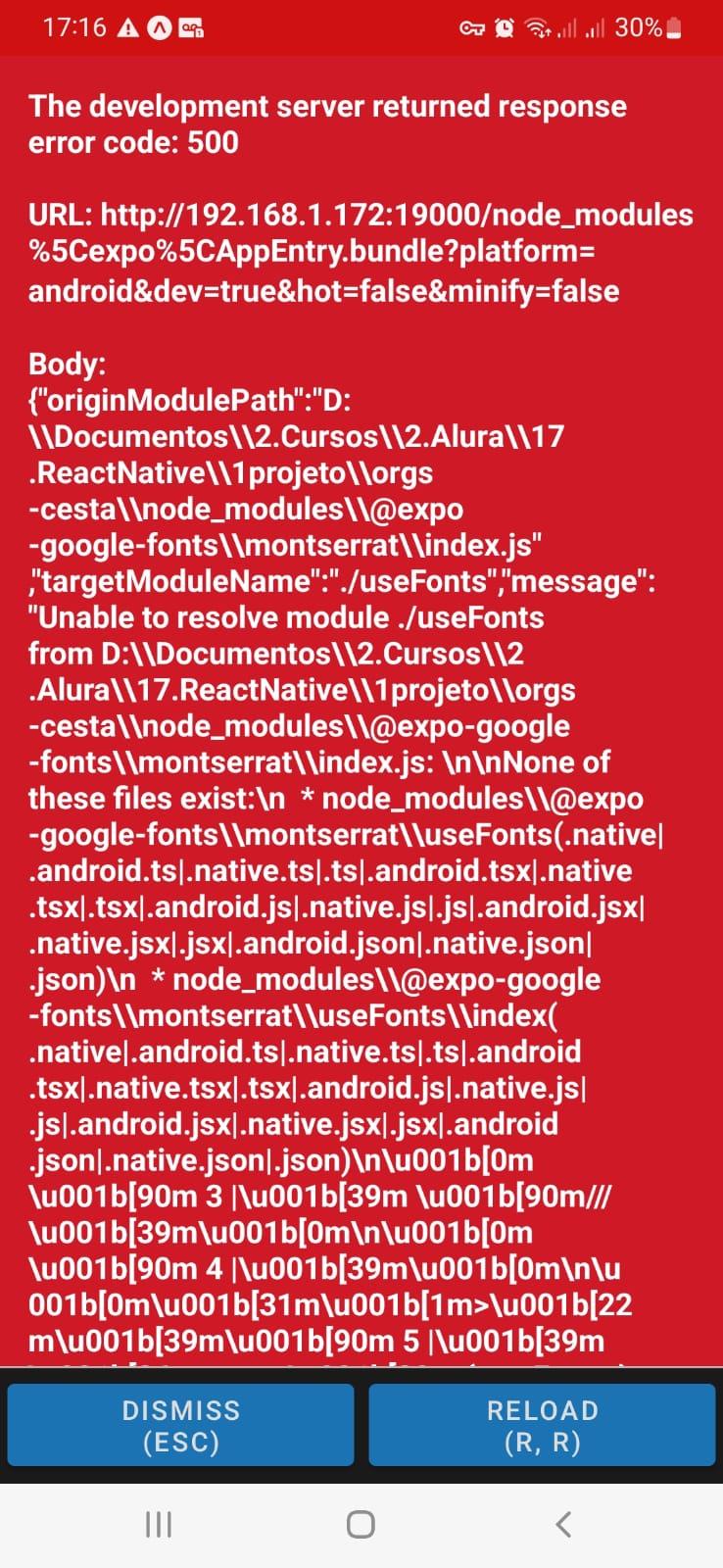
Estava tentando corrigir e ficou pior (tentei instalar em outros locais daí ele me gerou essa tela abaixo)

eu cheguei a reiniciar a aplicação a e npm start, porém estou obtendo os erros abaixo:

no celular ficou desse jeito

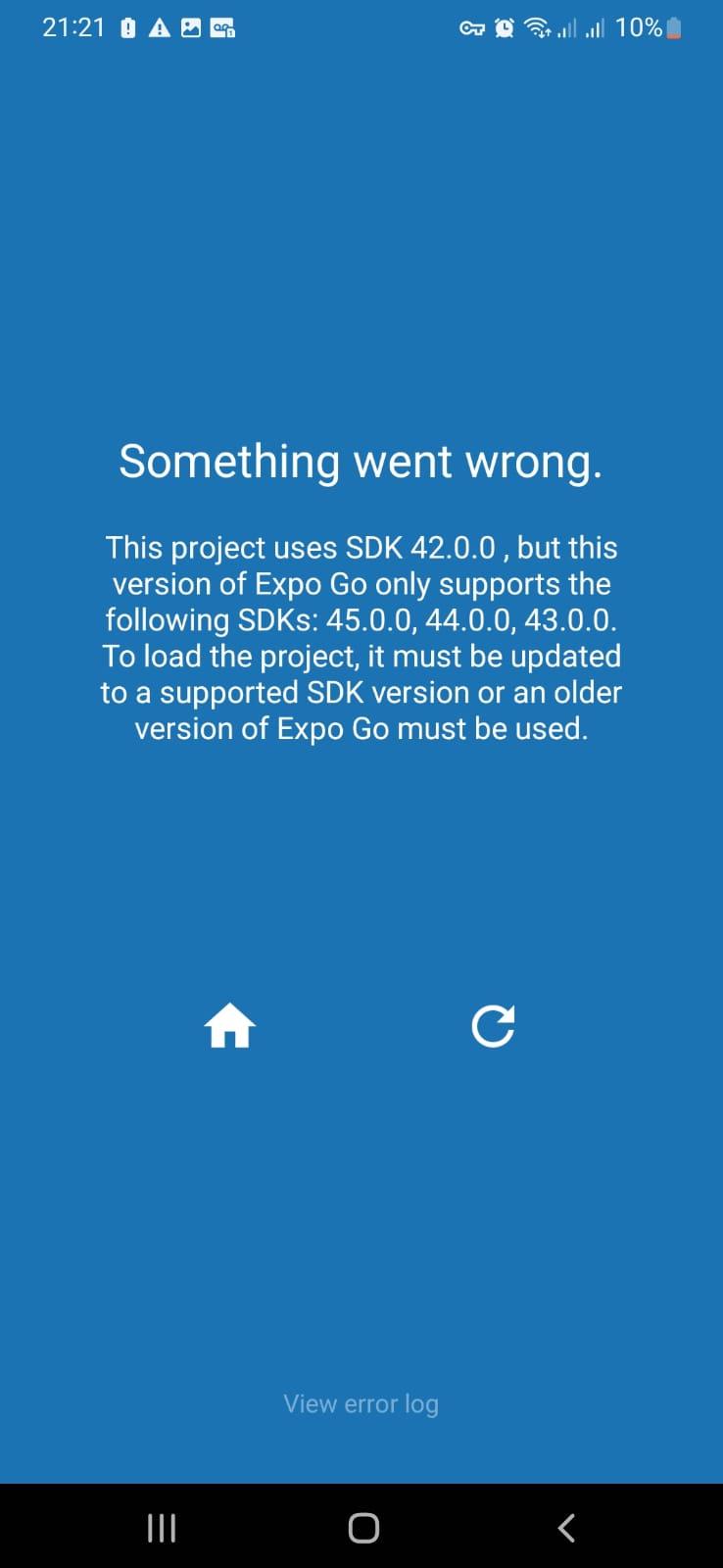
Também tentei baixar a versão do projeto disponível do Github -queria fazer um comparativo para ver o porque o meu não estava funcionando- infelizmente tive o bug abaixo: