Boa noite!
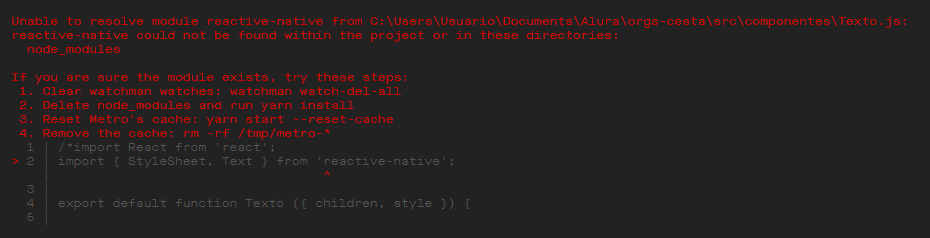
Estou tentando importar o arquivo Texto.js dentro de Cesta.js, mas estou com o seguinte problema:
 Pensei que o caminho até o arquivo estivesse errado, mas quando colo esse endereço no windows explorer aparece normalmente.
Pensei que o caminho até o arquivo estivesse errado, mas quando colo esse endereço no windows explorer aparece normalmente.
Caminho do arquivo Cesta.js: src/telas/Cesta.js Caminho do arquivo Texto.js: src/componentes/Texto.js
Cesta.js
import React from 'react';
import { StyleSheet, Image, Dimensions, Text, View } from 'react-native';
import Texto from '../componentes/Texto';
import topo from '../../assets/topo.png';
import logo from '../../assets/logo.png';
const width = Dimensions.get('screen').width;
export default function Cesta() {
return <>
<Image source={topo} style={estilos.topo} />
<Text style={estilos.titulo}>Detalhe da Cesta</Text>
<View style={estilos.cesta}>
<Text style={estilos.nome}>Cesta de Verduras</Text>
<View style={estilos.fazenda}>
<Image source={logo} style={estilos.imagemFazenda}></Image>
<Text style={estilos.nomeFazenda}>Jenny Jack Farm</Text>
</View>
<Text style={estilos.descricao}>
Uma cesta com produtos selecionados
cuidadosamente da fazenda direto para
sua cozinha
</Text>
<Text style={estilos.preco}>R$ 40,00</Text>
</View>
</>
}
const estilos = StyleSheet.create({
topo: {
width: "100%",
height: 578 / 768 * width
},
titulo: {
width: "100%",
position: "absolute",
textAlign: "center",
fontSize: 16,
lineHeight: 110,
color: "white",
fontWeight: "bold",
padding: 16
},
cesta: {
paddingVertical: 8,
paddingHorizontal: 16
},
nome: {
color: "#464646",
fontSize: 26,
lineHeight: 42,
fontWeight: "bold"
},
fazenda: {
flexDirection: "row",
paddingVertical: 12
},
imagemFazenda: {
width: 32,
height: 32
},
nomeFazenda: {
fontSize: 16,
lineHeight: 26,
marginLeft: 12
},
descricao: {
color: "#A3A3A3",
fontSize: 16,
lineHeight: 26
},
preco: {
color: "#2A9F85",
fontWeight: "bold",
fontSize: 26,
lineHeight: 42,
marginTop: 8
}
});Texto.js
import React from 'react';
import { Text } from 'reactive-native';
export default function Texto () {
return <Text></Text>
}
