Boa noite!
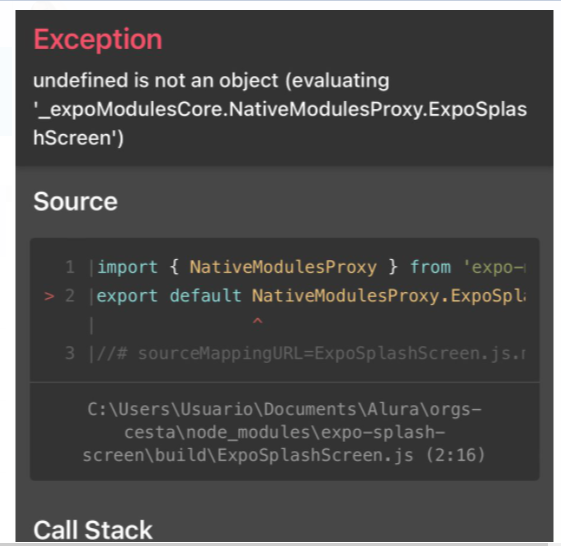
Estou tentando importar o AppLoading na minha aplicação, já o instalei mas quando importo no arquivo App.js aparece o erro:

Código App.js
import React from 'react';
import { StatusBar, SafeAreaView, View } from 'react-native';
import {
useFonts,
Montserrat_400Regular,
Montserrat_700Bold,
} from '@expo-google-fonts/montserrat';
import AppLoading from 'expo-app-loading';
import Cesta from './src/telas/Cesta';
import mock from './src/mocks/cesta';
export default function App() {
const [fonteCarregada] = useFonts({
"MontserratRegular": Montserrat_400Regular,
"MontserratBold": Montserrat_700Bold,
});
if (!fonteCarregada) {
return <AppLoading />
}
return (
<SafeAreaView>
<StatusBar />
<Cesta {...mock} />
</SafeAreaView>
);
}


