Olá, Silvio! Tudo bem?
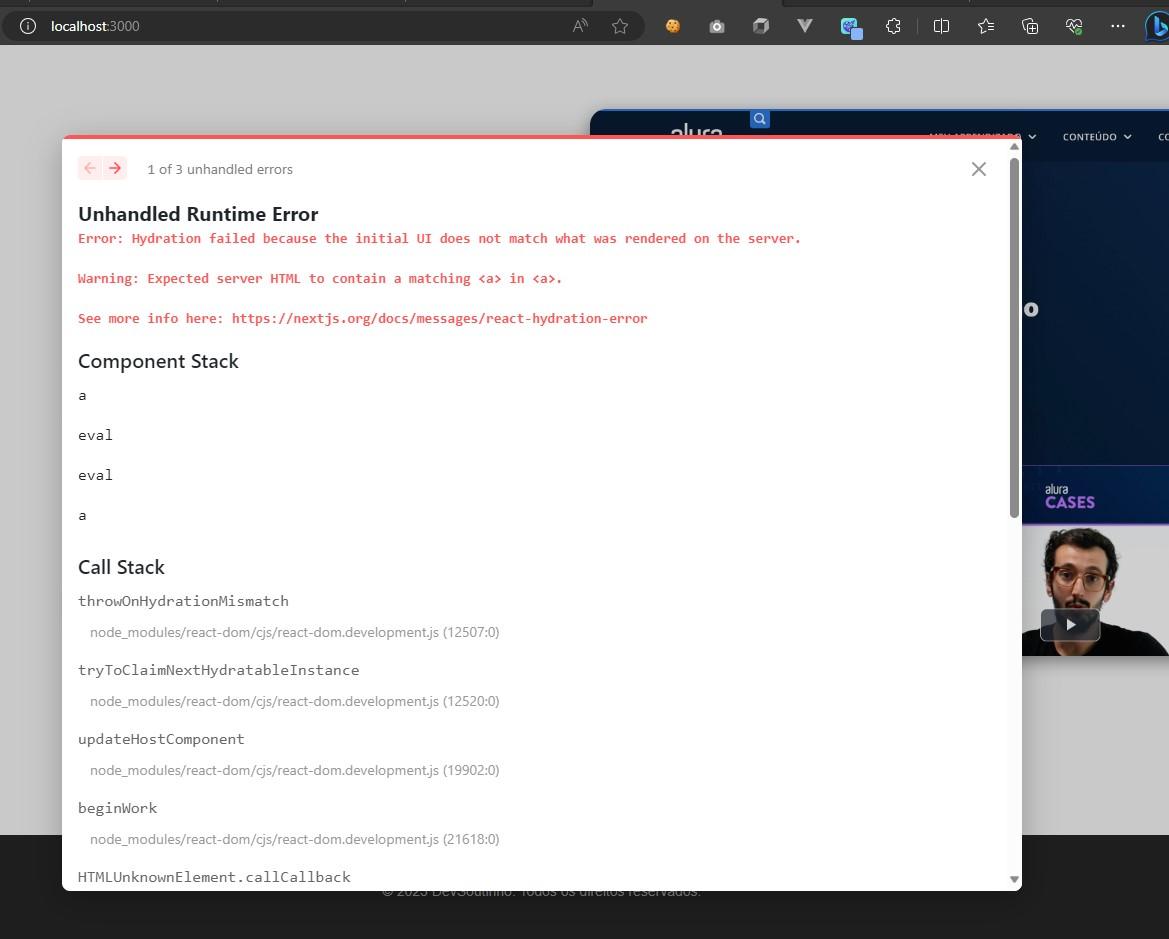
O erro de "hydration" é geralmente está relacionado a um problema mais profundo no seu código. Ele pode ser causado por várias coisas, como condições de renderização que diferem entre o servidor e o cliente, ou até mesmo um bug no próprio React ou em alguma biblioteca que você está usando.
No seu caso, o erro está apontando para uma diferença na renderização de um elemento <a>. Isso pode ser causado, por exemplo, por um link que está sendo renderizado condicionalmente e a condição está avaliando de forma diferente no servidor e no cliente.
Sem ver o código do seu componente, é difícil dizer exatamente o que está causando o problema. No entanto, aqui estão algumas sugestões de coisas que você pode tentar:
Verifique se você tem algum código que está sendo executado apenas no cliente (por exemplo, dentro de um useEffect ou verificando se typeof window !== 'undefined'). Se esse código estiver alterando o estado que afeta o que está sendo renderizado, ele pode estar causando o problema.
Verifique se você tem alguma lógica de renderização condicional que pode estar avaliando de forma diferente no servidor e no cliente. Por exemplo, você pode estar verificando se uma propriedade é undefined e, por algum motivo, ela está undefined no servidor, mas não no cliente.
Tente isolar o problema. Comente partes do seu código para ver se você pode identificar a parte específica que está causando o erro. Isso pode ajudá-lo a entender melhor o que está acontecendo.
Verifique se você está usando a versão mais recente do React e do Next.js. Às vezes, esses tipos de erros podem ser causados por bugs que já foram corrigidos em versões mais recentes.
Espero que essas sugestões possam te ajudar a identificar o problema. Lembre-se, essas são apenas sugestões e podem não resolver completamente o seu problema, pois o erro de "hydration" pode ser bastante complexo e dependente do contexto específico do seu código.
Espero ter ajudado e bons estudos!
 !
!



