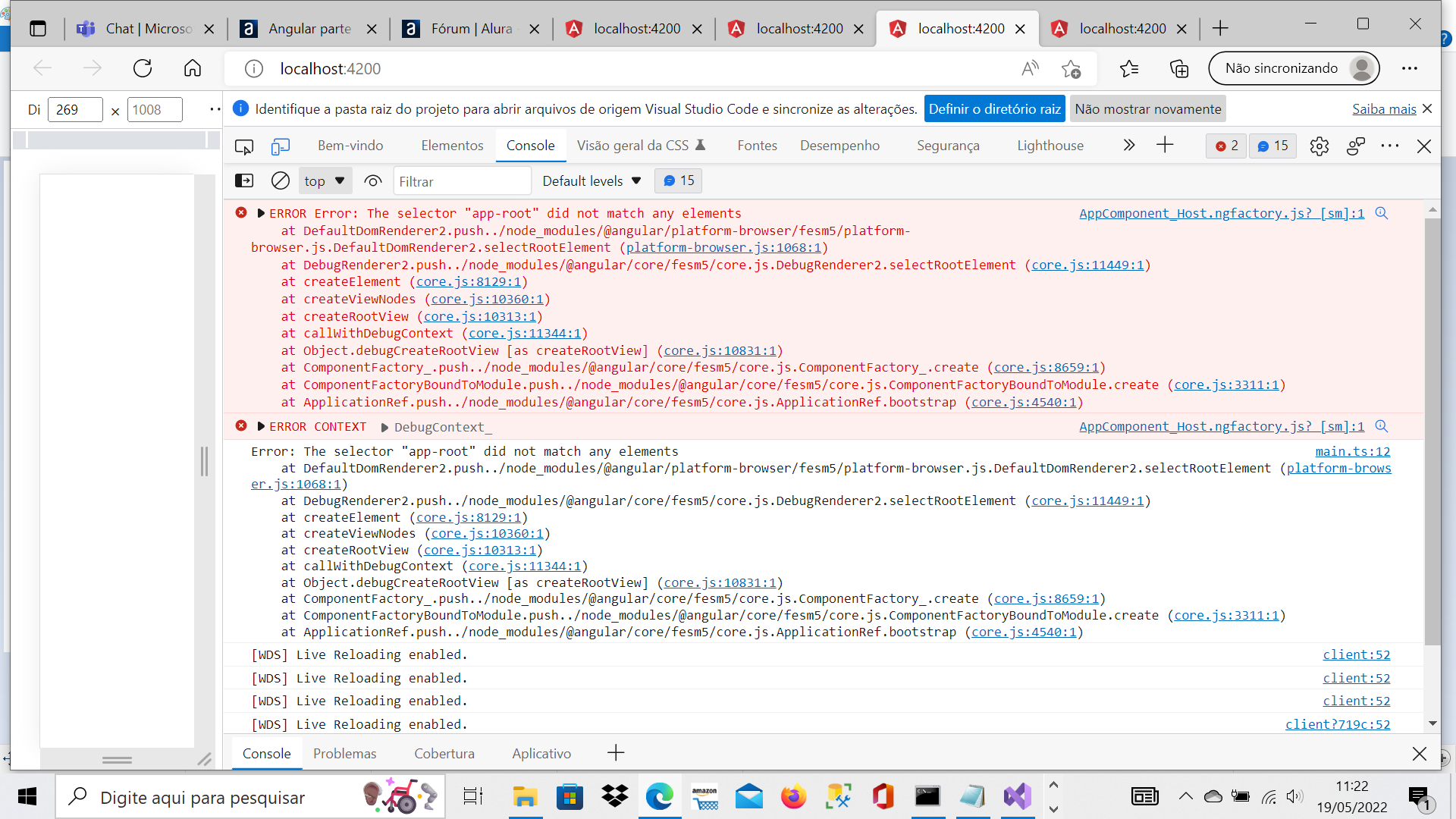
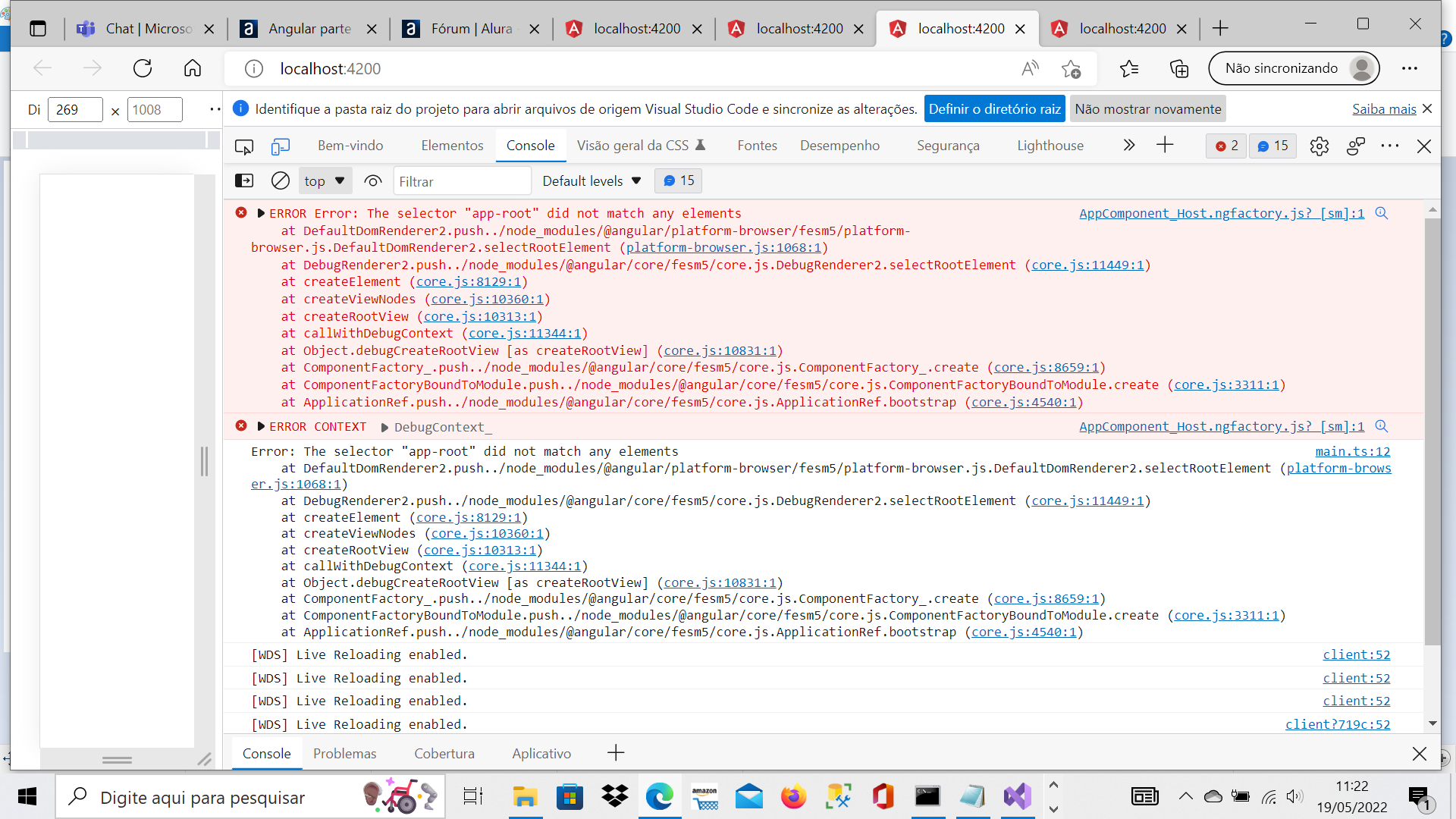
Ao baixar o código completo da aplicação e seguir instruções obtenho erro abaixo:

Ao baixar o código completo da aplicação e seguir instruções obtenho erro abaixo:

Olá Helvecio, tudo joia?
Pelo erro, parece que a tag <app-root> não está sendo encontrada.
Compartilha por favor os arquivos app.module.ts, app.component.ts e o index.html para encontrarmos o erro.
Aguardo.
app.component
<ap-photo url="https://upload.wikimedia.org/wikipedia/commons/thumb/5/5a/Sultan_the_Barbary_Lion.jpg/440px-Sultan_the_Barbary_Lion.jpg" description="Leão"></ap-photo>
<ap-photo url="https://upload.wikimedia.org/wikipedia/commons/thumb/2/2d/Lioness_Etosha_NP.jpg/500px-Lioness_Etosha_NP.jpg" description="Leoa"></ap-photo>
app.module
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { PhotoComponent } from './photo/photo.component';
@NgModule({
declarations: [
AppComponent,
PhotoComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
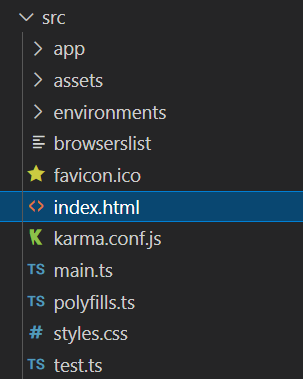
Index.html
<ap-photo></ap-photo>
Helvecio, o arquivo index.html precisa estar assim:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Alurapic</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Veja que dentro do body, tem a tag <app-root>. Acho que o que você enviou foi o template (html) do componente photo.
O index.html fica na raiz do projeto.

Se o seu index.html estiver igual ao código acima, pare a aplicação com CTRL+C e execute novamente o ng serve. Pode ter sido algum problema após a criação do componente.
Já o app.component.ts tem essa estrutura inicial:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//código omitido
}Confira se o seletor app-root está escrito corretamente.
Espero ter ajudado! Se persistir o erro, continuo à disposição.
Bom dia, fiz o seguinte baixei um outro arquivo zip do projeto e agora estou obtendo a mensagem abaixo:
This page is not available The link you have accessed may be broken or the page may have been removed. Abrindo o DevTools