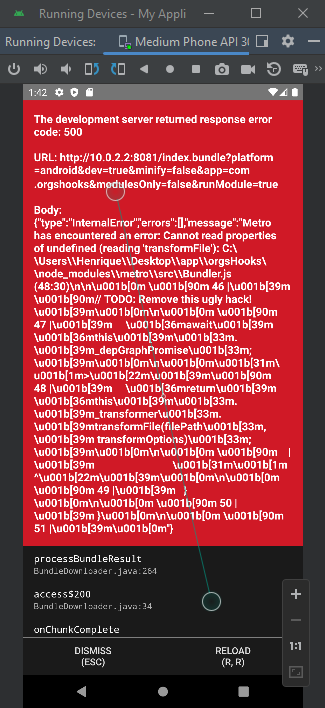
Ja começa que meu emulador so abre dese jeto feio.
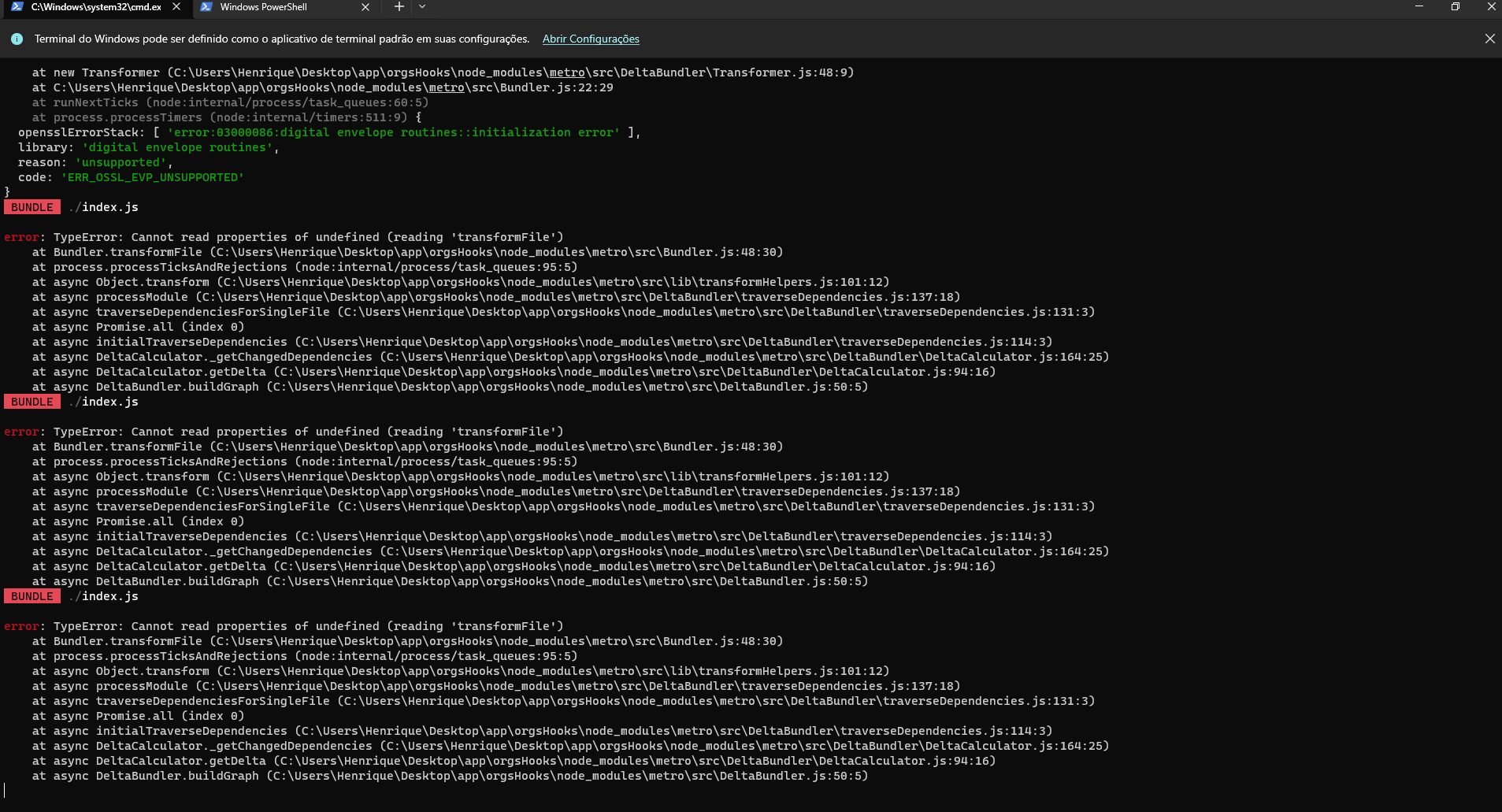
e acontece este erro

Acontece esse erro no Bundle tbm

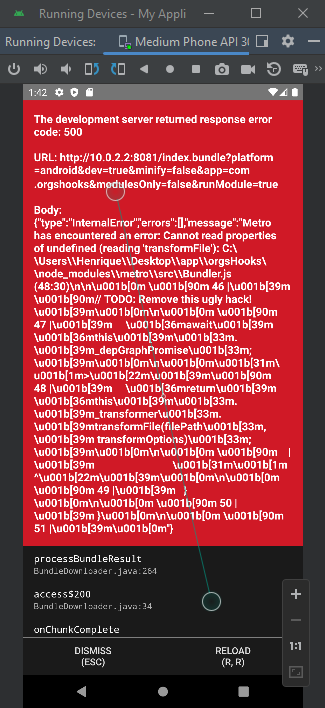
Ja começa que meu emulador so abre dese jeto feio.
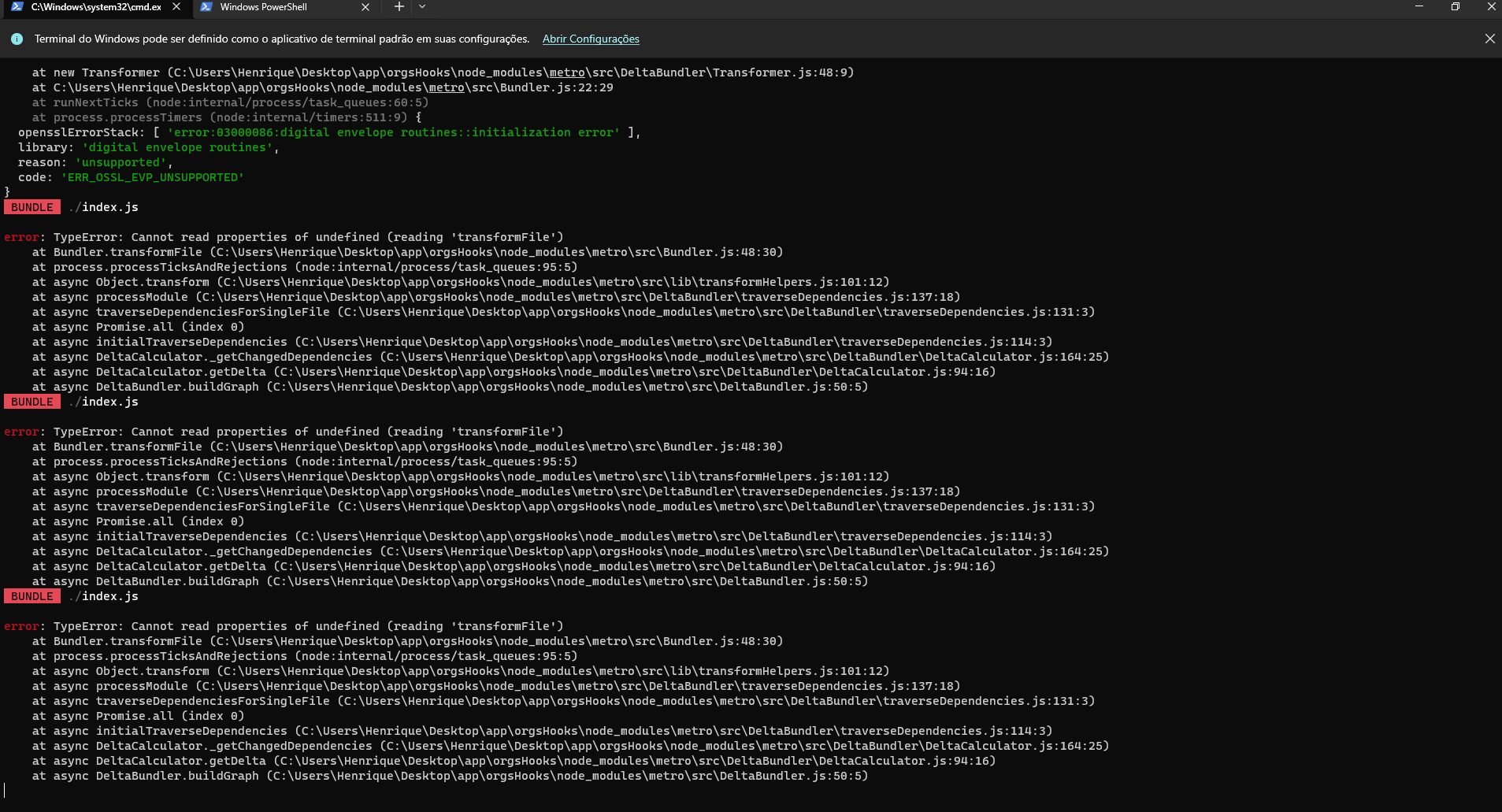
e acontece este erro

Acontece esse erro no Bundle tbm

Olá, Henrique! Pelas imagens que você compartilhou, parece que você está enfrentando um erro de TypeError: Cannot read properties of undefined (reading 'transformFile') ao tentar executar o bundle do seu projeto React Native.
Este tipo de erro pode ser causado por algumas situações diferentes. Vamos tentar algumas soluções que podem ajudar a resolver o problema:
Limpeza do cache do Metro Bundler: Às vezes, o cache do Metro Bundler pode ficar corrompido e causar erros. Você pode tentar limpar o cache com o seguinte comando:
npx react-native start --reset-cache
Depois de limpar o cache, tente rodar o projeto novamente.
Verificação de dependências: Certifique-se de que todas as dependências do seu projeto estão instaladas corretamente. Você pode fazer isso rodando:
npm install
ou se estiver usando yarn:
yarn install
Após garantir que todas as dependências estão corretas, tente iniciar o projeto novamente.
Reinstalação dos módulos do Node: Às vezes, os módulos do Node podem estar corrompidos ou desatualizados. Tente excluí-los e reinstalá-los com os seguintes comandos:
rm -rf node_modules
npm install
ou para yarn:
rm -rf node_modules
yarn install
Verificação do arquivo de configuração do Babel: O erro menciona um problema ao ler propriedades de 'undefined' relacionadas à transformação de arquivos. Isso pode indicar um problema com a configuração do Babel. Verifique se o arquivo .babelrc ou babel.config.js está configurado corretamente.
Atualização do React Native: Se você estiver usando uma versão mais antiga do React Native, considere atualizar para a versão mais recente, pois isso pode resolver problemas de compatibilidade:
npx react-native upgrade
Lembre-se de ler as notas de lançamento para quaisquer alterações que possam afetar seu projeto.
Se após tentar essas soluções o problema persistir, pode ser útil buscar mais informações no stack trace do erro ou consultar a documentação do React Native e a comunidade para problemas semelhantes.
Espero ter ajudado e bons estudos!
isso tudo tenho que rodar dentro da pasta do PROJETO?
ou na pasta geral do computador
NADA DISSO RESOLVEU, ALGUEM PODE ME AJUDAR POR FAVOR??