Está dando essa mensagem de aviso, e não consegui identificar a causa da mensagem.
Warning: Received true for a non-boolean attribute erros.
If you want to write it to the DOM, pass a string instead: erros="true" or erros={value.toString()}. at div
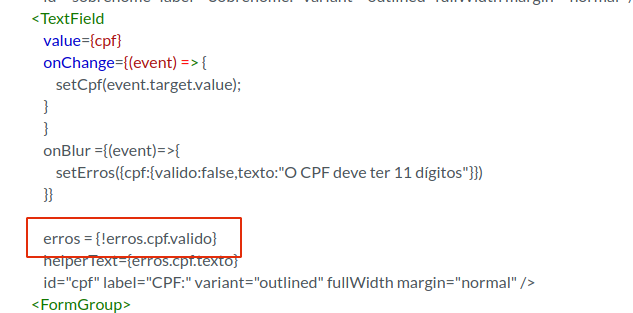
import { React, useState } from "react";import { Button, TextField, Switch, FormGroup, FormControlLabel } from "@material-ui/core/"; function FormularioCadastro({envia}) { const [nome, setNome] = useState(""); const [Sobrenome, setSobrenome] = useState(""); const [cpf, setCpf] = useState(""); const [promocao, setPromocao] = useState(true); const [novidade, setNovidade] = useState(true); const [erros, setErros] = useState({cpf:{valido:true, texto:""}}) return ( <form onSubmit={(event) => { event.preventDefault(); envia({nome, Sobrenome, cpf, novidade, promocao }); } } > <TextField value={nome} onChange={(event) => { setNome(event.target.value); } } id="nome" label="Nome:" variant="outlined" fullWidth margin="normal" /> <TextField value={Sobrenome} onChange={(event) => { setSobrenome(event.target.value); } } id="sobrenome" label="Sobrenome:" variant="outlined" fullWidth margin="normal" /> <TextField value={cpf} onChange={(event) => { setCpf(event.target.value); } } onBlur ={(event)=>{ setErros({cpf:{valido:false,texto:"O CPF deve ter 11 dígitos"}}) }}
erros = {!erros.cpf.valido}
helperText={erros.cpf.texto}
id="cpf" label="CPF:" variant="outlined" fullWidth margin="normal" />
<FormGroup>
<FormControlLabel
checked={promocao}
label="Promoções" control={<Switch id="promocao" color="primary"
onChange={(event) => {
setPromocao(event.target.checked);
}
}
/>} />
<FormControlLabel
checked={novidade}
label="Novidades" control={<Switch id="novidades" color="primary"
onChange={(event) => {
setNovidade(event.target.checked);
}
}
/>} />
</FormGroup>
<Button type="submit" variant="contained" color="primary">Cadastrar</Button>
</form>
);} export default FormularioCadastro;