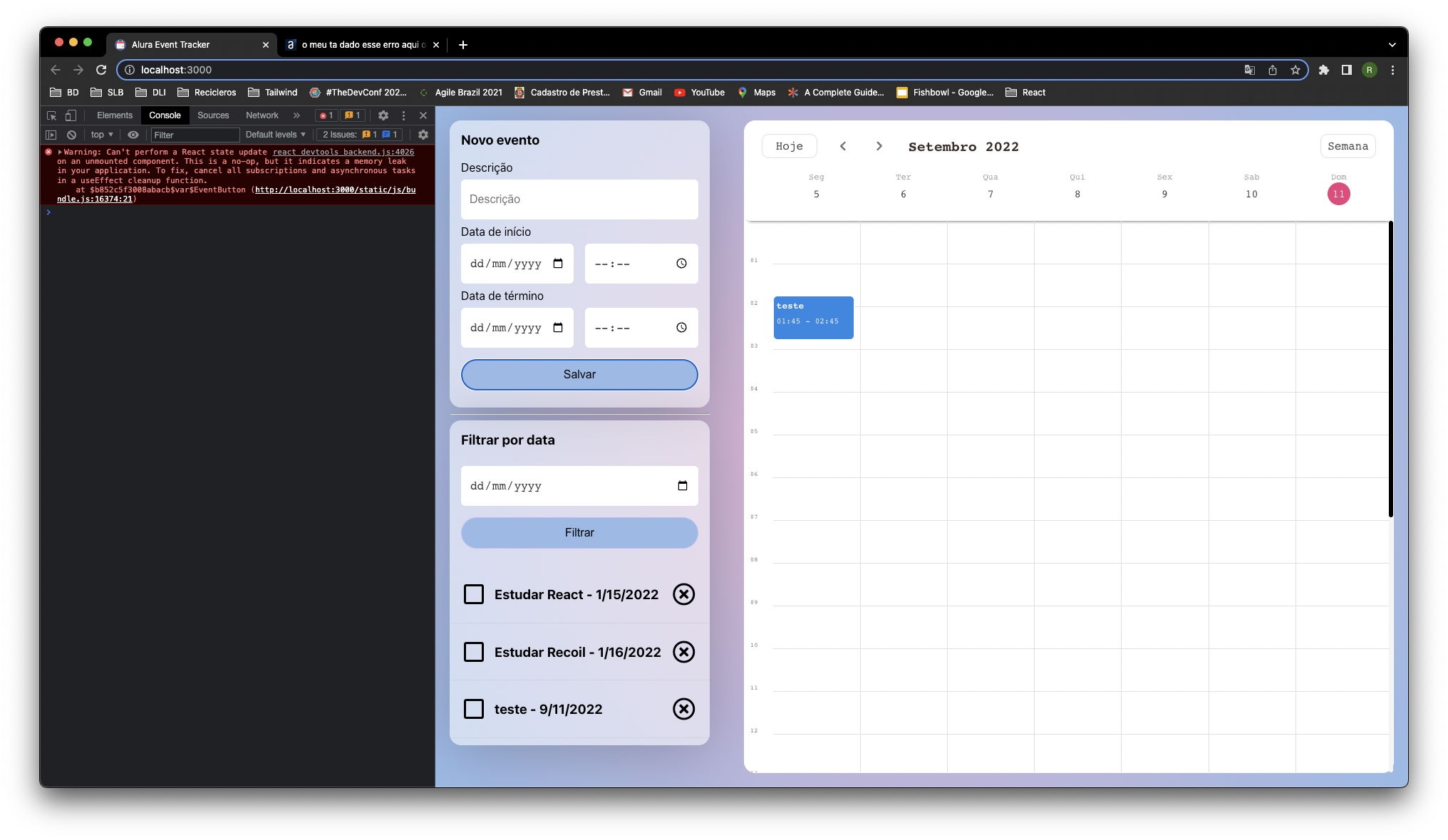
depois da alteração da aula, ao arrastar o evento para outro dia, o evento altera hora de ínicio e fim mas não a data
segue o meu código:
import React from 'react'
import style from './Calendario.module.scss';
import ptBR from './localizacao/ptBR.json'
import Kalend, { CalendarEvent, CalendarView, OnEventDragFinish } from 'kalend'
import 'kalend/dist/styles/index.css';
import { useRecoilValue, useSetRecoilState } from 'recoil';
import { listaDeEventosState } from '../../state/atom';
import { IEvento } from '../../interfaces/IEvento';
interface IKalendEvento {
id?: number
startAt: string
endAt: string
summary: string
color: string
}
const Calendario: React.FC = () => {
const eventosKalend = new Map<string, IKalendEvento[]>();
const eventos = useRecoilValue(listaDeEventosState)
const setListaDeEventos = useSetRecoilState<IEvento[]>(listaDeEventosState)
eventos.forEach(evento => {
const chave = evento.inicio.toISOString().slice(0, 10)
if (!eventosKalend.has(chave)) {
eventosKalend.set(chave, [])
}
eventosKalend.get(chave)?.push({
id: evento.id,
startAt: evento.inicio.toISOString(),
endAt: evento.fim.toISOString(),
summary: evento.descricao,
color: 'blue'
})
})
const onEventDragFinish: OnEventDragFinish = (
kalendEventoInalterado: CalendarEvent,
kalendEventoAtualizado: CalendarEvent,
) => {
const evento = eventos.find(e => e.descricao === kalendEventoAtualizado.summary)
if (evento) {
const eventoAtualizado = {
...evento,
}
eventoAtualizado.inicio = new Date(kalendEventoAtualizado.startAt)
eventoAtualizado.fim = new Date(kalendEventoAtualizado.endAt)
setListaDeEventos(listaAntiga => {
const indice = listaAntiga.findIndex(e => e.id === evento.id)
return [...listaAntiga.slice(0, indice), eventoAtualizado, ...listaAntiga.slice(indice + 1)]
})
}
};
return (
<div className={style.Container}>
<Kalend
events={Object.fromEntries(eventosKalend)}
initialDate={new Date().toISOString()}
hourHeight={60}
initialView={CalendarView.WEEK}
timeFormat={'24'}
weekDayStart={'Monday'}
calendarIDsHidden={['work']}
language={'customLanguage'}
customLanguage={ptBR}
onEventDragFinish={onEventDragFinish}
/>
</div>
);
}
export default Calendarioas vezes também aparece o seguinte warning:
Warning: Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in a useEffect cleanup function.também notei que esse comportamento só acontece nos novos eventos que eu criou.
nos eventos criados inicialmente a data e hora são alterados normalmente.