Corrigi o object,
Coloquei o else da forma com que vc monstrou e mesmo assim não foi
const cliente = {
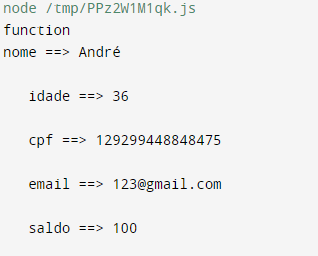
nome: "André",
idade: "36",
cpf:"129299448848475",
email:"123@gmail.com",
fones: ["0000000000000","1111111111111"],
dependentes: [
{
nome:"Sara",
parentesco: "filha",
dataNasc: "20/03/2021"},
{nome: "samia maria",
parentesco: "filha",
dataNasc:"04/01/2014"
}
],
saldo:100,
depositar:function(valor)
{
this.saldo += valor
}
}
let relatorio= " ";
for ( let info in cliente){
if(typeof cliente[info]=== "object" || typeof cliente[info]=== "function") {
continue
}
else{
relatorio += `
${info} ==> ${cliente[info]}
`
}
}
console.log (typeof cliente.depositar)
console.log (relatorio)