Não sei o que tem de errado com meu código. Segue o html:
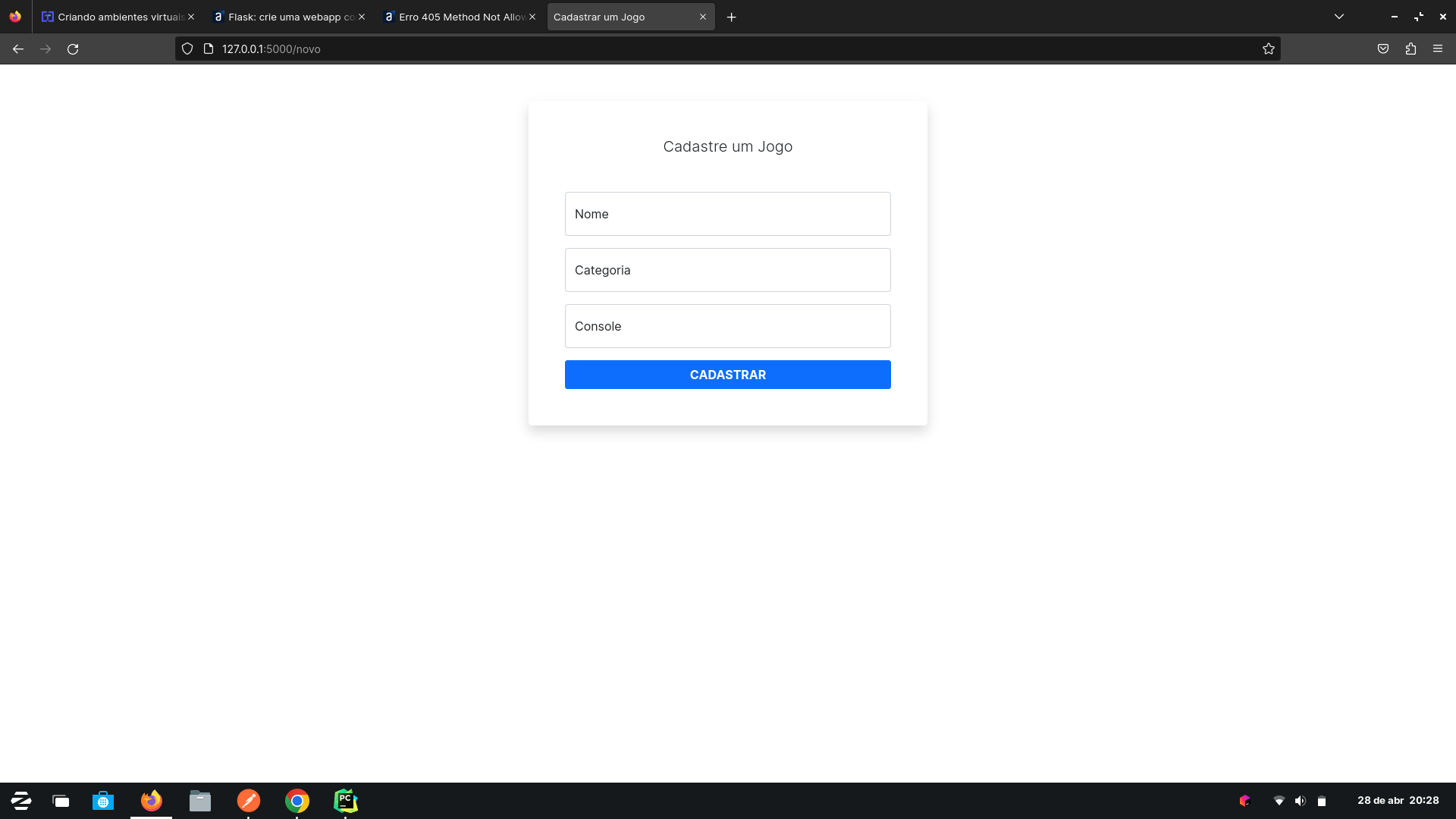
arquivo cadastro_jogos.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Cadastrar um Jogo</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-9 col-md-7 col-lg-5 mx-auto">
<div class="card border-0 shadow rounded-3 my-5">
<div class="card-body p-4 p-sm-5">
<h5 class="card-title text-center mb-5 fw-light fs-5">Cadastre um Jogo</h5>
<form action="/criar" method="post">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="nome" name="nome" placeholder="name@example.com">
<label for="floatingInput">Nome</label>
</div>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="categoria" name="categoria"placeholder="Password">
<label for="floatingPassword">Categoria</label>
</div>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="console" name="console"placeholder="Password">
<label for="floatingPassword">Console</label>
</div>
<div class="d-grid">
<button class="btn btn-primary btn-login text-uppercase fw-bold" type="submit">Cadastrar</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
{# <footer class="text-center text-muted">Desenvolvido por Henrique Venâncio</footer>#}
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>Arquivo index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Jogoteca</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>{{ titulo }}</h1>
</div>
<table class="table table-striped table-responsive table-bordered">
<thead class="thead-default">
<tr>
<th>Nome</th>
<th>Categoria</th>
<th>Console</th>
</tr>
</thead>
<tbody>
{% for jogo in jogos %}
<tr>
<td>{{jogo.nome}}</td>
<td>{{jogo.categoria}}</td>
<td>{{jogo.console}}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</body>
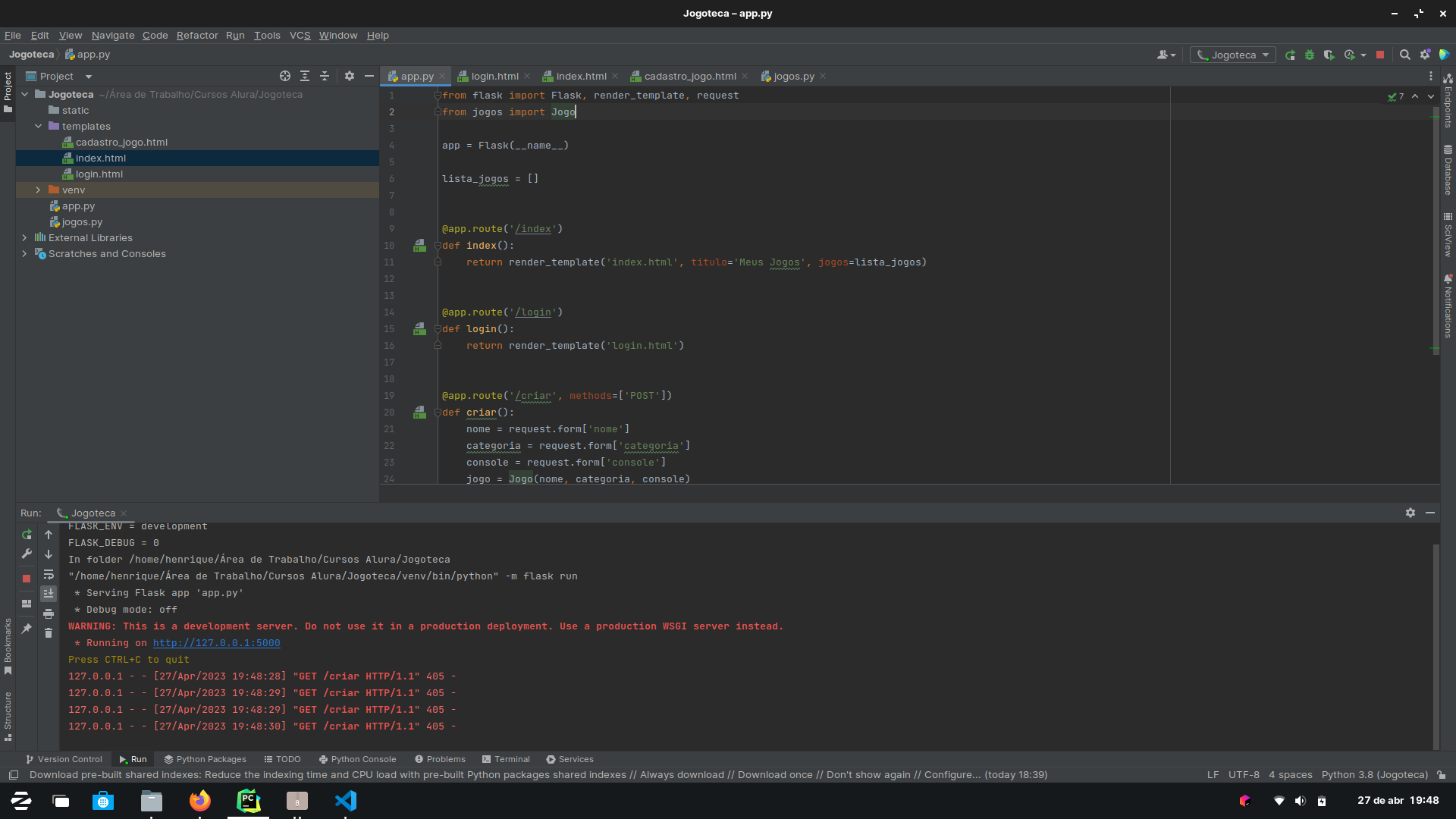
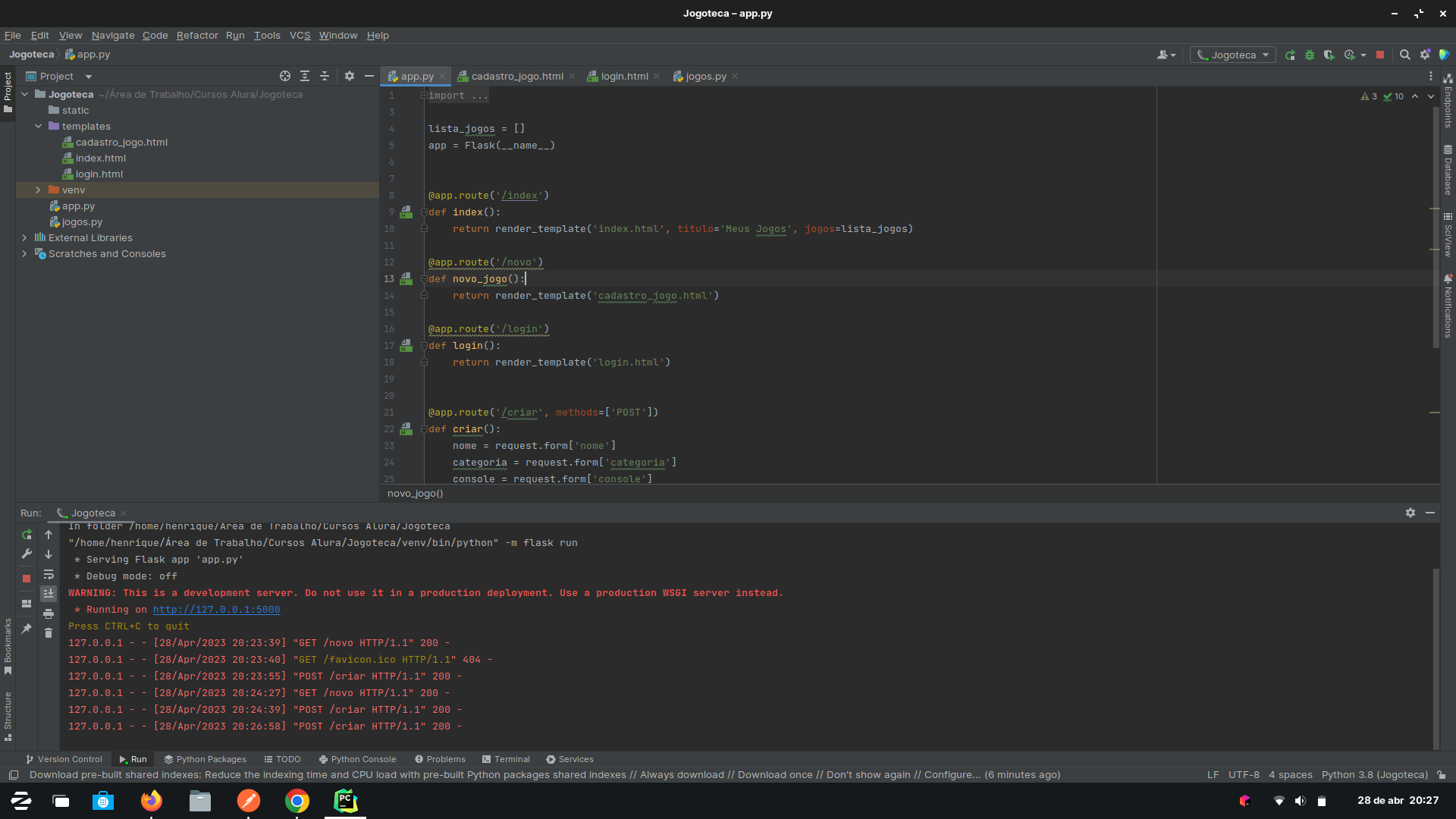
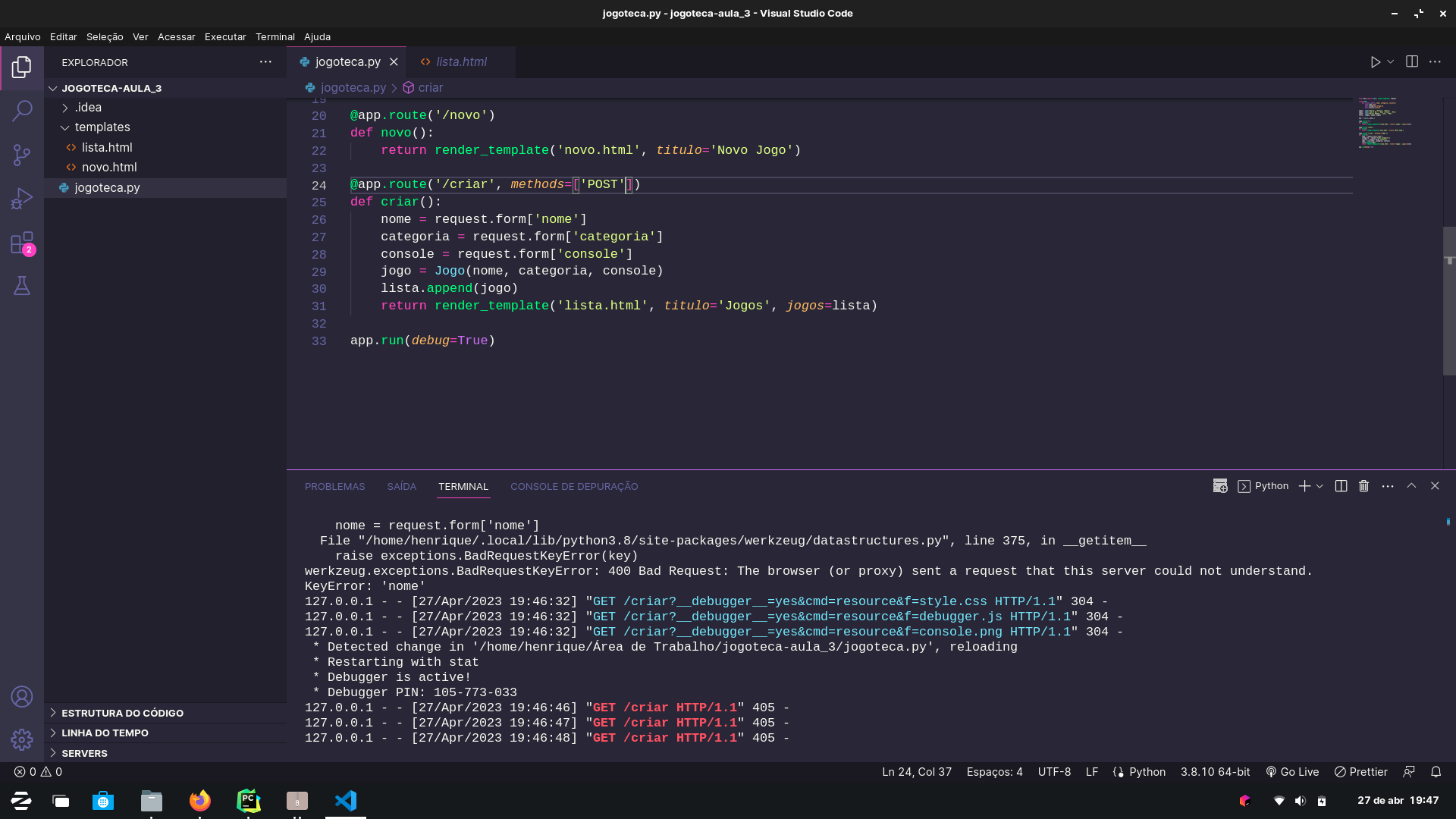
</html>Arquivo .py
from flask import Flask, render_template, request
from jogos import Jogo
app = Flask(__name__)
lista_jogos = []
@app.route('/index')
def index():
return render_template('index.html', titulo='Meus Jogos', jogos=lista_jogos)
@app.route('/login')
def login():
return render_template('login.html')
@app.route('/criar', methods=['POST'])
def criar():
nome = request.form['nome']
categoria = request.form['categoria']
console = request.form['console']
jogo = Jogo(nome, categoria, console)
lista_jogos.append(jogo)
return render_template('index.html', jogos=lista_jogos)
if __name__ == '__main__':
app.run(debug=True)
OBS: Eu criei a classe Jogo em um arquivo separado, dessa forma importei no outro arquivo. Também fiz o teste com o código da aula 3 e também ocorreu o mesmo erro.
Código da aula:

Meu projeto: