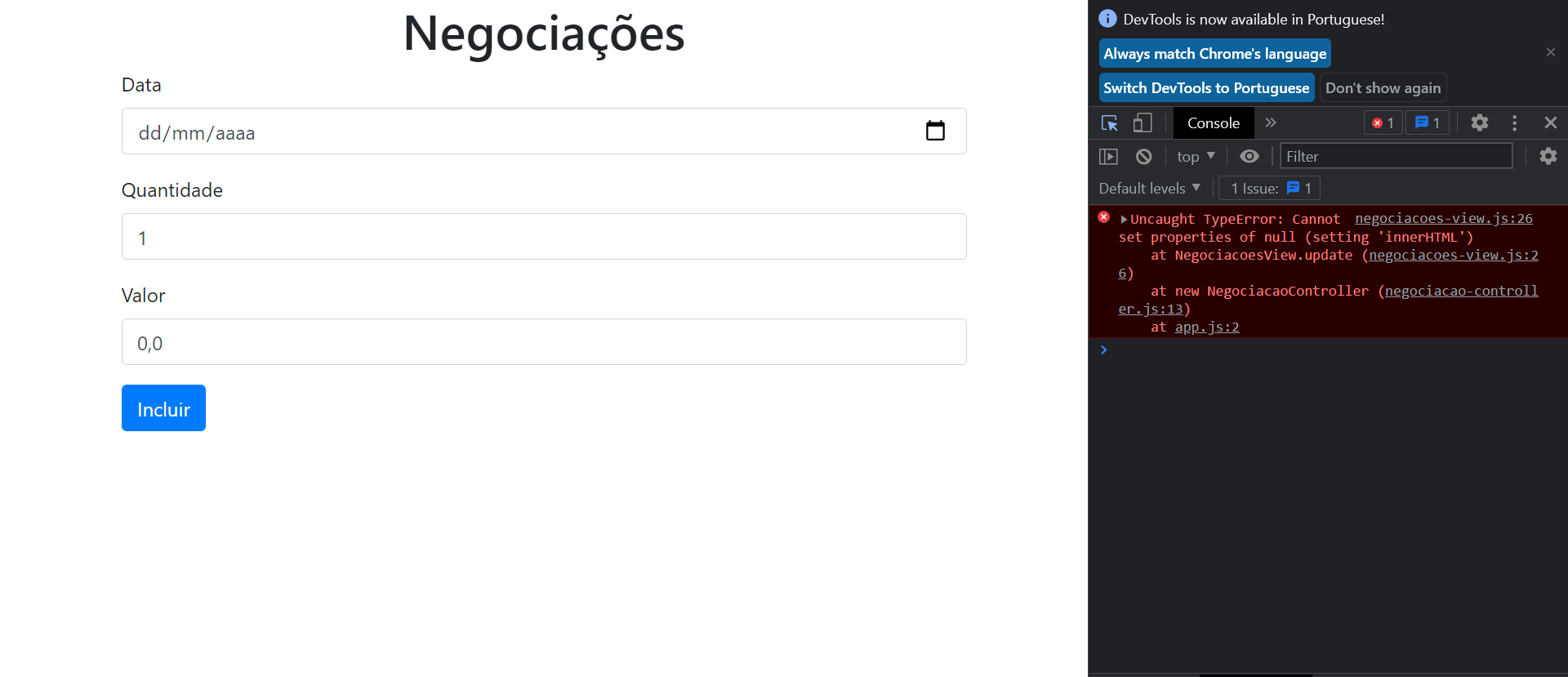
Boa tarde, estou recebendo um erro, e a lista não está sendo exibida.
 Esse é o Meu NegociaoesView
Esse é o Meu NegociaoesView
export class NegociacoesView {
private element: HTMLElement;
constructor(selector: string) {
this.element = document.querySelector(selector);
}
Template(): string {
return `
<table class=" table table-hover table-bourdered table-striped">
<thead>
<tr>
<th>DATA</th>
<th>QUANTIDADE</th>
<th>VALOR</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
`;
}
update(): void{
this.element.innerHTML = this.Template();
}
}e esse o NegociaçõesController
import { listaNegociacoes } from '../models/Lista-negociacoes.js';
import { Negociacao } from '../models/negociacao.js';
import { NegociacoesView } from '../views/negociacoes-view.js';
export class NegociacaoController {
private inputData: HTMLInputElement;
private inputQuantidade: HTMLInputElement;
private inputValor: HTMLInputElement;
private negociacoes = new listaNegociacoes();
private negociacoesView = new NegociacoesView('#negociacoesView');
constructor() {
this.inputData = document.querySelector('#data');
this.inputQuantidade = document.querySelector('#quantidade');
this.inputValor = document.querySelector('#valor');
this.negociacoesView.update();
}
adiciona(): void {
const negociacao = this.criaNegociacao();
this.negociacoes.adiciona(negociacao);
console.log(this.negociacoes.lista());
this.limparFormulario();
}
criaNegociacao(): Negociacao {
const exp = /-/g;
const date = new Date(this.inputData.value.replace(exp, ','));
const quantidade = parseInt(this.inputQuantidade.value);
const valor = parseFloat(this.inputValor.value);
return new Negociacao(date, quantidade, valor);
}
limparFormulario(): void {
this.inputData.value = '';
this.inputQuantidade.value = '';
this.inputValor.value = '';
this.inputData.focus();
}
}Se alguem puder me ajudar agradeço !


