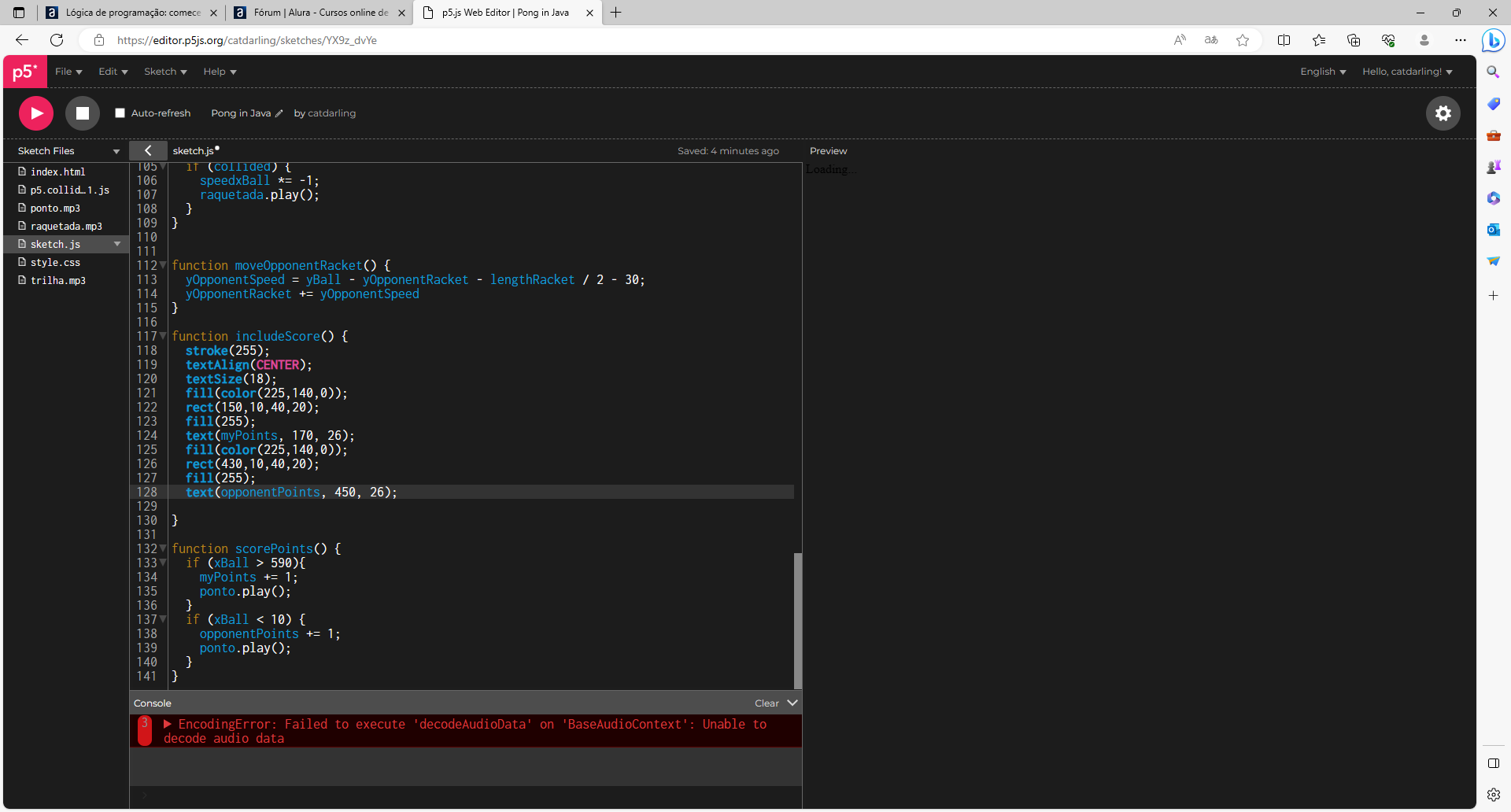
depois que baixei os arquivos o jogo não rodou mais, mesmo eu tendo feito o código exatamente como o professor. Aparece esse aviso em vermelho lá embaixo quando tento dar o play. eu tentei baixar os arquivos separadamente, porém o problema persistiu, segue meu codigo abaixo junto com um screenshot do erro:
//ball variables let xBall = 300; let yBall = 200; let diameter = 20; let ray = diameter / 2 ;
//ball speed let speedxBall = 5; let speedyBall = 5;
//racket variables let xRacket = 5; let yRacket = 150;
let lengthRacket = 10; let heightRacket = 80;
//opponent variables let xOpponentRacket = 585; let yOpponentRacket = 150; let yOpponentSpeed; let collided = false;
//game score let myPoints = 0; let opponentPoints = 0;
//games music let raquetada; let ponto; let trilha;
function setup() { createCanvas(600, 400); trilha.loop(); }
function draw() { background(0); showBall(); moveBall(); checkCollisionEdge(); showRacket(xRacket,yRacket); showRacketopponent(xOpponentRacket,yOpponentRacket); moveMyRacket(); moveOpponentRacket(); checkCollisionRacket(xRacket,yRacket); checkCollisionRacket(xOpponentRacket,yOpponentRacket); includeScore(); scorePoints(); }
function preload() { trilha = loadSound("trilha.mp3"); ponto = loadSound("ponto.mp3"); raquetada = loadSound("raquetada.mp3"); }
function checkCollisionEdge(){ if (xBall + ray > width || xBall - ray < 0) {speedxBall *= -1; } if (yBall + ray > height || yBall - ray < 0) {speedyBall *= -1 } }
function showBall() { circle(xBall,yBall,diameter);}
function moveBall() { xBall += speedxBall; yBall += speedyBall; }
function showRacket(x,y) { rect(x,y,lengthRacket,heightRacket); }
function showOpponentRacket(x,y) { rect(xRaqueteOponente, yRaqueteOponente, raquetecomprimento, raquetealtura); }
function moveMyRacket() { if (keyIsDown(UP_ARROW)) { yRacket -= 10 } if (keyIsDown(DOWN_ARROW)) { yRacket += 10 } } function checkCollisionRacket() { if (xBall - ray < xRacket + lengthRacket && yBall - ray < yRacket + heightRacket && yBall + ray > yRacket) { speedxBall *= 9-1; raquetada.play(); } }
function checkCollisionRacket(x,y) { collided = collideRectCircle(x, y, lengthRacket, heightRacket, xBall, yBall, ray); if (collided) { speedxBall *= -1; raquetada.play(); } }
function moveOpponentRacket() { yOpponentSpeed = yBall - yOpponentRacket - lengthRacket / 2 - 30; yOpponentRacket += yOpponentSpeed }
function includeScore() { stroke(255); textAlign(CENTER); textSize(18); fill(color(225,140,0)); rect(150,10,40,20); fill(255); text(myPoints, 170, 26); fill(color(225,140,0)); rect(430,10,40,20); fill(255); text(opponentPoints, 450, 26);
}
function scorePoints() { if (xBall > 590){ myPoints += 1; ponto.play(); } if (xBall < 10) { opponentPoints += 1; ponto.play(); } }

link do meu projeto: https://editor.p5js.org/catdarling/sketches/YX9z_dvYe

