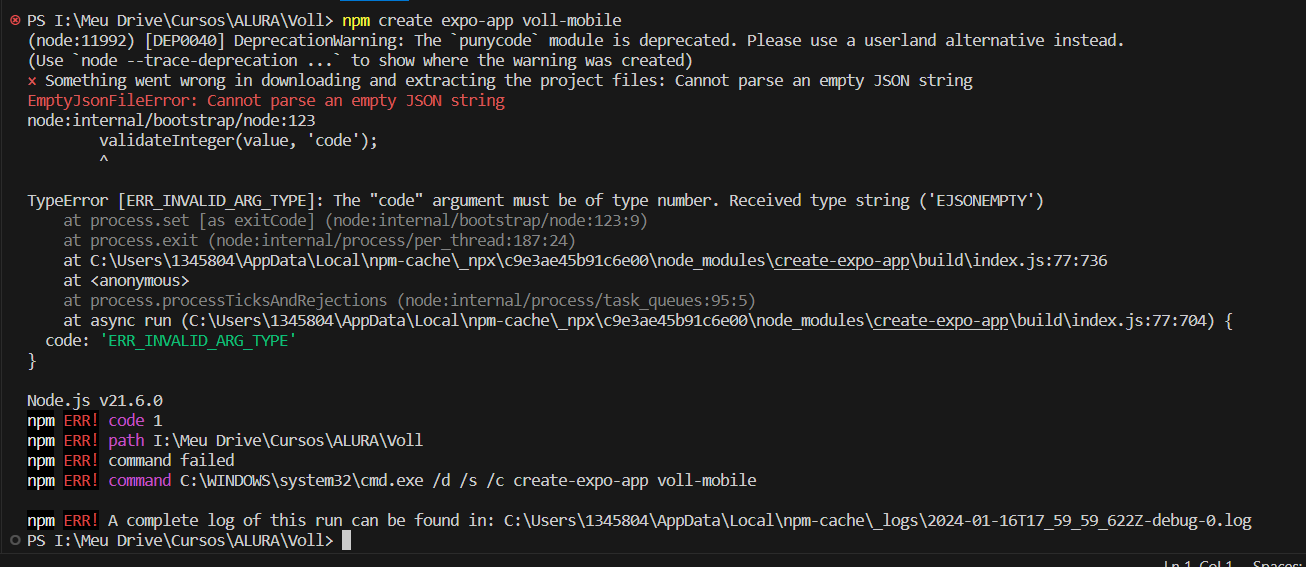
Não foi possível criar o expo-app, pois apresentou o seguinte erro:

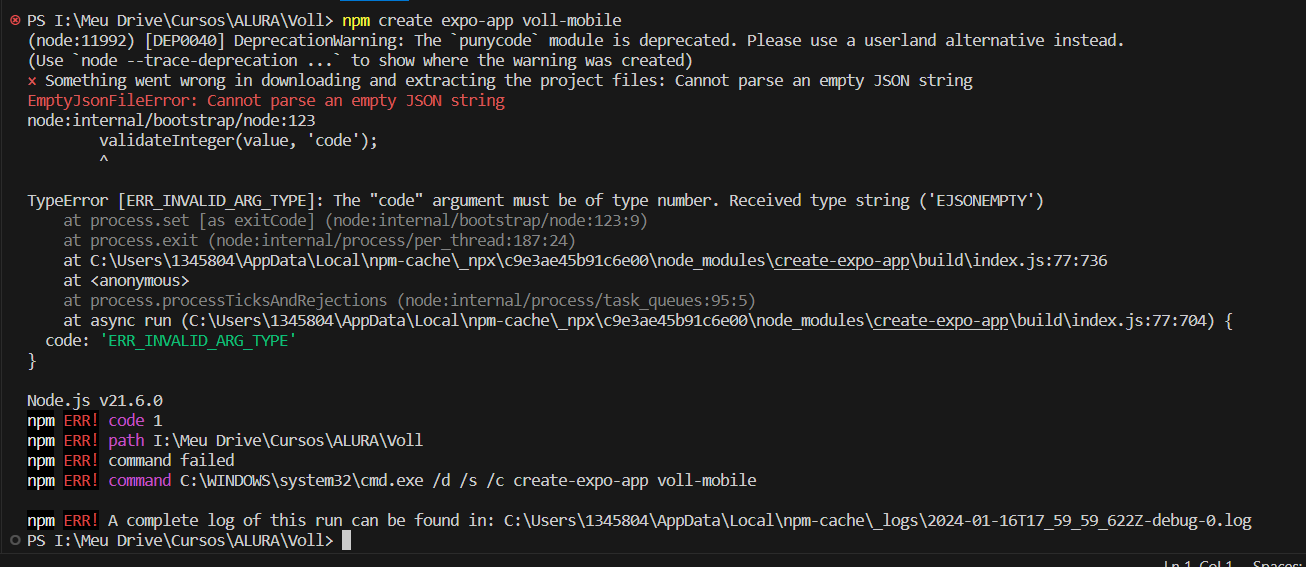
Não foi possível criar o expo-app, pois apresentou o seguinte erro:

Olá, Daniel!
Pelo erro que você compartilhou, parece que você está enfrentando um problema ao tentar criar um novo projeto com o Expo. O erro EmptyJsonFileError: Cannot parse an empty JSON string sugere que houve uma falha ao tentar processar um arquivo JSON, o que pode acontecer por vários motivos.
Aqui estão algumas etapas que você pode seguir para tentar resolver esse problema:
Verifique se o Node.js está atualizado: Como o Expo depende do Node.js, é importante ter a última versão LTS instalada. Você pode verificar sua versão atual com o comando node -v e atualizar se necessário.
Limpe o cache do npm: Às vezes, o cache do npm pode causar problemas. Você pode limpar o cache com o comando npm cache clean --force.
Reinstale o create-expo-app: Se houver algum problema com a instalação do create-expo-app, você pode tentar desinstalá-lo e reinstalá-lo com os seguintes comandos:
npm uninstall -g create-expo-app
npm install -g create-expo-app
Execute o comando como administrador: Às vezes, problemas de permissão podem causar erros. Tente executar o terminal como administrador e execute o comando novamente.
Verifique se há problemas com o diretório: Certifique-se de que o diretório onde você está tentando criar o projeto não tem restrições de permissão e que você tem permissão de escrita.
Use um diretório diferente: Tente criar o projeto em um diretório diferente para ver se o problema persiste.
Espero que essas dicas ajudem a resolver o problema e que você possa prosseguir com a criação do seu app no curso de React Native. Qualquer coisa manda aqui de novo. Bons estudos!