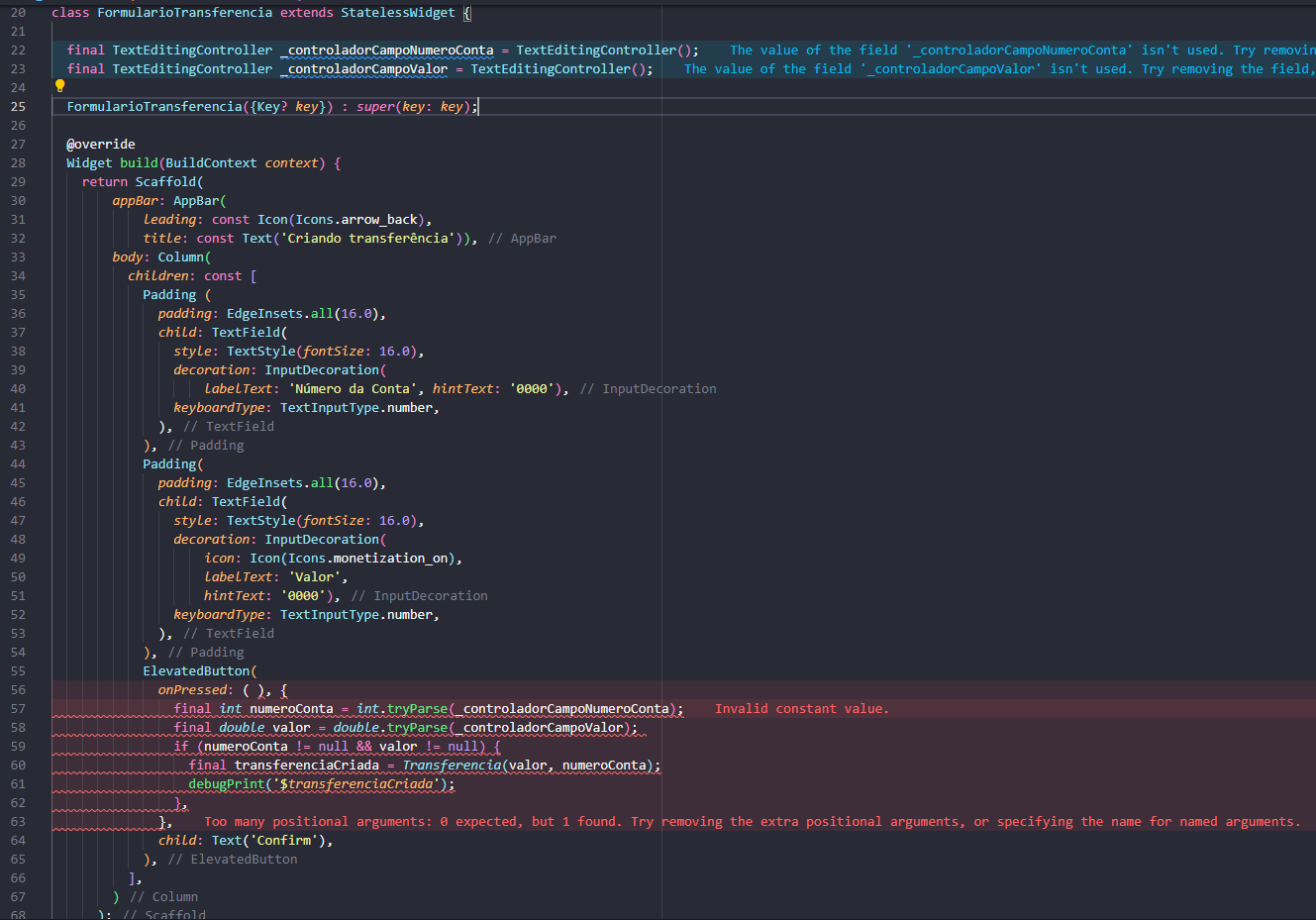
class FormularioTransferencia extends StatelessWidget {
final TextEditingController _controladorCampoNumeroConta = TextEditingController();
final TextEditingController _controladorCampoValor = TextEditingController();
FormularioTransferencia({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: const Icon(Icons.arrow_back),
title: const Text('Criando transferência')
),
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
controller: _controladorCampoNumeroConta,
style: const TextStyle(fontSize: 16.0),
decoration: const InputDecoration(
labelText: 'Número da Conta', hintText: '0000'),
keyboardType: TextInputType.number,
),
),
Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
controller: _controladorCampoValor,
style: const TextStyle(fontSize: 16.0),
decoration: const InputDecoration(
icon: Icon(Icons.monetization_on),
labelText: 'Valor',
hintText: '0000'),
keyboardType: TextInputType.number,
),
),
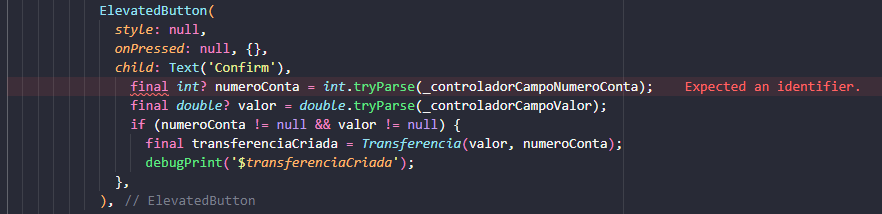
ElevatedButton(
onPressed: ( ) {
final int? numeroConta = int.tryParse(_controladorCampoNumeroConta.text);
final double? valor = double.tryParse(_controladorCampoValor.text);
if (numeroConta != null && valor != null) {
final transferenciaCriada = Transferencia(valor, numeroConta);
debugPrint('$transferenciaCriada');
}
},
child: const Text('Confirm'),
),
],
)
);
}
}
Cara, valeu de mais a ajuda!!!
Tive que realizar mais algumas correções, mas a tua ajuda me deu o caminho pra ajustar o código.
Na questão do const no children eu tirei e adicionei direto nas variáveis dentro do próprio children.
Já no onPressed eu ajustei a questão da ',' porém tive que ajustar o int para int? e adicionar o .text no final dos controladores.
E deu tudo certo com o maldito (hehe) botão.
Te agradeço de mais Matheus!!! Tamo junto!!!