Olá, Erick, tudo bem?
Sua pergunta é bem interessante!
A resposta é que a função que guardamos no evento onclick na verdade não pode conter parâmetros criados por nós. Na verdade, as funções que são chamadas no disparar de eventos já vêm com um parâmetro "secreto", que carrega as informações daquele evento em si. Isso é algo um pouco mais avançado, mas veja esse exemplo:
<meta charset="UTF-8">
<button>Teste</button>
<script>
var button = document.querySelector("button"); // capturamos o botão e colocamos na variável "button"
button.onclick = teste; // guardamos a função "teste" no disparar do evento "onclick"
function teste(event) { // funções de chamada de evento podem receber um parâmetro por padrão.
console.log(event);
}
</script>
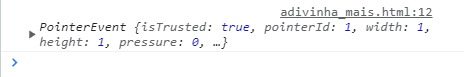
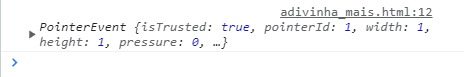
Guardamos no evento de clique do botão a referência da função teste. E na sua declaração, ela recebe um parâmetro que já é esperado pelo javascript, e que é opcional. Normalmente chamamos esse parâmetro de event, e ele carrega as informações do evento disparado. Ao clicar no botão, executamos console.log(event) e vemos isso no console:

E esse parâmetro que carrega as informações do evento vale para qualquer evento do javascript.
Você pode ler mais sobre como lidar com eventos (Event handling) na documentação (a página está em inglês, você pode usar o navegador para traduzi-la). Nessa página, é utilizada a função addEventListener em vez da sintaxe button.onclick = nomeDaFuncao.
Espero ter ajudado! Abraços e bons estudos :)
Caso esta resposta tenha resolvido sua dúvida, por favor, marque como solucionada ✓. Bons Estudos!