Boa tarde, estou com uma dificuladade 
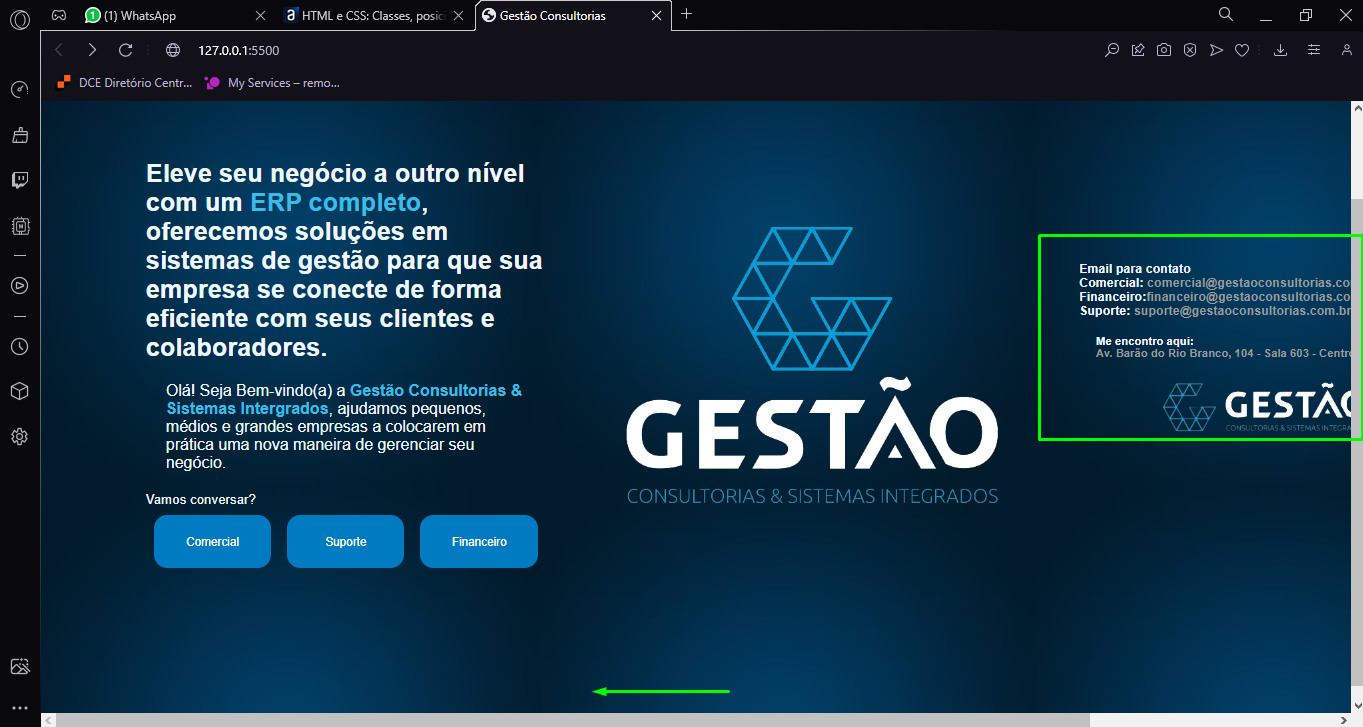
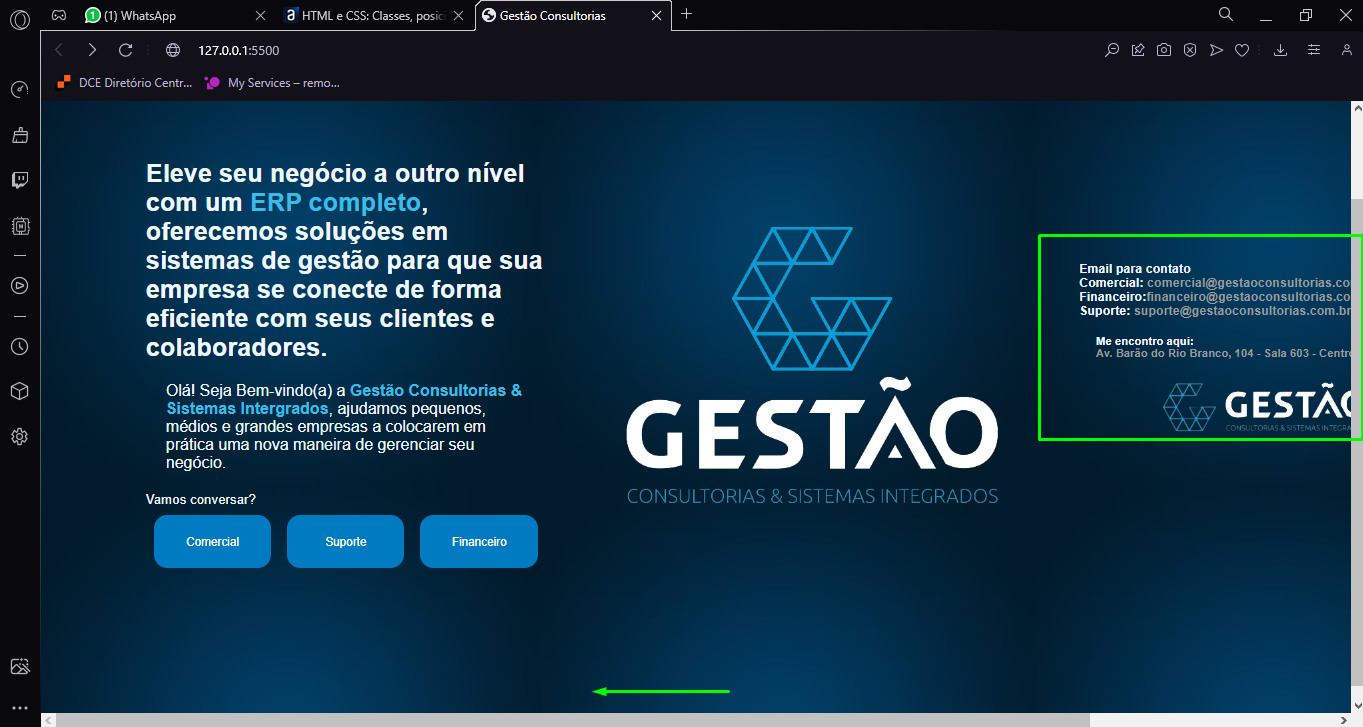
gostaria de posicionar tudo oque esta selecionado a direita, colocar no canto inferior esquerdo onde indica a seta, pórem estou tendo dificuldade
Boa tarde, estou com uma dificuladade 
gostaria de posicionar tudo oque esta selecionado a direita, colocar no canto inferior esquerdo onde indica a seta, pórem estou tendo dificuldade
Olá, Lucas! Tudo bom com você?
Consegue compartilhar o repositório do código, pra gente conseguir dar uma olhada?
nao vi seu codigo, mas talvez voce tenha que colocar esse conteudo que esta na direita na mesma section do conteudo que está mais a esquerda no HTML. Dai no CSS voce coloca essa section mais a esquerda com display: flex e flex-direction: column. Se necessario, voce pode por um gapzinho pra dar um espaçamento entre os conteudos.
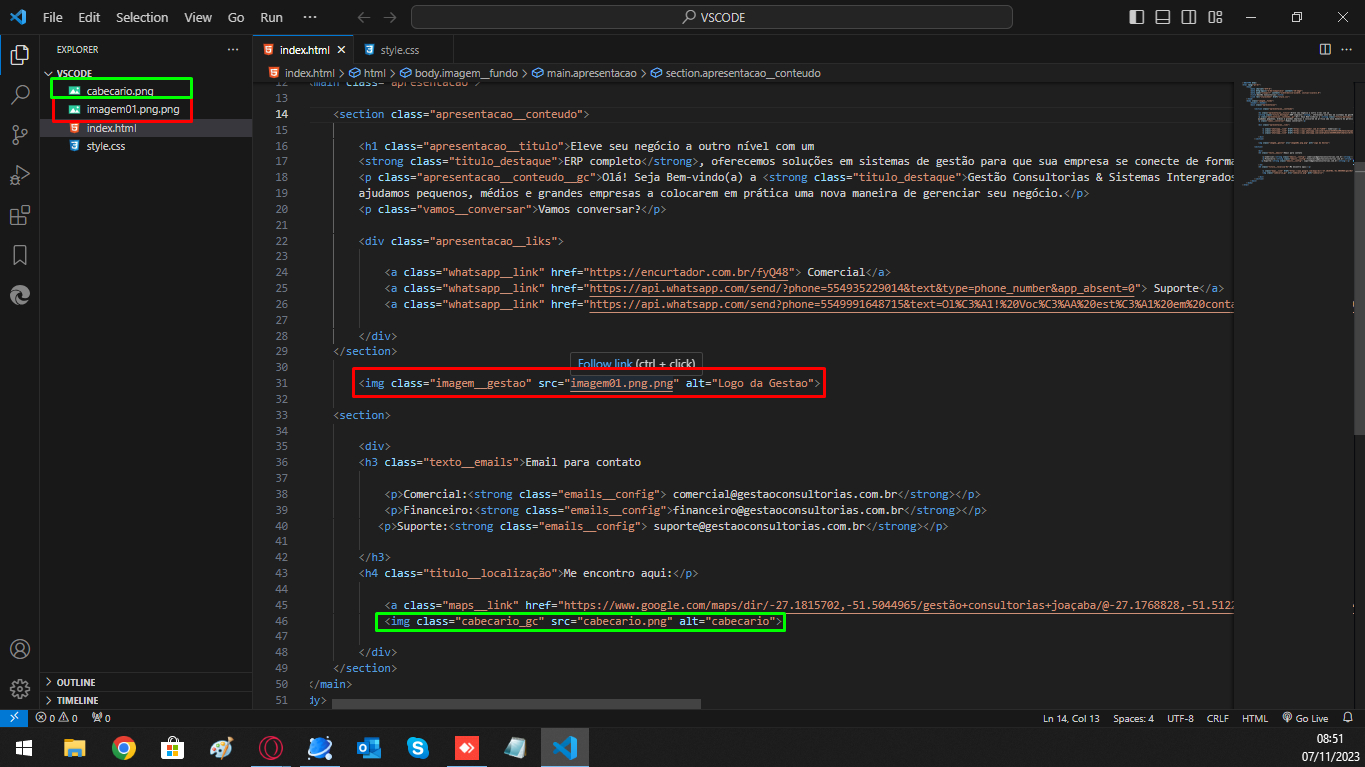
Segue o cod, tentei colocar ambos na mesma section antes, porém mesmo assim não consegui utilizando um "flex-direction: column;", pois ambas as imagens ficam na parte inferior :D