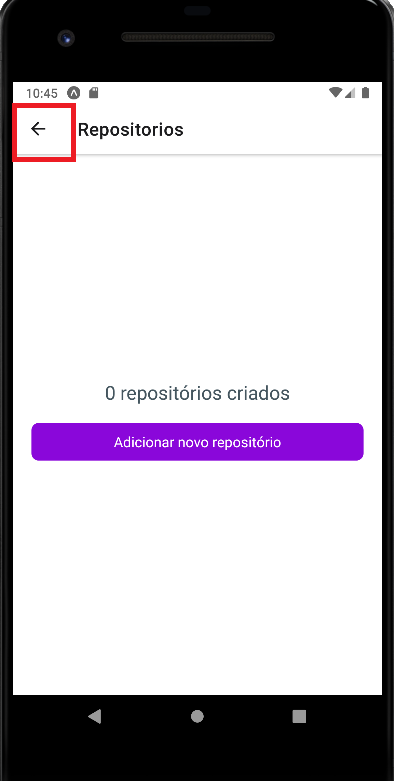
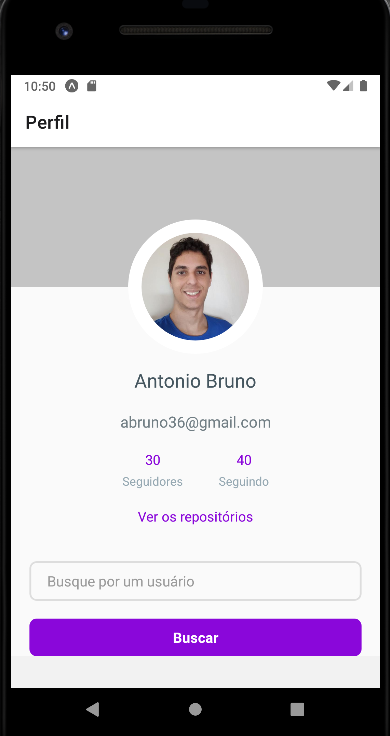
Fala prof André! Tudo bem? Notei que o meu está um pouco diferente do seu. No meu caso não aparece a literal quando caminho para as telas por exemplo > Perfil, apenas a seta de retorno. O que seria? Alguma configuração faltando? Ou versões diferentes? No meu caso aqui estou usando o React 17.0.1

Como a literal "Perfil", no seu caso aparece centralizado, já na minha versão está alinhado a esquerda

Pelo que está no figma da prototipação, parece que está igual ao meu e também neste link da rockeseat também, então penso em seguir assim. O que você acha?
https://blog.rocketseat.com.br/react-navigation-react-native/



