Olá,
Estou com um projeto pessoal para testar meus conhecimentos porém estou com dificuldades em uma parte e gostaria da ajuda de vocês.
Estou utilizando flexbox mas por algum motivo, os itens não ficam lado a lado como eu gostaria. Segue código HTML:
<section class="discografia">
<div class="discografia__apresentacao">
<ul>
<li class="discografia__albuns">
<img src="Assets/TS1.png" alt="Primeiro album" class="album__historia">
<p class="discografia__albuns__nome">Taylor Swift (2006)</p>
</li>
<li class="discografia__albuns">
<img src="Assets/Fearless1.jpg" alt="Primeiro album" class="album__historia">
<h3 class="discografia__albuns__nome">Fearless (2008)</h3>
</li>
<li class="discografia__albuns">
<img src="Assets/SN1.png" alt="Primeiro album" class="album__historia">
<h3 class="discografia__albuns__nome">Speak Now (2010)</h3>
</li>
<li class="discografia__albuns">
<img src="Assets/red1.png" alt="Primeiro album" class="album__historia">
<h3 class="discografia__albuns__nome">Red (2012)</h3>
</li>
<li class="discografia__albuns">
<img src="Assets/1989_1.png" alt="Primeiro album" class="album__historia">
<h3 class="discografia__albuns__nome">1989 (2014)</h3>
</li>
<li class="discografia__albuns">
<img src="Assets/Rep.png" alt="Primeiro album" class="album__historia">
<h3 class="discografia__albuns__nome">Reputation (2017)</h3>
</li>
<li class="discografia__albuns">
<img src="Assets/lover-taylor.png" alt="Primeiro album" class="album__historia">
<h3 class="discografia__albuns__nome">Lover (2019)</h3>
</li>
<li class="discografia__albuns">
<img src="Assets/1989_1.png" alt="Primeiro album" class="album__historia">
<h3 class="discografia__albuns__nome">1989 (2014)</h3>
</li>
<li class="discografia__albuns">
<img src="Assets/Taylor_Swift_-_Folklore.png" alt="Primeiro album" class="album__historia">
<h3 class="discografia__albuns__nome">Folklore (2020)</h3>
</li>
<li class="discografia__albuns">
<img src="Assets/Evermore_-_Taylor_Swift.png" alt="Primeiro album" class="album__historia">
<h3 class="discografia__albuns__nome">Evermore (2020)</h3>
</li>
<li class="discografia__albuns">
<img src="Assets/Taylor_Swift_-_Midnights.png" alt="Primeiro album" class="album__historia">
<h3 class="discografia__albuns__nome">Midnights (2022)</h3>
</li>
</div>
</ul>
</section>
CSS:
.discografia {
text-align: center;
display: flex;
flex-wrap: wrap;
}
.discografia__apresentacao {
padding: 2%;
flex: 1 16%;
}
.album__historia {
width: 15%;
height: 10%;
}
.discografia__albuns {
margin-top: auto;
padding: 2%;
justify-content: space-between;
flex-direction: row;
list-style-type: none;
flex: 1;
}
.discografia__titulo {
font-size: 2.5rem;
text-decoration: underline;
align-items: center;
font-family: "Bebas Neue", sans-serif;
}
.discografia__albuns__nome {
font-size: 1.5rem;
text-align: center;
margin-bottom: auto;
font-family: "Bebas Neue", sans-serif;
}
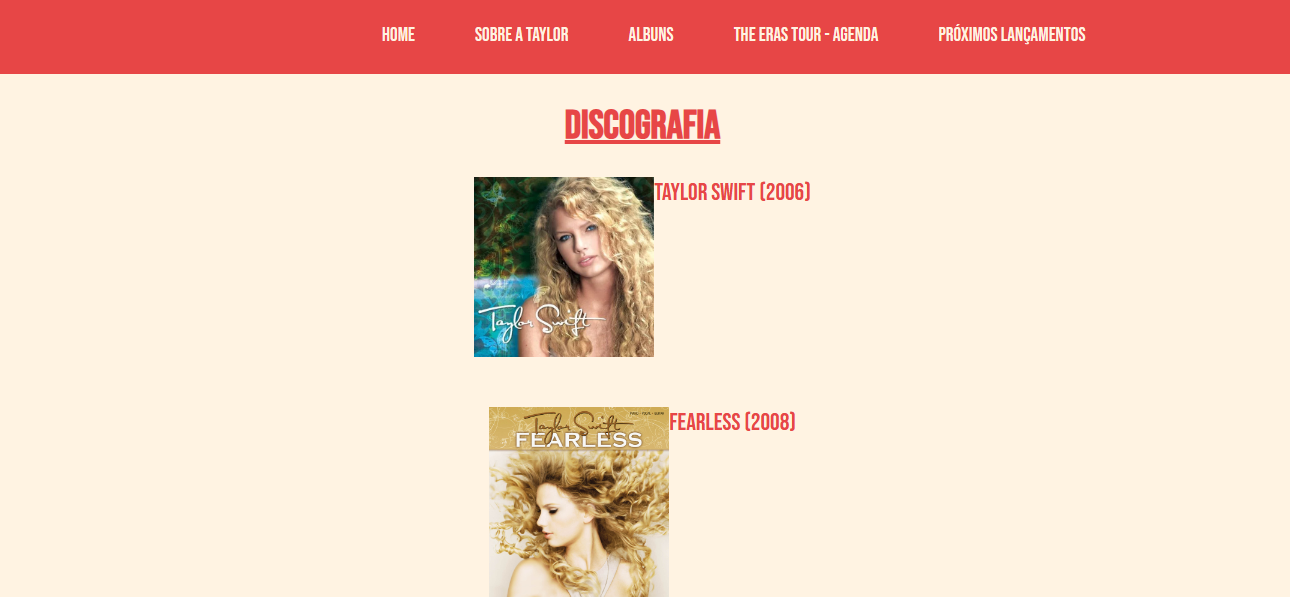
Pelo live server, está assim:

Já tentei mexer em tudo mas fica as colunas. As demais páginas não apresentaram problemas.
Conseguem me ajudar?



