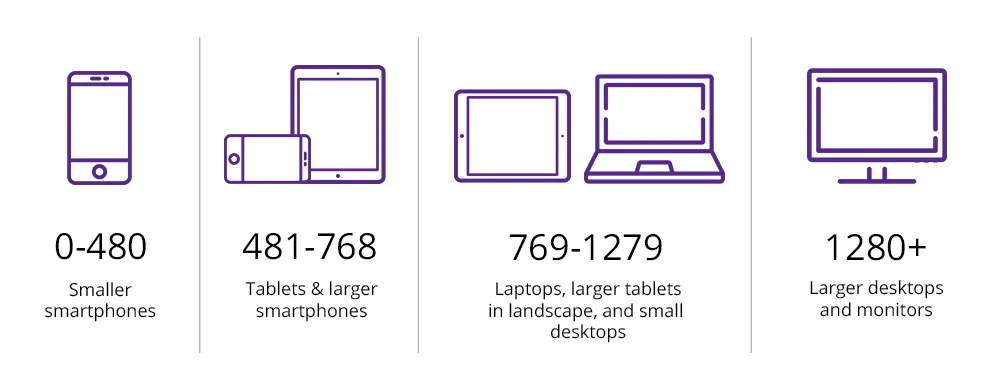
1 - Sobre os "cortes" de layout com media queries eles são sempre fixos, ex: 1024, 1728, como mostrado no curso ou depende do projeto? e se sim quais seriam os "cortes".
2 - É falado no curso que com mobile-first sempre deve se usar min-width para fazer a responsividade e com desktop first usar max-width, qual seria a explicação para esses 2 usos, e se eu utilizar min-width para os 2 casos daria na mesma?
E por último a sugestão, na conclusão do curso é disponibilizado um planilha muito boa para fazer o acompanhamento dos cursos, como eu estou fazendo os cursos em sequência e como eu fiz apenas o 1 curso novo de HTML e CSS e essa planilha não foi disponibilizada nele, a sugestão seria colocar essa planilha assim que começar o 1 curso de HTML e CSS, para mim essa planilha pode ser a salvação de muitas pessoas que não tem um direcionamento e não sabe ainda mexer na plataforma e seria interessante por na planilha um plano de estudos recomendado pelos instrutores da plataforma em relação a todos os cursos de HTML e CSS, pois assim seria um estudo estruturado para quem está começando nesse mundo, eu montei um plano de estudo pois pesquisei dentro da plataforma e ainda não sei se ele é bem estruturado em si, é isso desculpa o texto grande porém precisava por essa sugestão para fora kkkk, e ficarei grato por quem conseguir responder minhas 2 perguntas TKS.