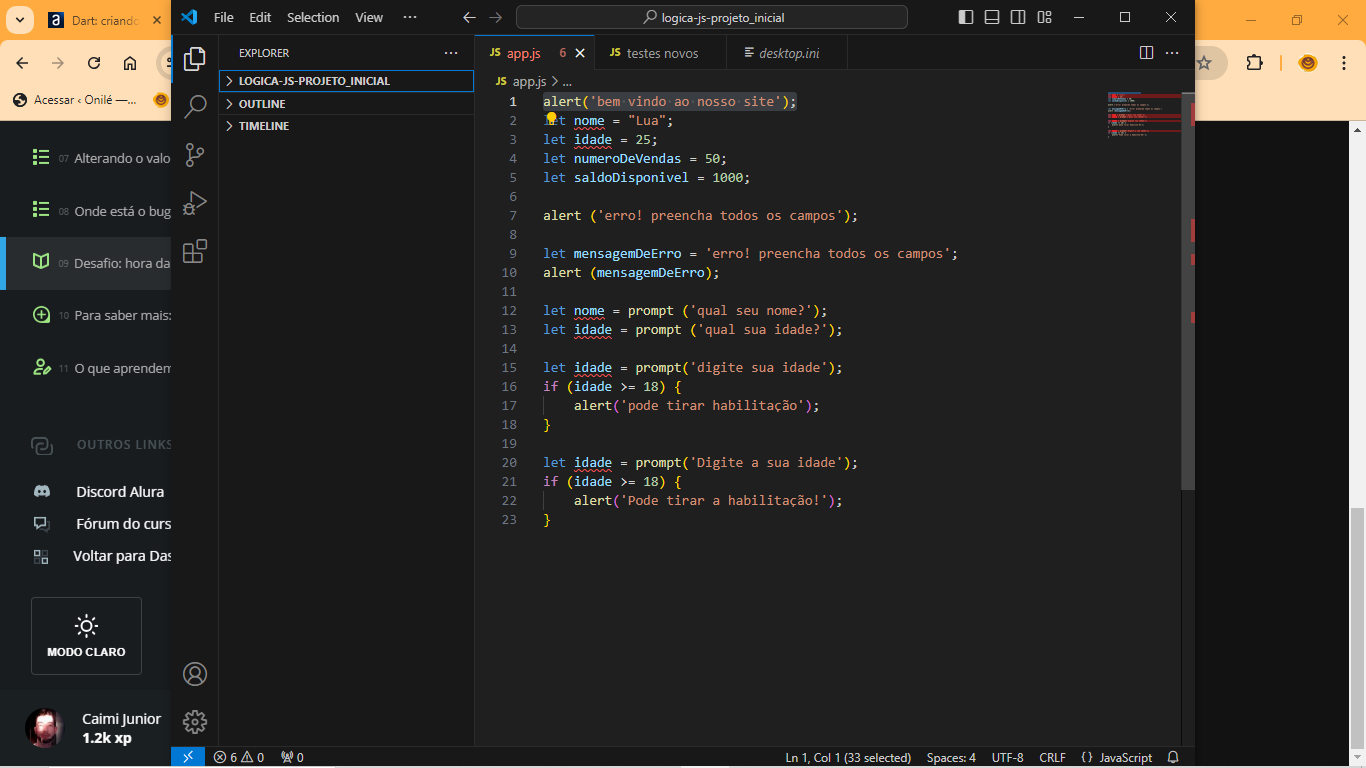
Sim Gabriela, o vscode interpreta tudo como um unico código e como falei antes não é possivel declarar mais de uma variavel com o mesmo nome, no mesmo escopo.
Os exercicios são exemplos separados. Uma ideia pra fazer todos num mesmo arquivo seria fazer um exercício, testar, e caso esteja correto comentar as linhas, outra opção é atribuir nomes diferentes para as variáveis.
Pra rodar codigo javascript existem tres formas, a primeira, que é a proposta no curso, é usando o navegador; pra fazer isso é necessario que o arquivo com o codigo esteja em uma tag script no index.html, a segunda é digitando o codigo direto no console do navegador(crtl + shift + j) e a terceira é instalando o nodejs e abrindo o arquivo .js com o codigo.
 iz
iz

