Eu estou querendo deixar o site "Alura Plus" responsivo, mas estou com dúvidas. A primeira é que quero deixar a imagem do background centralizada. Códigos e print abaixo:
Código do CSS
.principal {
background-image: url("img/Background.png"); /* Essa tag esta como plano de fundo, pois não é essencial para o entendimento do conteúdo */
background-repeat: no-repeat; /* Plano de funo que não repete */
background-size: contain; /* para preencher o espaço todo do container */
align-items: center; /* Para alinhar a coluna no centro */
text-align: center; /* Para alinha o bloco no centro */
}Código da Responsividade
Obs: removei os outros códigos do CSS para facilitar o entendimento abaixo.
@media screen and (min-width: 157px) and (max-width: 299px) {
.principal {
/* Da um help */
}
}Resultado
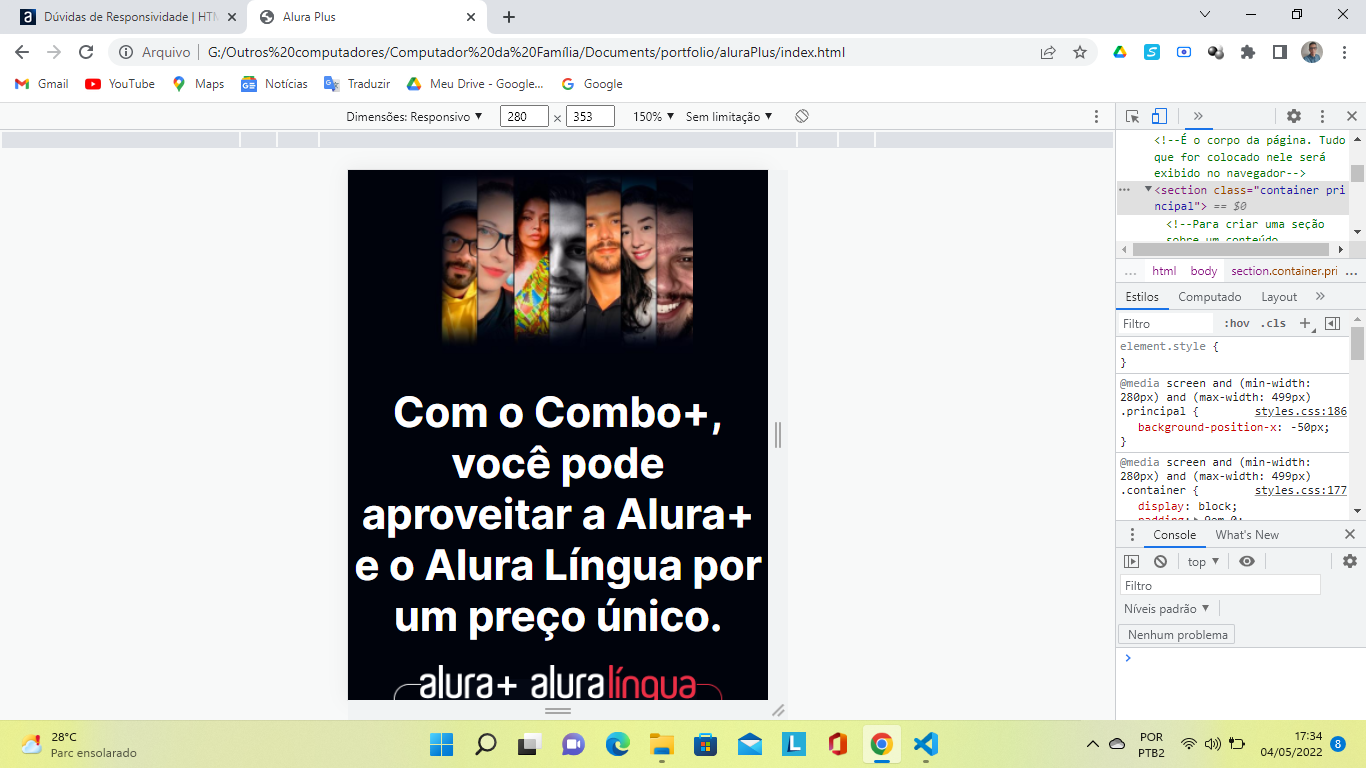
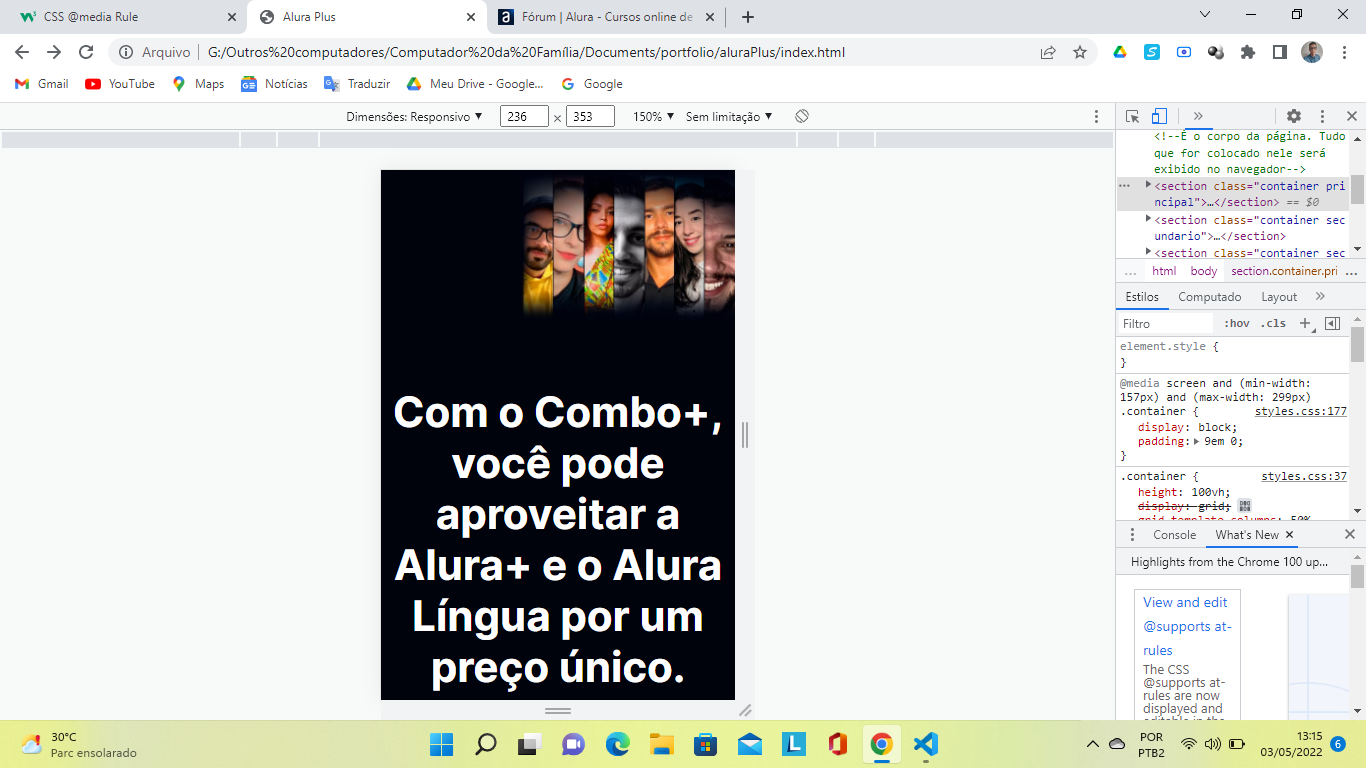
 Eu quero que o plano de fundo com os professores da Alura fiquem centralizados e ocupando o espaço acima do site. Como faço isso? Por favor
Eu quero que o plano de fundo com os professores da Alura fiquem centralizados e ocupando o espaço acima do site. Como faço isso? Por favor