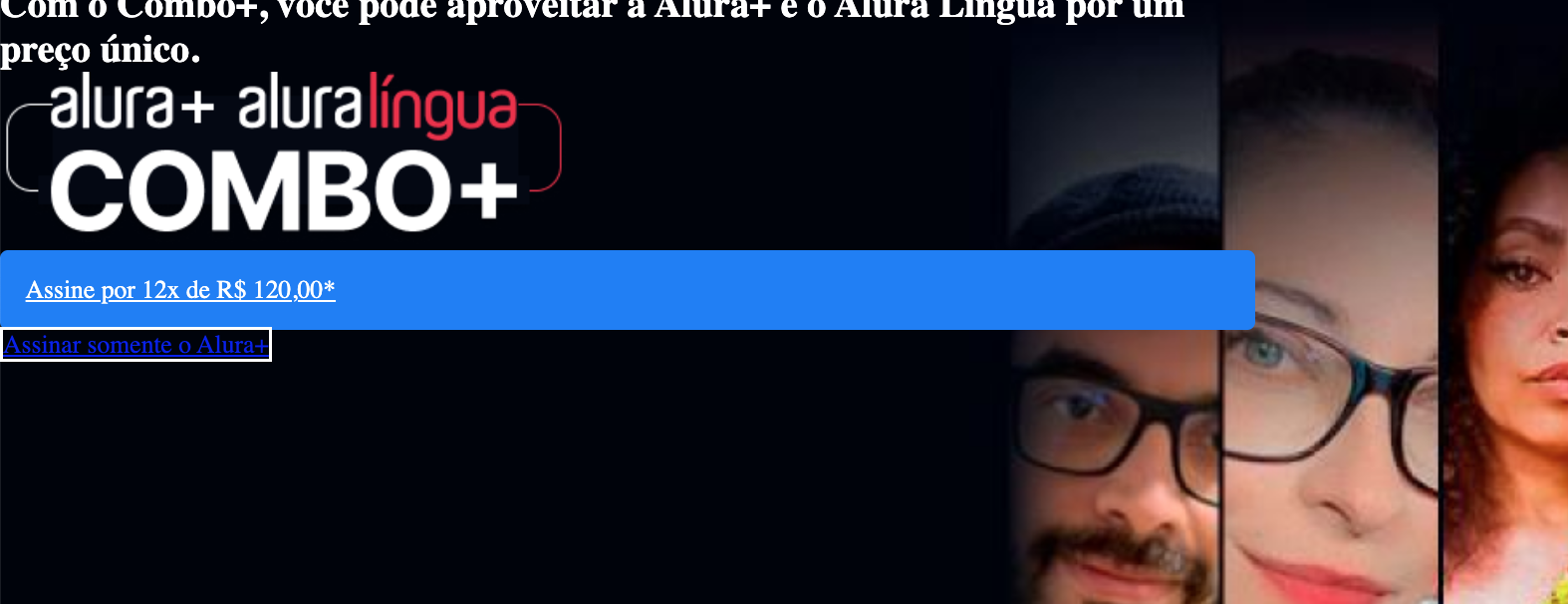
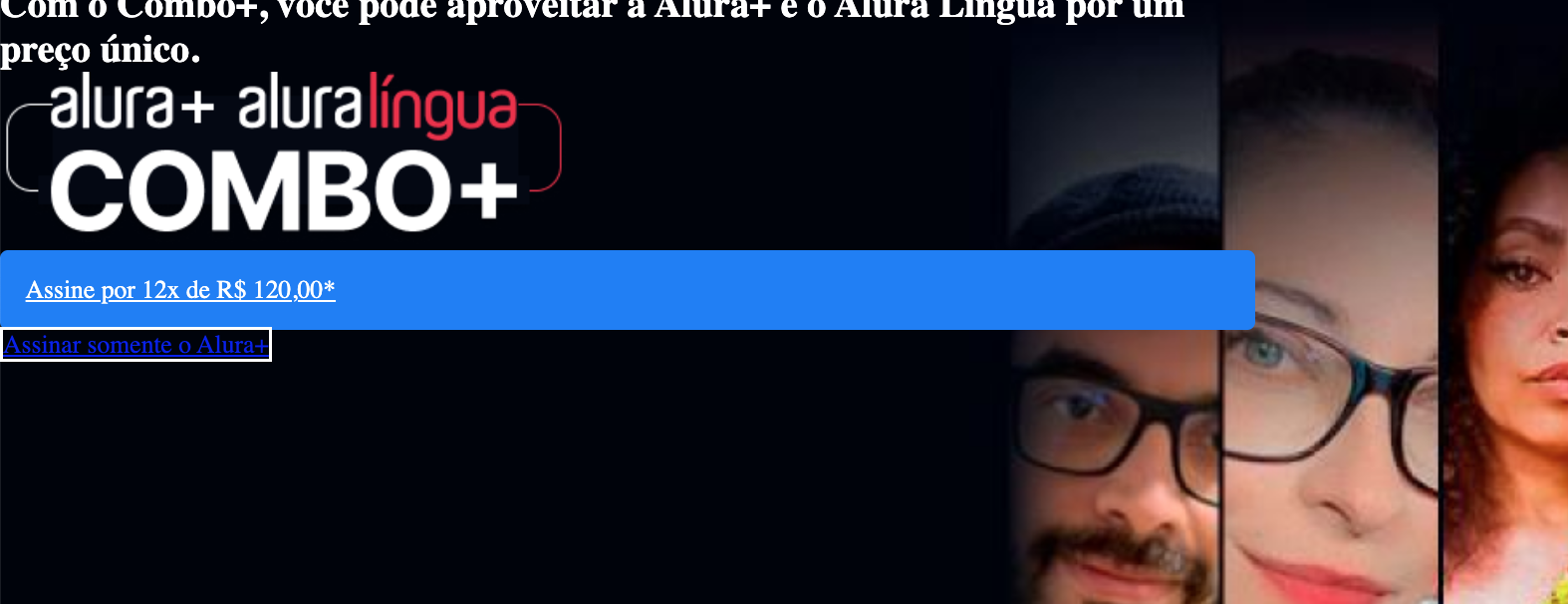
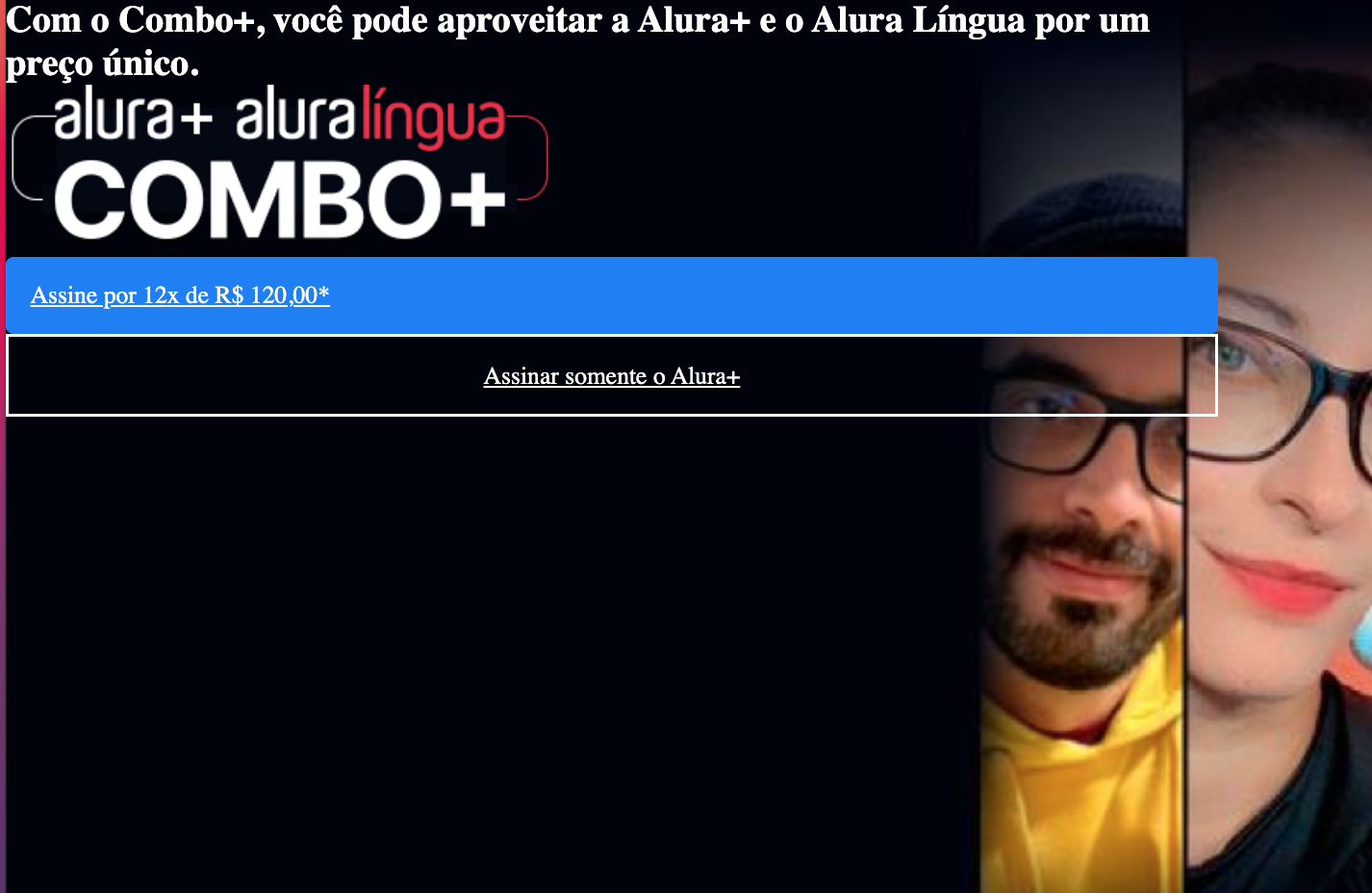
porque border da classe botao_secundario nao roda??, alias roda, roda! mas a borda fica minuscula, a letra permanece em azul e esta fora de alinhamento


porque border da classe botao_secundario nao roda??, alias roda, roda! mas a borda fica minuscula, a letra permanece em azul e esta fora de alinhamento


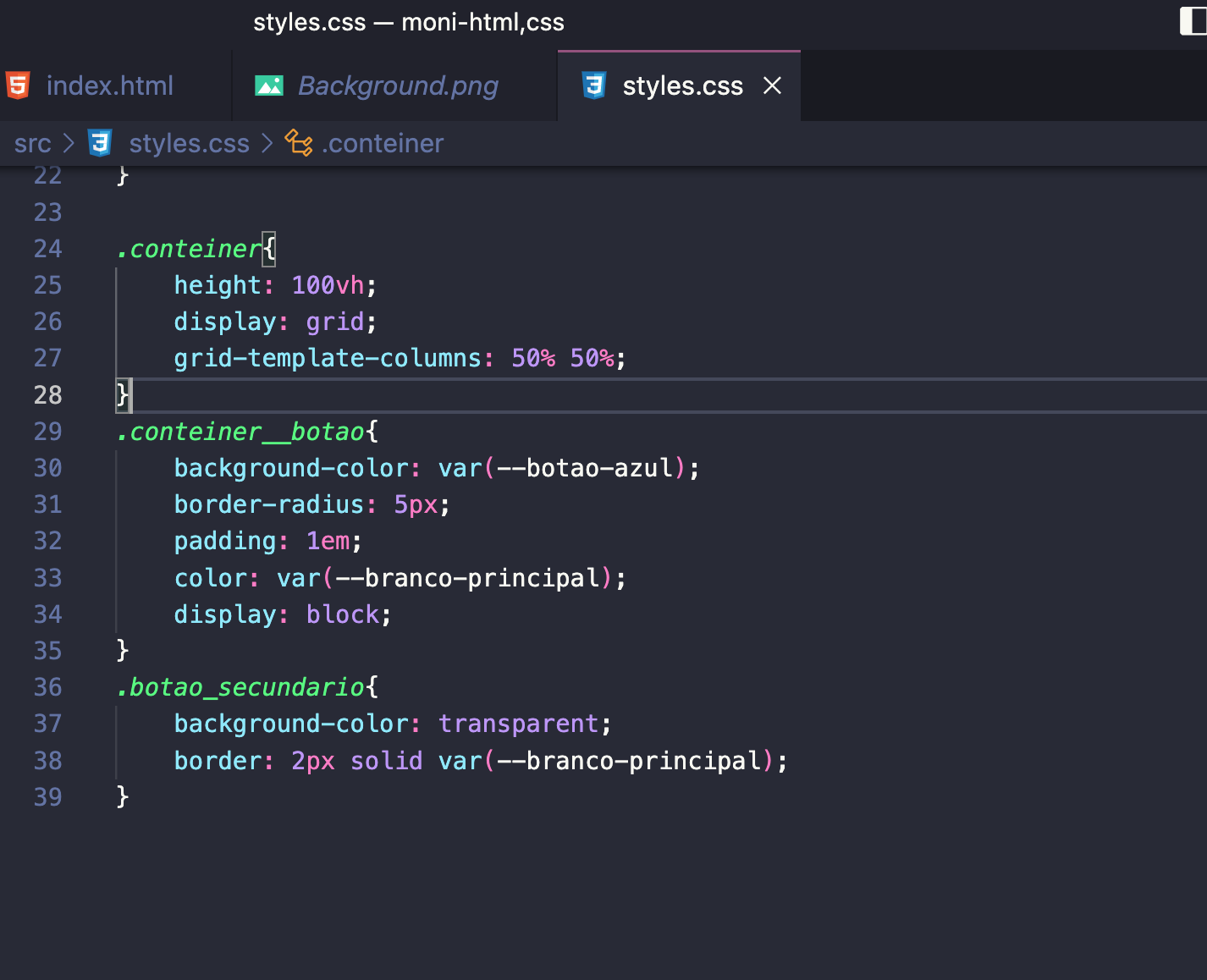
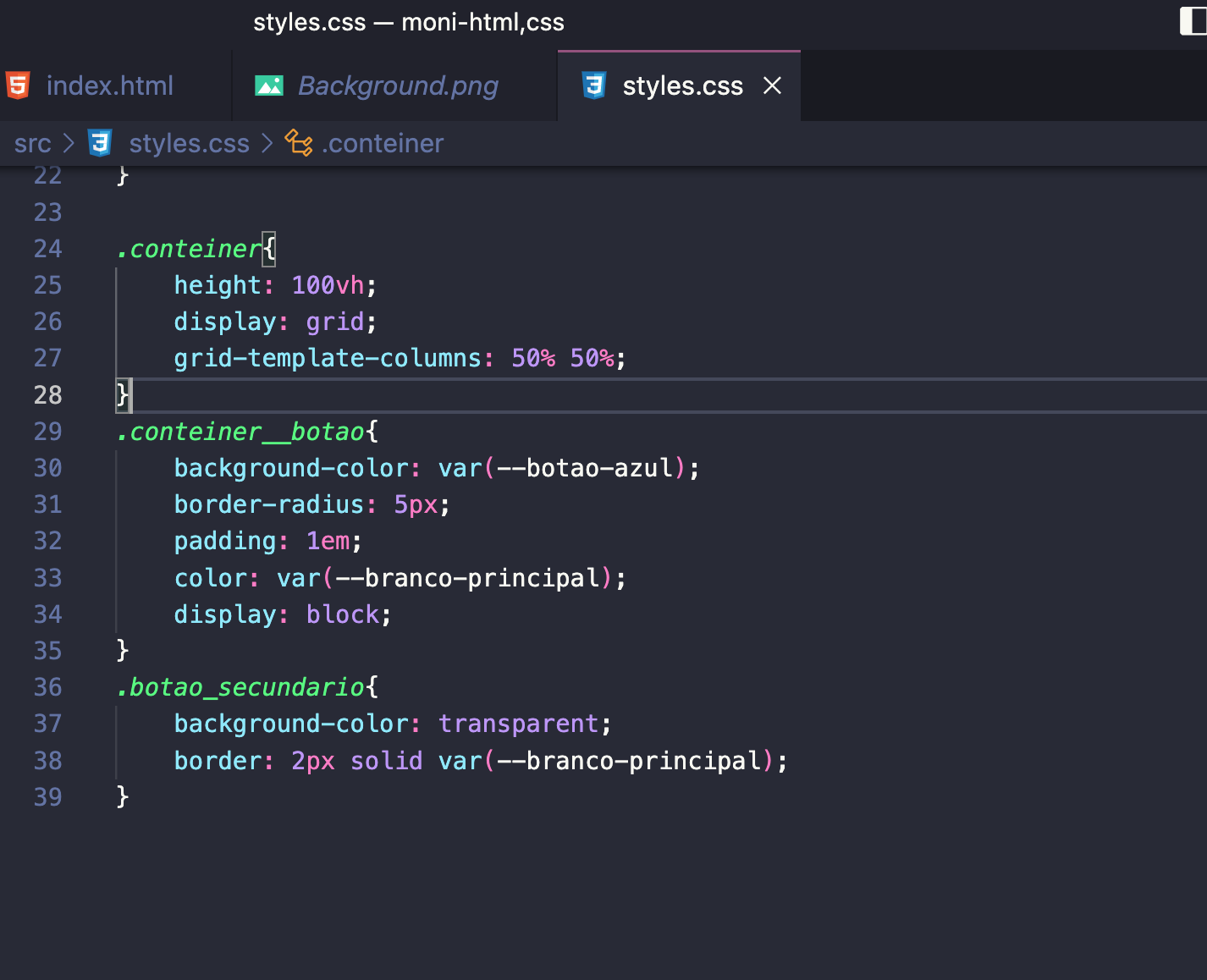
Oi Renata, tudo bem? Então, por eu não ter seu código inteiro em mãos não posso afirmar com certeza, mas para aumentar o tamanho/grossura do border você troca o valor 2px por algo maior, 7px por exemplo.
Sobre o alinhamento pode tentar fazer o uso de display: flex; align-items: center; e justify-content: center; na classe conteiner_botao. Mas como falei anteriormente não confirmo que vai dar certo, não tenho acesso ao código completo
E sobre a letra permanecer em azul, você pode tentar colocar "color" e a cor que quer pra fonte, dentro classe botão secundário.
Boa tarde Rafael, tudo joia, e vc??? obrigado pela sua resposta, vou enviar meu codigo HTML p voce ver, eu fiz oque me passou e algumas coisas a mais, porem tive que fazer na classe botao_secundario.
acho que deu certo, kkkk mas agora eu queria saber o pq nao tinha dado certo do jeito em que a Moni fez no dela e agora eu queria saber como faço para centralizar o tezto da caixa azul como esta centralizado o da caixa de baixo



Oi Re, tudo certo também. Então, primeiramente que um possível problema que pode estar ocasionando isso é que no segundo link que fez (Assinar somente o Alura+), você colocou apenas um underline no class="container_botao e deveriam ser 2 underlines
E Segundo que para você alinhar as informações do botão azul você precisa usar o mesmo código usado no botão secundário, que seria: align-items: center; display: flex; justify-content: center; Mas se você percerber já que ambos botões terão o mesmo código, mais facil você apagar da classe botao_secundario no CSS e colocar direto no container_botao
Obs: você escreveu nas suas classes a palavra "container" como "conteiner", só estou corrigindo pois futuramente vai usar no Bootstrap e precisa escrever certinho pro framework entender.
Segue meu codigo html e css se precisar:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Plus</title>
<link rel="stylesheet" href="./css/style.css">
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap" rel="stylesheet">
</head>
<body>
<section class="container principal">
<div>
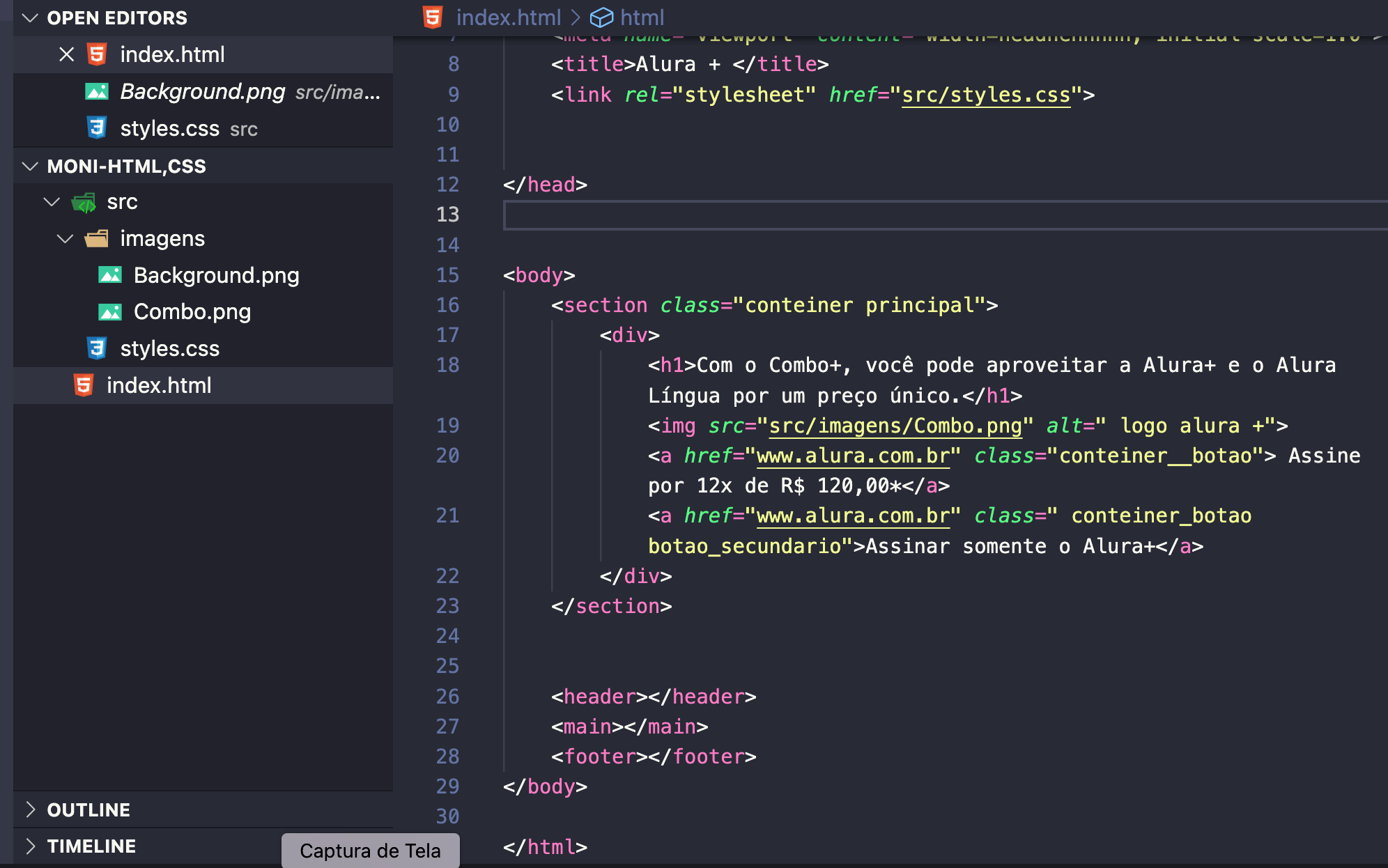
<h1 class="container__titulo">Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</hl>
<img src="./images/Combo.png" alt="logo alura +">
<a href="https://www.alura.com.br/" class="container_botao">Assine por 12x de R$120,00*</a>
<a href="https://www.alura.com.br/" class="container_botao botao_secundario">Assinar somente o Alura+</a>
</div>
</section>
</body>
</html>* {
margin: 0;
padding: 0;
}
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
--fonte-principal: 'Inter';
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
.container {
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.principal {
background-image: url(../images/Background.png);
background-repeat: no-repeat;
background-size: contain;
}
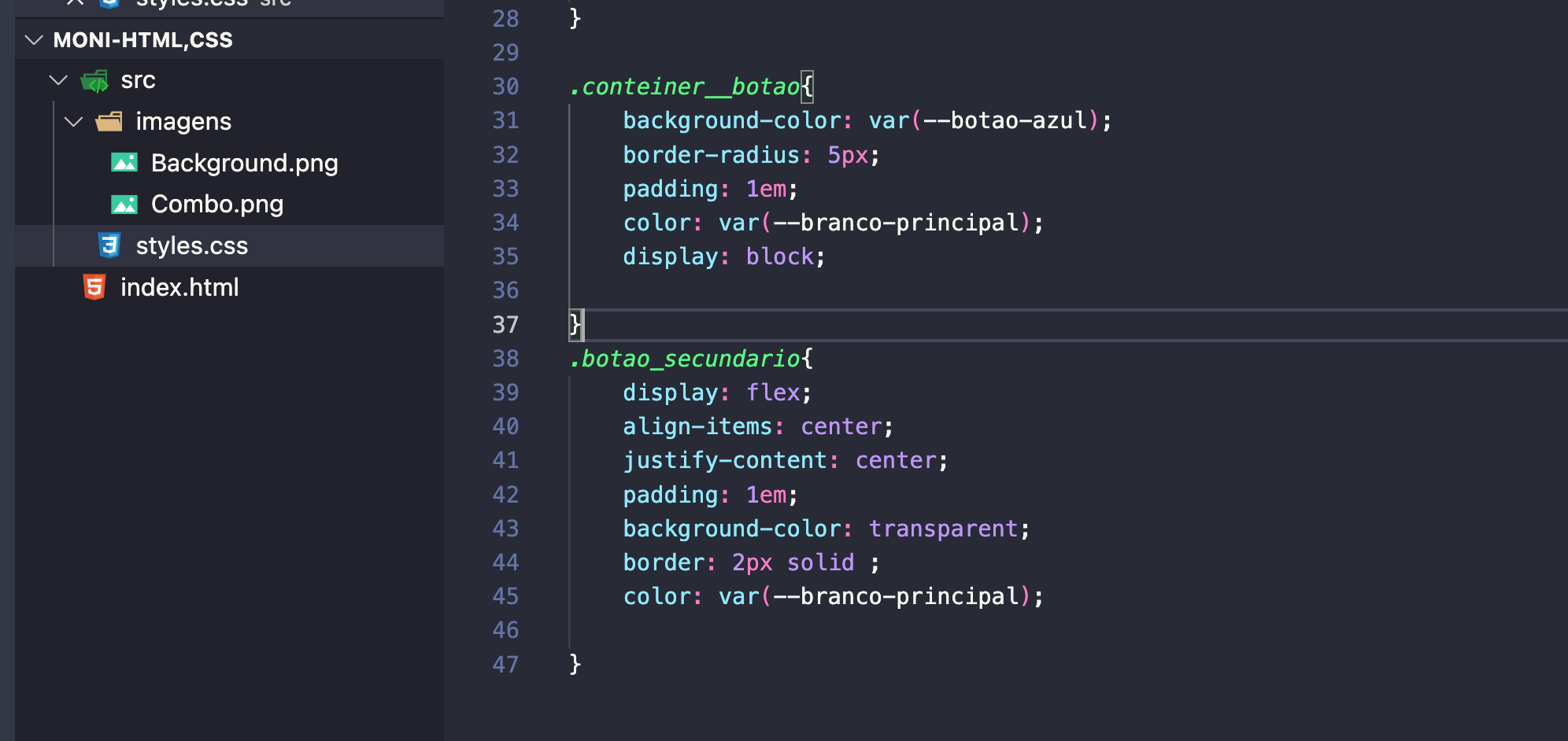
.container_botao {
background-color: var(--botao-azul);
border-radius: 5px;
padding: 1em;
color: var(--branco-principal);
display: block;
text-decoration: none;
align-items: center;
display: flex;
justify-content: center;
}
.botao_secundario {
padding: 1em;
background-color: transparent;
border: 2px solid var(--branco-principal);
}
.container__titulo {
font-size: 28px;
font-weight: 700;
}Me avisa se der certo!
rs... então, esse botão com um underline eu tambem achei estranho, pois foi como a moni fez no video, e quando ela fez eu ate parei e dei zoo p ver se nao estava vendo errado, kkk mas não!!, ela fez com um mesmo, ai fiz igual o dela, kkkkkk
referente ao alinhamento do botao azul, eu tinha tentado colocar o mesmo codigo la, mas nao deu certo, estou achando que deve ser por conta do display block
Certo, provavelmente é o display block, se você colocar como falei no .container_botao e no .botao_secundario, acho que vai dar certo.
percebi que todas as funcoes que coloco em uma classe. preciso repetir nas demais, se eu tiver 20 botoes, eu vou ter que oferecer os mesmo parametros para as vinte classe
Na verdade não, você pode nomear igualmente tudo que você quer usar com essas funções e depois você aplica apenas uma vez as unções a esse nome em comum. Obs: você pode nomear classes diferentes/diversos nomes, para mesma tag