






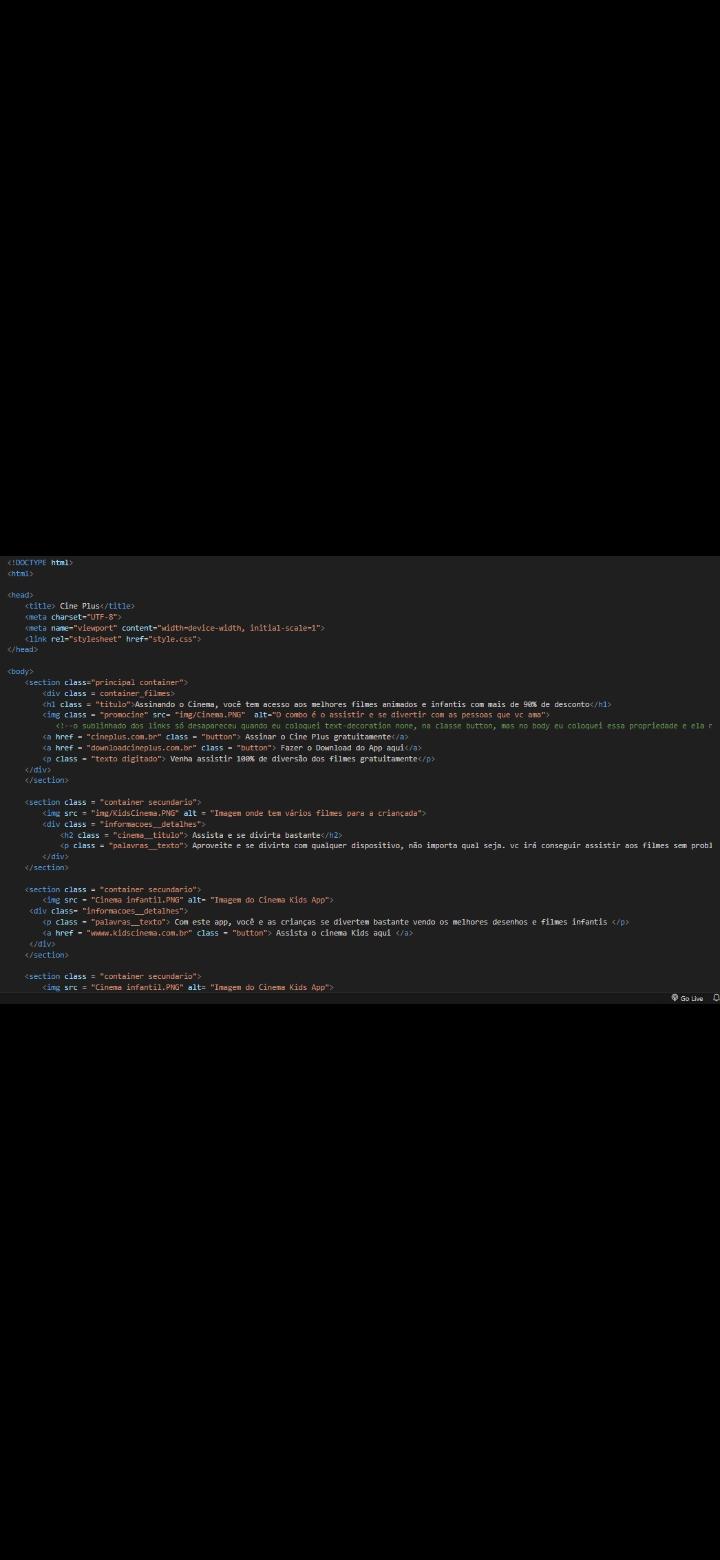
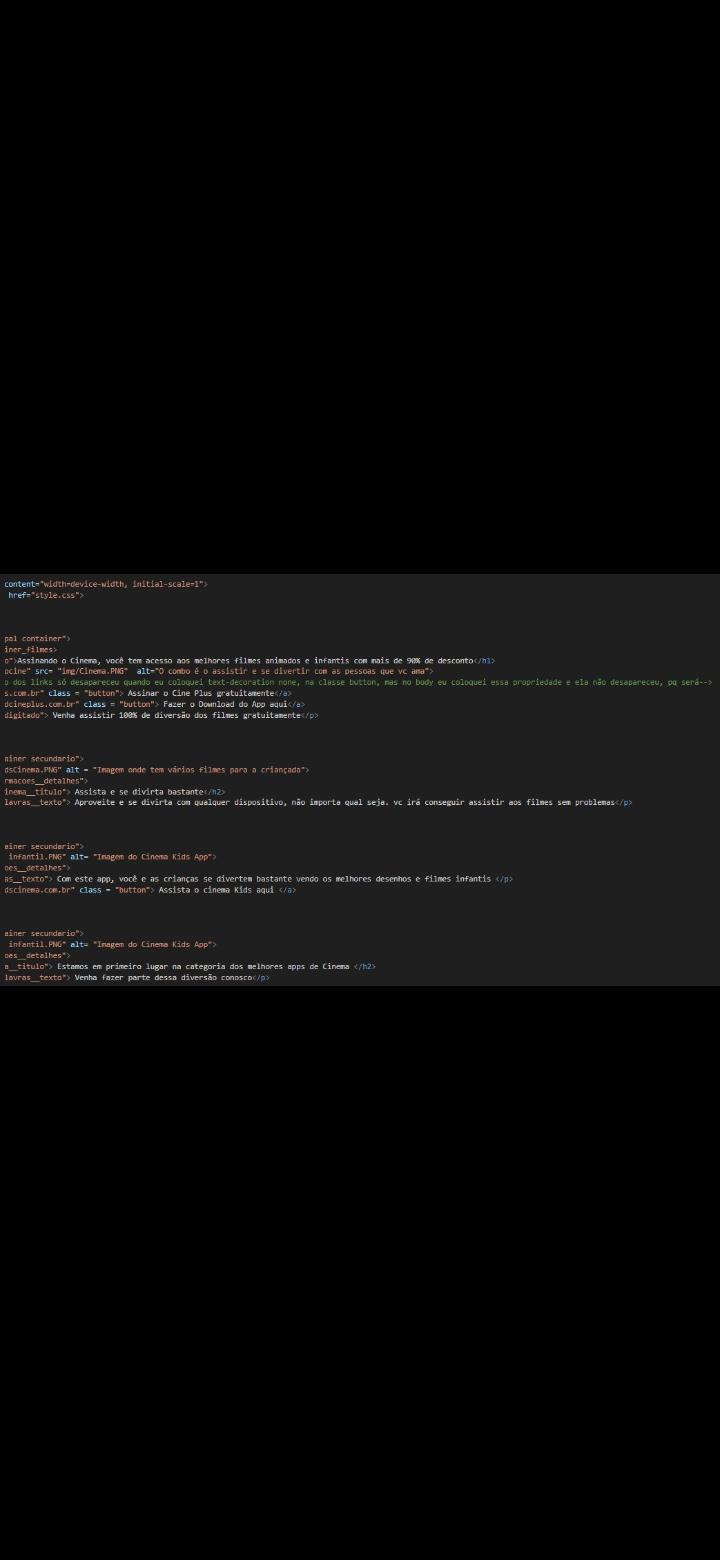
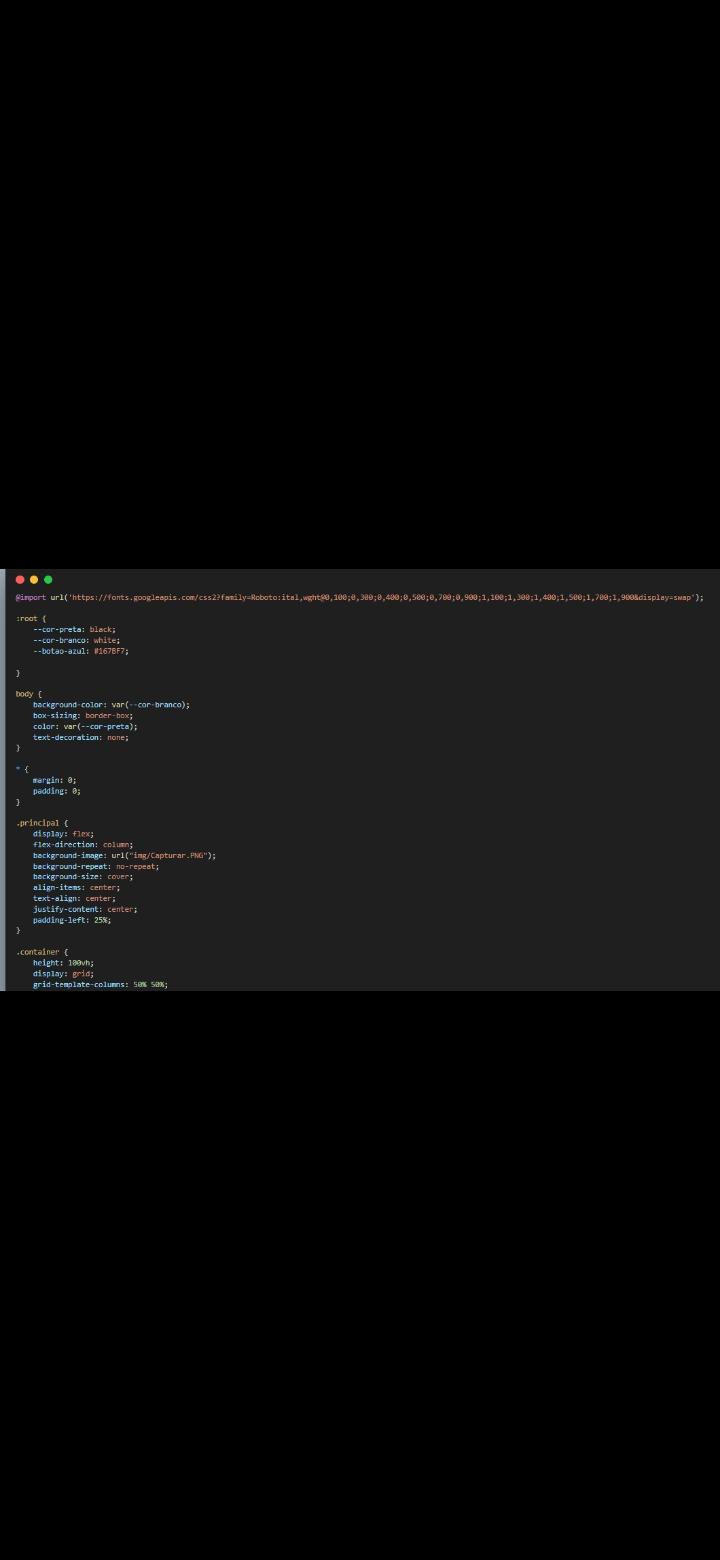
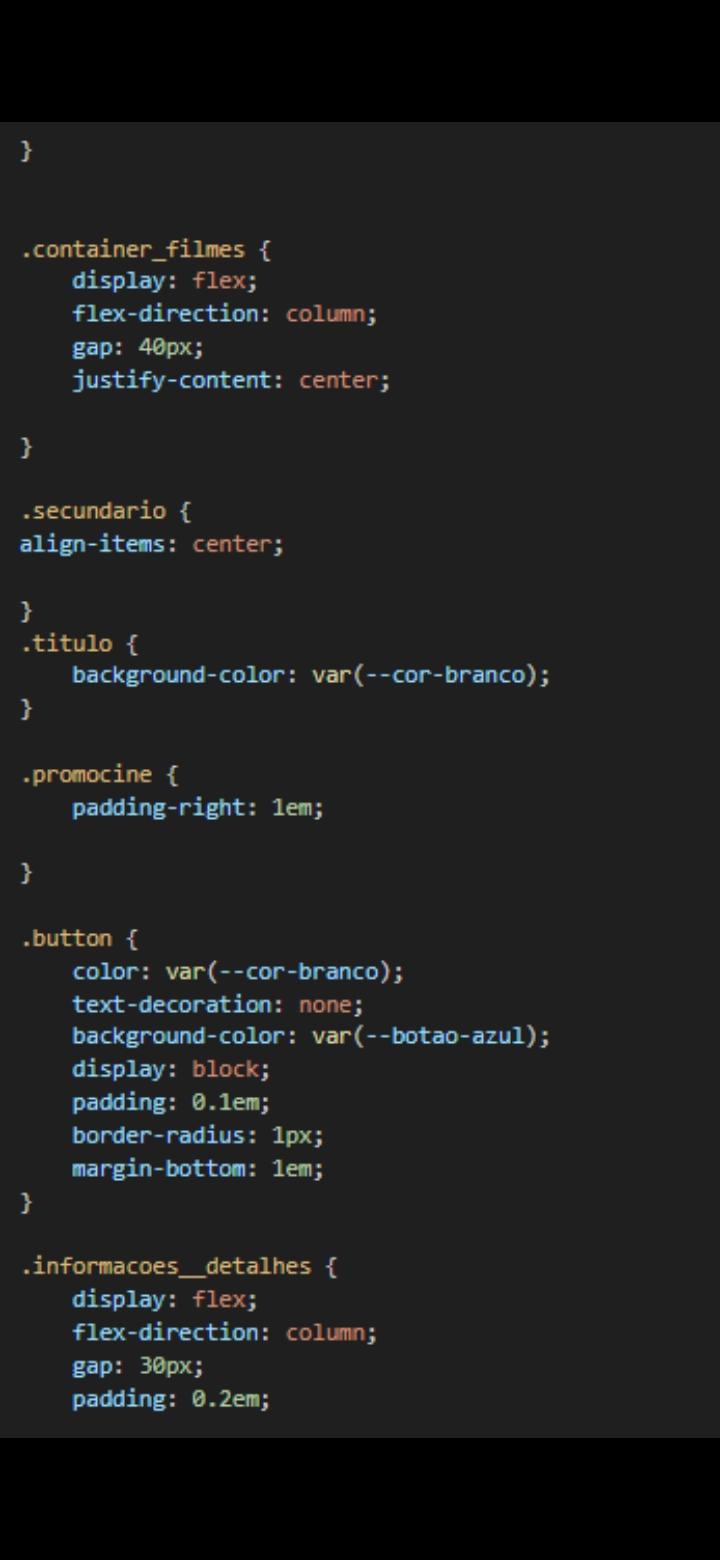
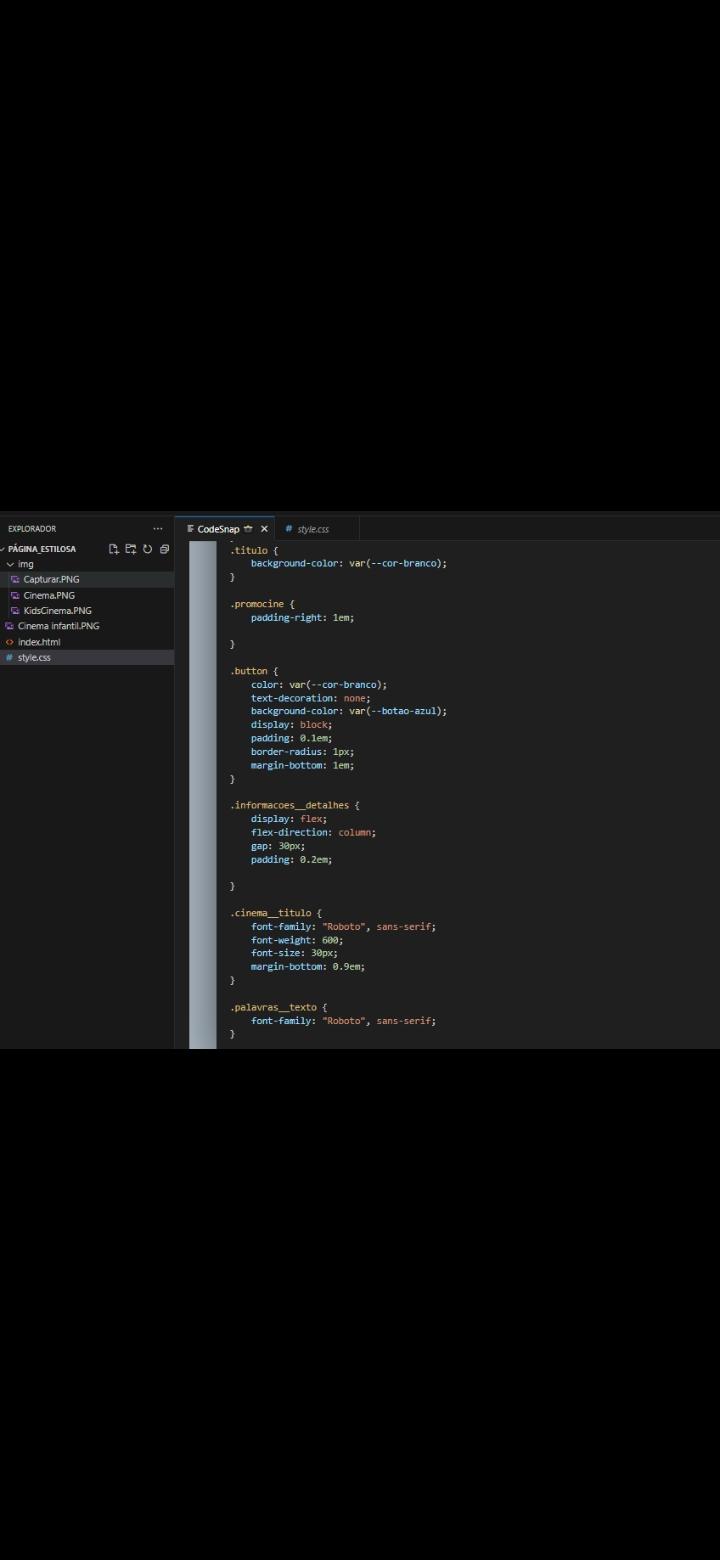
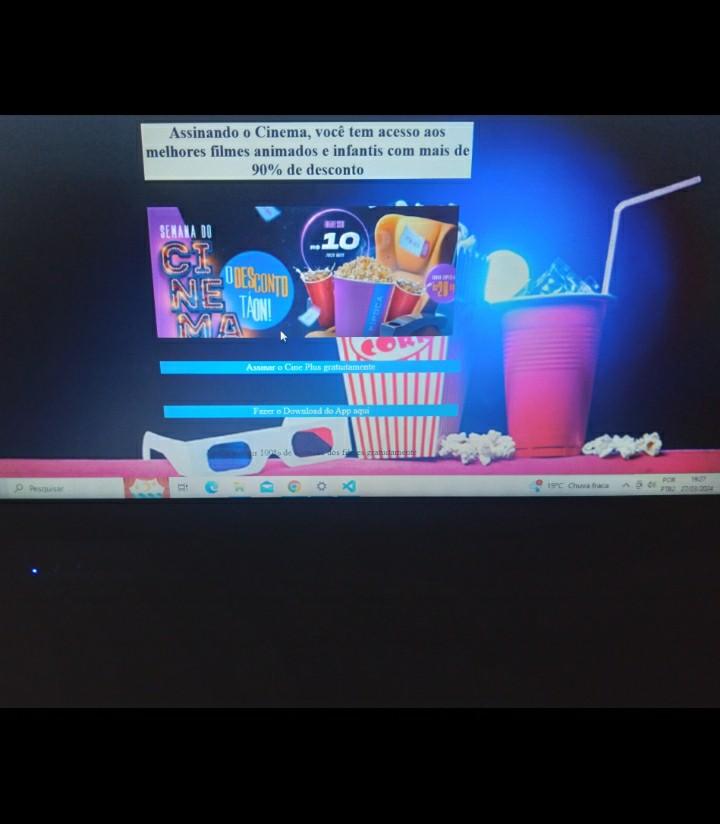
Bom dia, tudo bem? Eu acho que as imagens agora foi, tive que tirar print pra conseguir mandar, conseguem me ajudar? Nesse assinando o cinema, quando eu coloco o align -items center, ele não fica no centro da tela os elementos, tive que usar um padding para centralizar, aguém tem sugestões de como eu posso melhorar o código? E quando eu coloco o align-items center, ele diminui o tamanho da imagem, do título, e fiquei na dúvida sobre o motivo dessa diminuição, o que está relacionado para ele diminuir, se alguém conseguir me ajudar eu agradeço