Fala galera! Tudo bem? Fiquei com algumas dúvidas.
1 - Não estou conseguindo alinhar os texto no modo justificado.
2 - Para estilizar uma seção específica de uma página sem afetar outra usando o mesmo CSS, é melhor criar uma nova classe ou usar a opção de ID, que não conheço bem, mas vi um comentário em um fórum.
3 - Os textos ficaram diferente no Chrome e no Edge, será que foi um código errado que eu coloquei?
Se for a caso dessas soluções estarem na próxima trilha, que é "HTML e CSS: trabalhando com responsividade e publicação de projetos", estou dando continuidade nessa parte.
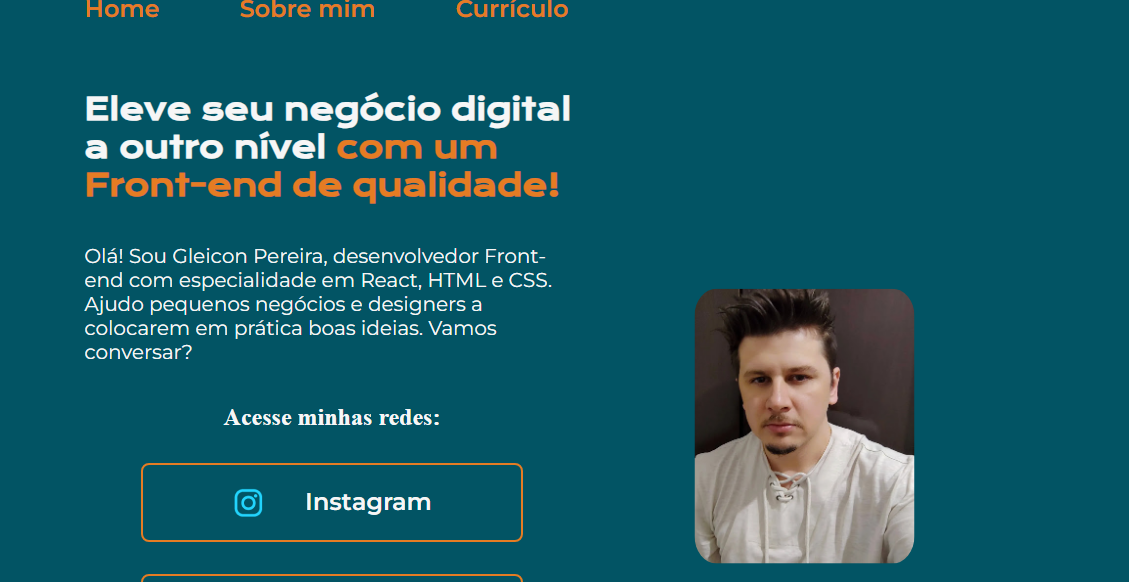
EDGE
 CHROME
CHROME
 ÍNDEX
ÍNDEX
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
<a class="cabecalho__menu__link" href="curriculo.html">Currículo</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque"> com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Gleicon Pereira, desenvolvedor Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<h2>Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://Instagram.com/gleicon.f7">
<img src="./assets/instagram.png">
Instagram
</a>
<a class="apresentacao__links__link" href="https://linkedin.com/in/gleiconpereira/">
<img src="./assets/linkedin.png">
Linkedin
</a>
<a class="apresentacao__links__link" href="https://twitch.tv/gfranchesco">
<img src="./assets/twitch.png">
Twitch
</a>
</div>
</section>
<section class="apresentacao__imagem">
<img class= apresentacao__imagem src="./assets/G7.jpg" alt=" Gleicon">
</section>
</main>
<footer class="rodape">
<p>Desenvolvido por Alura.</p>
</footer>
</body>
</html>
Vou deixar os códigos restante nos comentários!





