class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val rollButton = binding.rollButton
rollButton.setOnClickListener { rollDice() }
setContentView(binding.root)
}
private fun rollDice() {
val randomDiceRoll = Random.nextInt(6) + 1
Toast.makeText(this, randomDiceRoll.toString(), Toast.LENGTH_SHORT).show()
binding.resultText.text = randomDiceRoll.toString()
}XML do Layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/result_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/diceface1"
android:layout_gravity="center_horizontal"/>
<Button
android:id="@+id/roll_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/roll"/>
</LinearLayout>
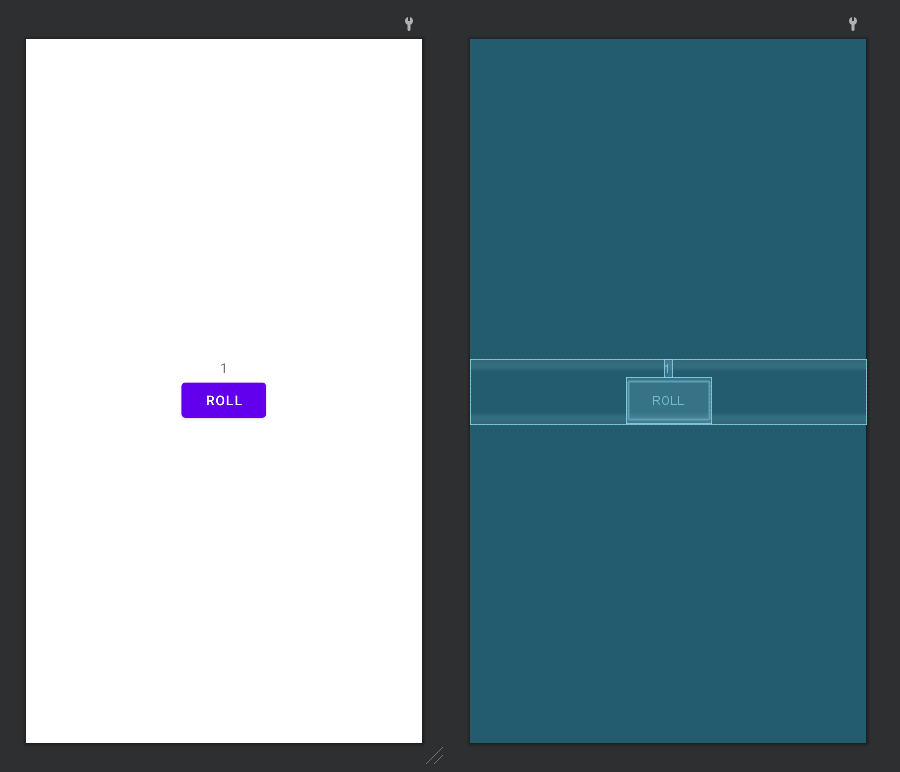
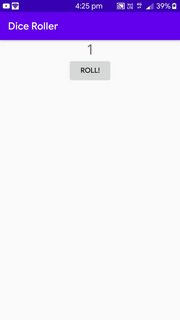
 Pessoal, estou alterando um código que antes utilizava o findViewById para um com o view binding. Porém, notei o seguinte comportamento: Quando eu uso o setContentView(binding.root), as views que costumavam ficar centralizadas na tela (assim como é apresentado no preview do layout) com o método anterior (setContentView(R.layout.activity_main)) , vão todos para o topo, como é exibido no device. Como faço para resover isso?
A minha dúvida é igual à esta: https://stackoverflow.com/questions/61695769/why-using-view-binding-is-changing-the-layout, porém, a única solução que passaram que funcionou pra mim, ainda sim utiliza o setContentView(R.layout.activity_main) para inflar a view e é passado um id para o LinearLayout para cham=alo no método bind(). Ex.: binding = ActivityMainBinding.bind(findViewById(R.id.root))
Pessoal, estou alterando um código que antes utilizava o findViewById para um com o view binding. Porém, notei o seguinte comportamento: Quando eu uso o setContentView(binding.root), as views que costumavam ficar centralizadas na tela (assim como é apresentado no preview do layout) com o método anterior (setContentView(R.layout.activity_main)) , vão todos para o topo, como é exibido no device. Como faço para resover isso?
A minha dúvida é igual à esta: https://stackoverflow.com/questions/61695769/why-using-view-binding-is-changing-the-layout, porém, a única solução que passaram que funcionou pra mim, ainda sim utiliza o setContentView(R.layout.activity_main) para inflar a view e é passado um id para o LinearLayout para cham=alo no método bind(). Ex.: binding = ActivityMainBinding.bind(findViewById(R.id.root))


