Olá Yuri, tudo bem?
Para resolvermos a sua questão podemos primeiramente adicionar um @media, deste modo em telas menores a página se adapta, deixo um bloco de código no qual você pode implementar em seu arquivo css:
@media (max-width: 1200px) {
.cabecalho{
padding: 5%;
}
.apresentacao{
flex-direction: column-reverse;
padding: 5%;
justify-content: flex-start;
align-items: center;
}
.cabecalho_menu{
justify-content: center;
}
.apresentacao__conteudo{
width: 100%;
}
.apresentacao__links__link{
width:100%;
}
}
Essas alterações de estilo serão aplicadas apenas quando a largura da tela for igual ou menor que 1200 pixels.
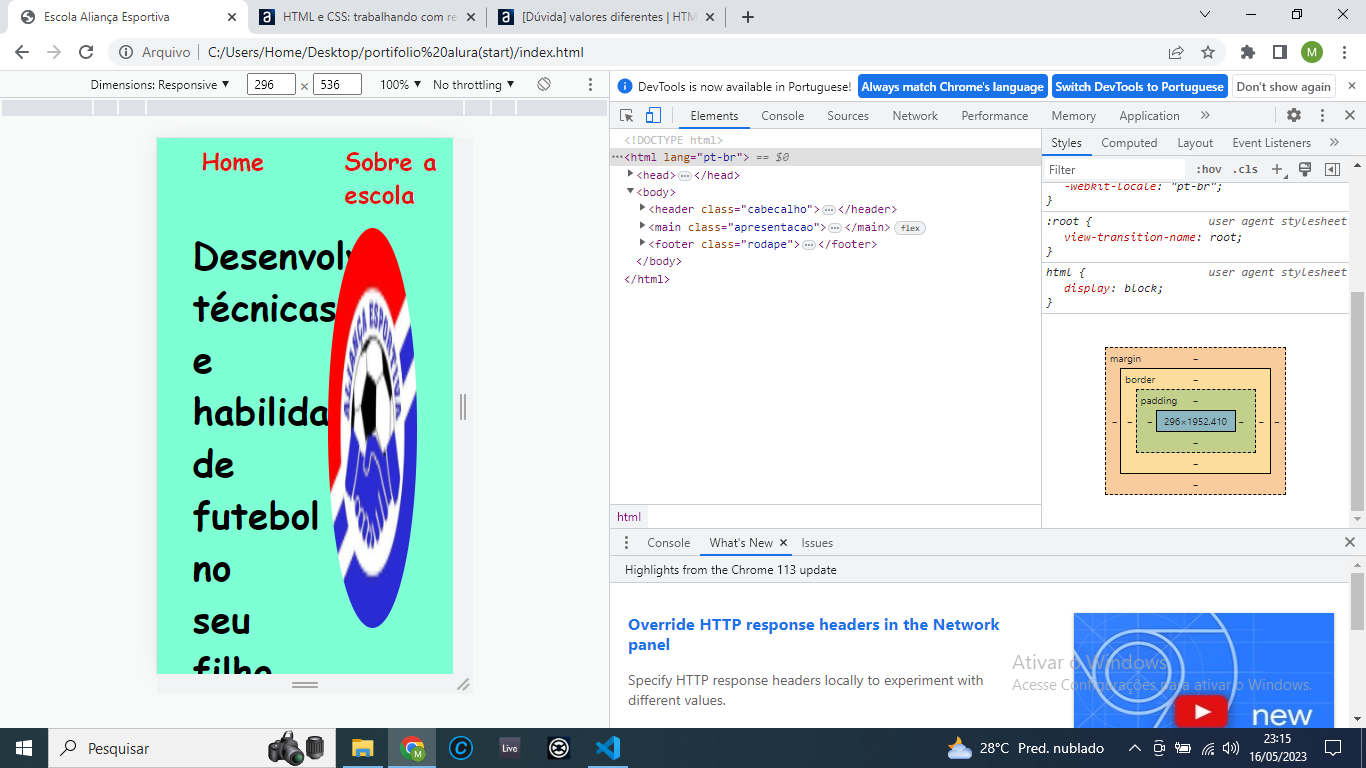
Por fim devemos alterar alguns valores em seu projeto a fim de arrumar a imagem, que ficou achatado, nas seguintes class, peço que retire as propriedades height das mesma, como o código exemplifica:
.imagem_principal{
width: 40%;
border-radius: 60% 60%;
}
.imagem_principal_sub{
width: 50%;
border-radius: 30% 30%;
}
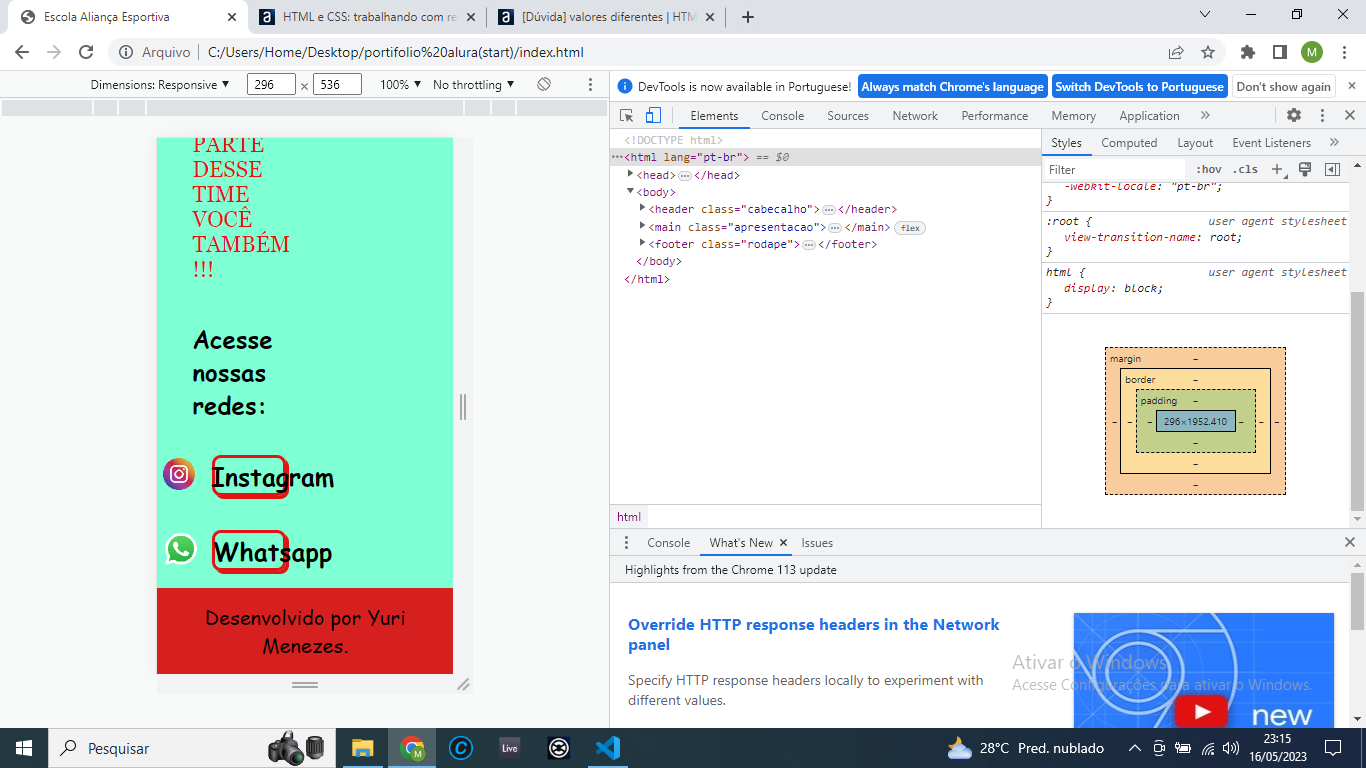
Deste modo o seu código volta a funcionar e obtemos o seguinte, resultado:

 Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Sucesso
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!









 Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!