A instrutora aproveitou o uso do Grid do container pra outra section. Não ficou muito claro para mim, queria entender como funcionou...
A instrutora aproveitou o uso do Grid do container pra outra section. Não ficou muito claro para mim, queria entender como funcionou...
Olá Victor, tudo bem?
O motivo pelo qual a instrutora Moni aproveitou o trecho de código relacionado ao grid, que está contido na classe container é porque todas as sections do projeto irão ter uma disposição dos seus elementos padronizada.
Bora ver isso na prática!
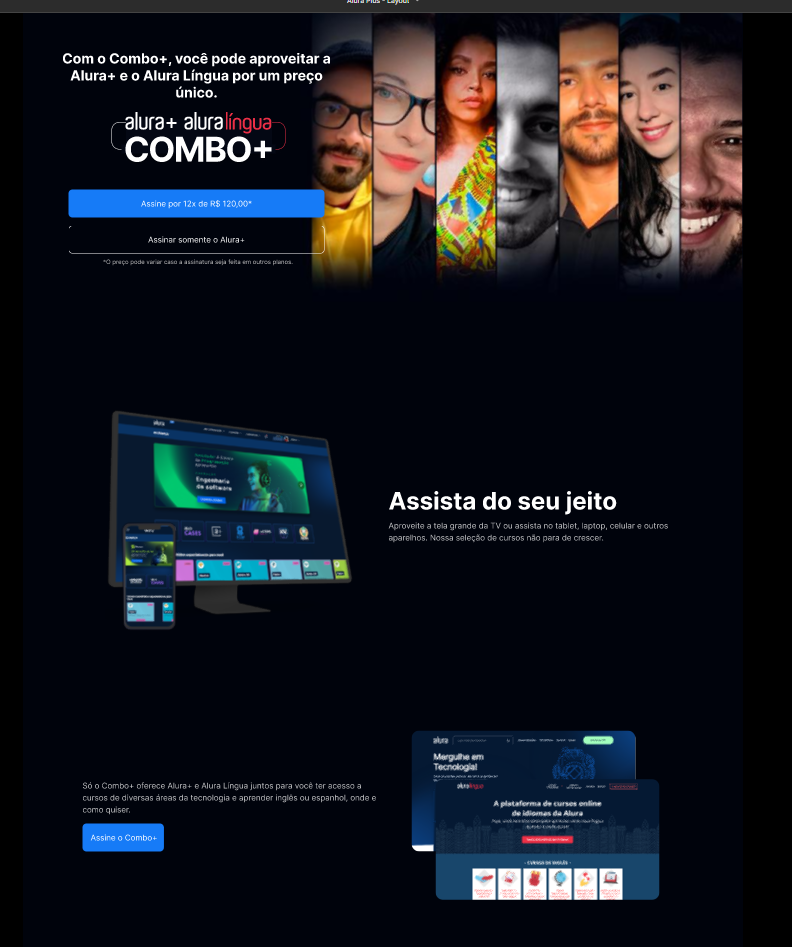
Repare que no firma do Alura Plus, as sections encontram-se numa configuração em que uma parte dos elementos filhos da seção estão para esquerda(50%) e a outra para para direita(50%).

Isso se repete em todas as seções e como é possível chegar nesse resultado visual?
Para isso, é necessário dividir a largura total da section em duas partes, cada uma com 50% de largura. É exatamente o código que contém na classe container, veja só:
.container {
display: grid;
grid-template-columns: 50% 50%;
}Sendo assim, com apenas uma classe já é possível aproveitar o código em todas as seções.
Espero que tenha ajudado, em caso de dúvidas ou dificuldades, estamos por aqui!
Abraços e bons estudos! :)