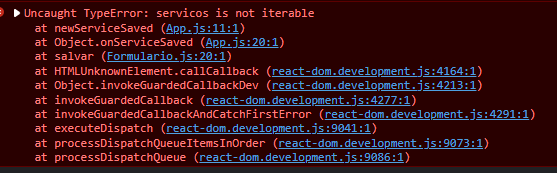
Isso aconteceu durante a aula 03.04 (Cadastrando colaboradores), esse erro acontece quando eu clico em submit.App.js
const [servicos, setServicos] = useState([]);
const newServiceSaved = (service) =>{
setServicos(...servicos, service);
}
return (
<div className="App">
<HeaderSite />
<Banner />
<Formulario
title = "Digite seus dados:"
onServiceSaved = {servico => newServiceSaved(servico)} />
</div>
);Formulario.js
const itens = ['Desenvolvimento', 'Manutenção PC', 'Manutenção Android'];
const [nome, setNome] = useState('');
const [sobrenome, setSobrenome] = useState('');
const [imagem, setImagem] = useState('');
const [servico, setServico] = useState('');
const salvar = (submitEvent) => {
submitEvent.preventDefault();
props.onServiceSaved({ nome, sobrenome, imagem, servico })
}
return (
<section className='formulario'>
<form onSubmit={salvar}>
<h2>{props.title}</h2>
<TextField
label="Nome"
placeholder="Digite seu nome"
required={true}
text={nome}
onUpdate={text => setNome(text)}
/>
<TextField
label="Sobrenome"
placeholder="Digite seu sobrenome"
required={true}
text={sobrenome}
onUpdate={text => setSobrenome(text)}
/>
<TextField
label="Imagem"
placeholder="Digite a URL da imagem"
required={false}
text={imagem}
onUpdate={text => setImagem(text)}
/>
<ComboBox
label="Serviço"
value={servico}
onUpdate={servico => setServico(servico)}
items={itens} />
<Button text="Salvar" />
</form>
</section>
);
EDIT: Depois de algum tempo, identifiquei que tinha esquecido os colchetes aqui:
const newServiceSaved = (service) =>{
setServicos([...servicos, service]);
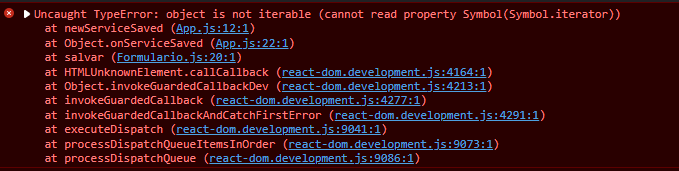
}Mas agora ocorre outro erro: