Olá tudo bem? Estou tendo esse erro após o submit, não estou achando o erro no meu código. Alguém poderia me ajudar? Muito obrigada
Componente Formulário
import { useState } from "react"
import { Button } from "../Button"
import { Select } from "../Select"
import { TextInput } from "../TextInput"
import { PropTypes } from 'prop-types';
import './Form.css'
export const Form = (props) => {
const squed = [
'Programação',
'Front-end',
'Back-end',
'DevOps',
'Data Science',
'UX e Design',
'Mobile',
'Inovação e Gestão',
]
const onSave = (event) => {
event.preventDefault()
props.onRegisteredEmployee({
name,
proffession,
image,
team,
})
}
const [name, setName ] = useState('');
const [proffession, setProffession] = useState('');
const [image, setImage] = useState('');
const [team, setTeam] = useState('');
return (
<section className="form">
<form onSubmit={onSave} action="">
<h2>Prencha os dados para criar o card do colaborador</h2>
<TextInput required={true} label="Nome:" placeholder="Insira o nome "
value={name}
onChange={ value => setName(value)} />
<TextInput required={true} label="Cargo:" placeholder="Insira o cargo"
value={proffession}
onChange={ value => setProffession(value)}
/>
<TextInput label="Imagem:" placeholder="Insira a URL da imagem"
value={image}
onChange={ value => setImage(value)}
/>
<Select required={true} label="Time:" itens={squed}
value={team}
onChange={ value => setTeam(value)}
/>
<Button >
Criar Card
</Button>
</form>
</section>
)
}
Form.propsTypes = {
onRegisteredEmployee : PropTypes.func //
}
Component App
import { useState } from 'react'
import { Banner } from './components/Banner'
import { Form } from './components/Form'
function App() {
const [ employee, setEmployee] = useState([])
const onAddEmployee = (employee) => {
console.log(employee)
setEmployee( [...employee, employee])
}
return (
<>
<Banner />
<Form onRegisteredEmployee={ employee => onAddEmployee(employee)} />
</>
)
}
export default App
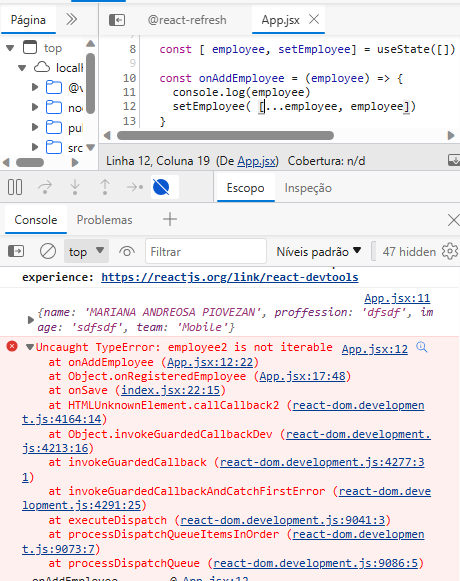
Erro que aparece: