Olá, Tiago.
Tudo bem?
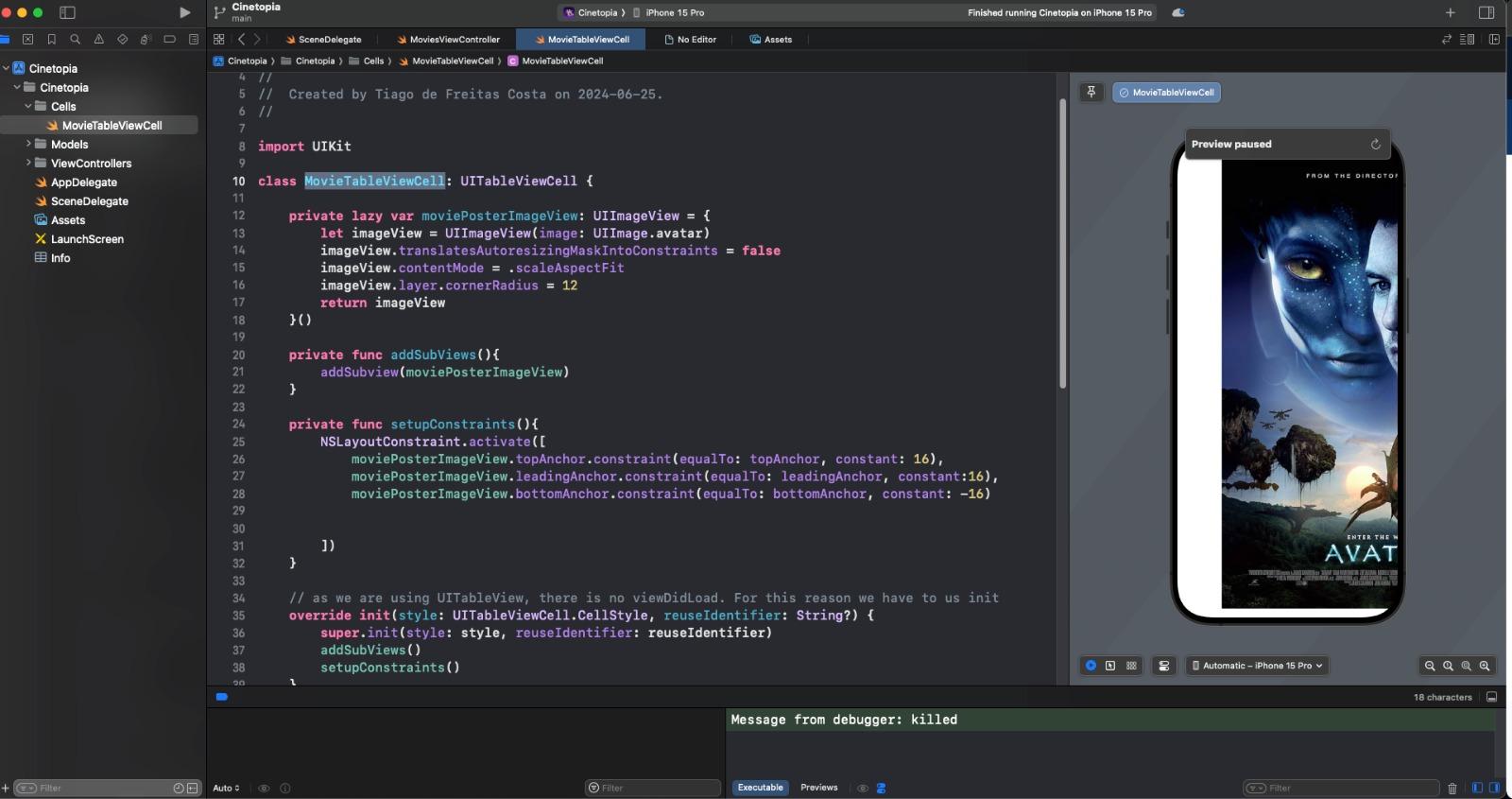
Entendi que você tentou seguir a aula e não ficou igual. Você pode comparar o seu código com o da aula e ver se não está nada diferente, já que esse do print você já editou provavelmente.
Fora isso, você pode tentar ajustar as constraints e garantindo que o imageView tenha um tamanho fixo. Vou sugerir algumas alterações no seu código:
Defina um tamanho fixo para o UIImageView: Adicione constraints de largura e altura para o moviePosterImageView.
Ajuste o contentMode: Certifique-se de que o contentMode esteja configurado corretamente para ajustar a imagem dentro do UIImageView.
Aqui está um exemplo de como você pode ajustar o seu código:
import UIKit
class MovieTableViewCell: UITableViewCell {
private lazy var moviePosterImageView: UIImageView = {
let imageView = UIImageView(image: UIImage(named: "avatar"))
imageView.translatesAutoresizingMaskIntoConstraints = false
imageView.contentMode = .scaleAspectFit
imageView.layer.cornerRadius = 12
imageView.clipsToBounds = true // Para garantir que a imagem respeite o cornerRadius
return imageView
}()
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
addSubviews()
setupConstraints()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
private func addSubviews() {
addSubview(moviePosterImageView)
}
private func setupConstraints() {
NSLayoutConstraint.activate([
moviePosterImageView.topAnchor.constraint(equalTo: topAnchor, constant: 16),
moviePosterImageView.leadingAnchor.constraint(equalTo: leadingAnchor, constant: 16),
moviePosterImageView.widthAnchor.constraint(equalToConstant: 100), // Defina a largura desejada
moviePosterImageView.heightAnchor.constraint(equalToConstant: 150), // Defina a altura desejada
moviePosterImageView.bottomAnchor.constraint(lessThanOrEqualTo: bottomAnchor, constant: -16)
])
}
}
Neste exemplo, adicionei constraints de largura e altura para o moviePosterImageView, o que deve resolver o problema da imagem estar muito grande.
Testa por favor, e veja se faz sentido.
Espero ter ajudado. Qualquer dúvida manda aqui. Bons estudos.