Meu HTML está assim:
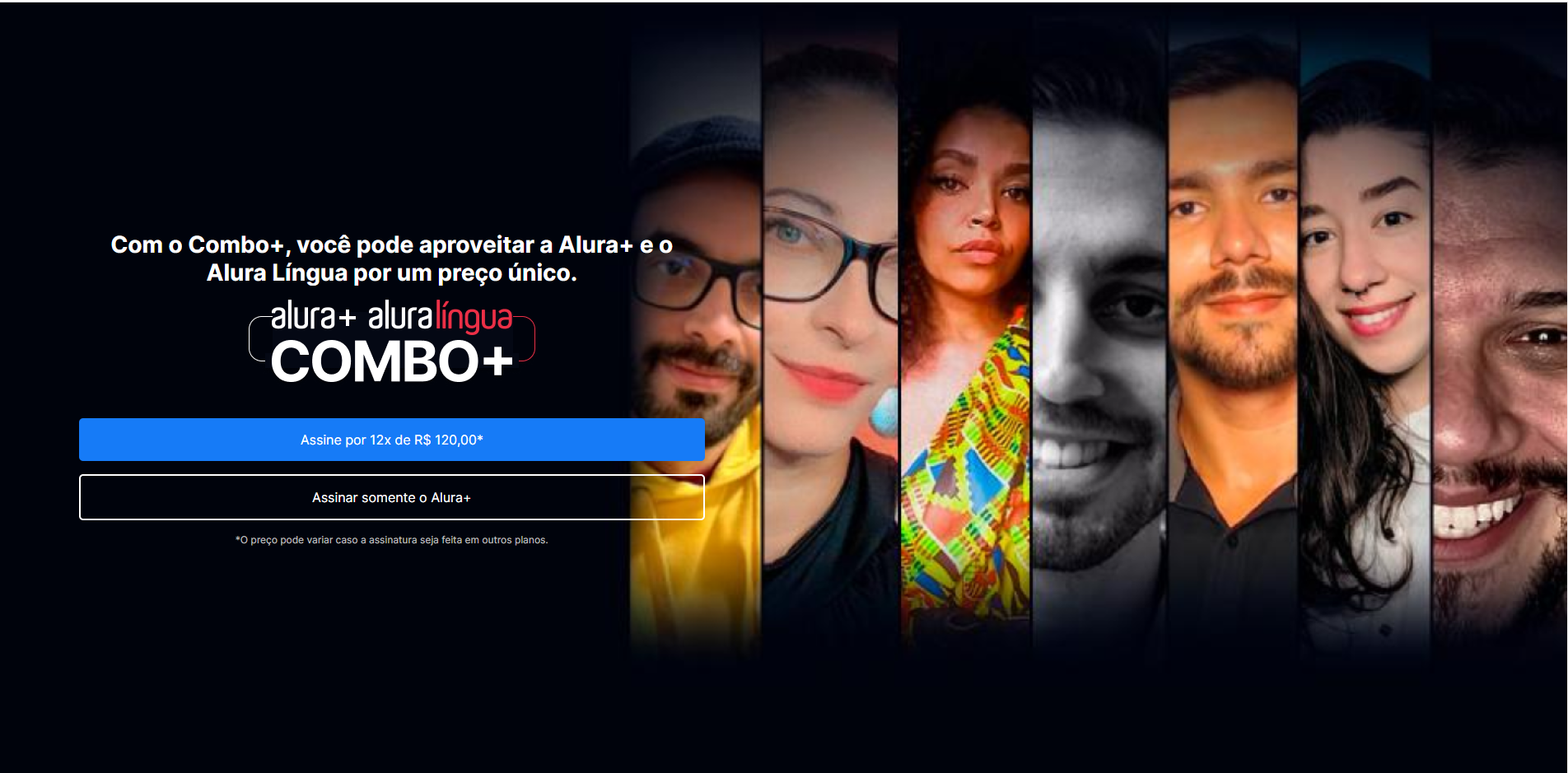
Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.
 Assine por 12x de R$ 120,00*
Assinar somente o Alura+
Assine por 12x de R$ 120,00*
Assinar somente o Alura+
*O preço pode variar caso a assinatura seja feita em outros planos.
<section class="container secundario">
<img src="img/Plataformas.png" alt="Um monitor e um celular com o Alura Plus aberto" class="secundario__imagem">
<div class="container__descricao">
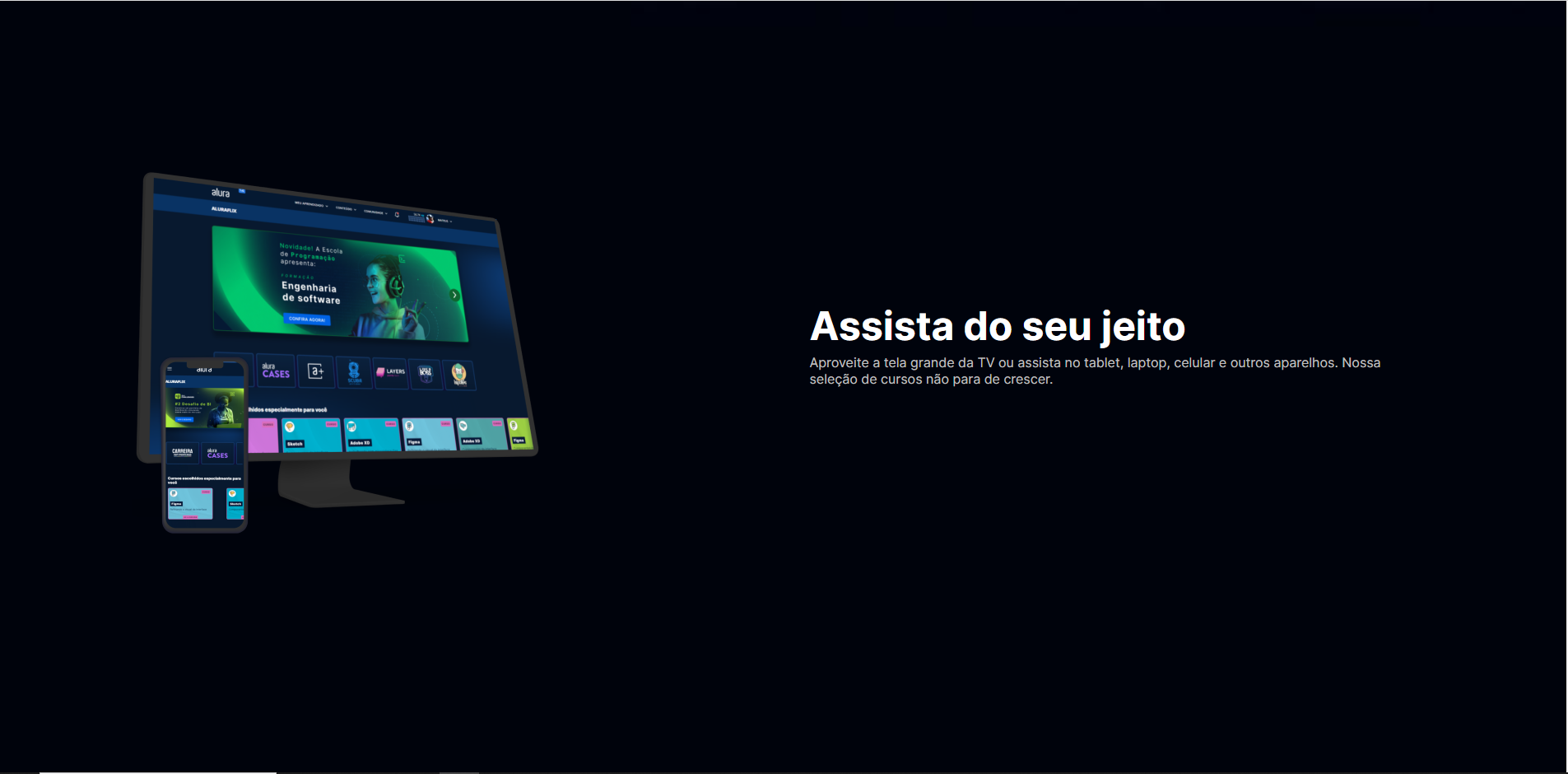
<h2 class="descricao__titulo"> Assista do seu jeito</h2>
<p class="descricao__texto">Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer.</p>
</div>
<section class="container secundario">
<div class="container__descricao">
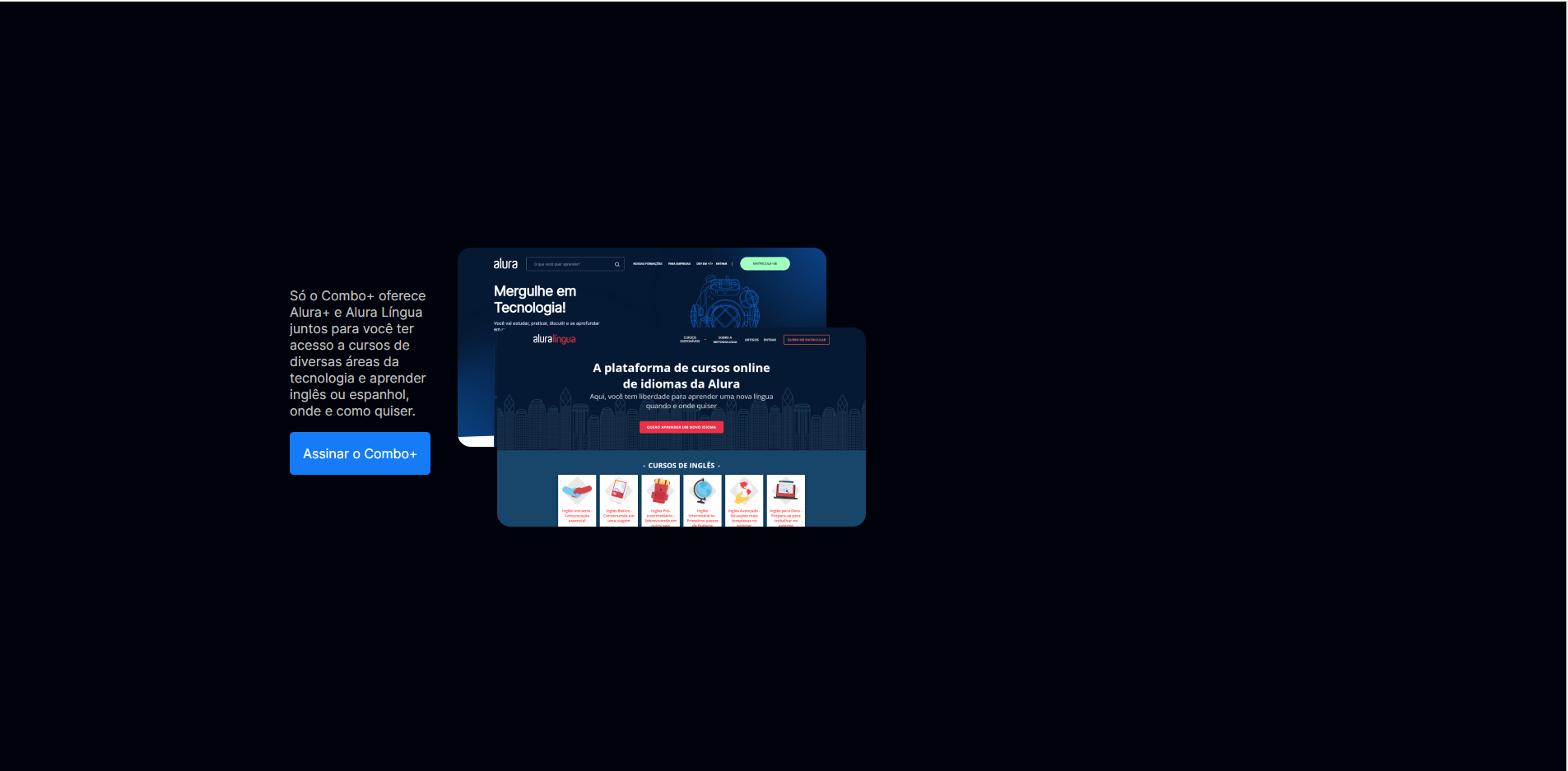
<p class="descricao__texto"> Só o Combo+ oferece Alura+ e Alura Língua juntos para você ter acesso a cursos de diversas áreas da tecnologia e aprender inglês ou espanhol, onde e como quiser. </p>
<a href="www.alura.com.br" class="container__botao secundario__botao"> Assinar o Combo+</a>
</div>
<img src="img/Telas.png" alt="Tela da Alura Plus e do Alura lingua" class="secundario__imagem">
</section>O CSS está assim:
:root{
--branco-principal:#FFFFFF;
--cinza-secundario:#C0C0C0;
--botão-azul:#167BF7;
--cor-de-fundo:#00030C;
--fonte-principal:'Inter';
--fonte-segundaria:}
body{ background-color: var(--cor-de-fundo); color: var(--branco-principal); font-family: var(--fonte-principal); font-size: 16px; font-weight: 400; }
*{ margin: 0; padding: 0; }
.principal { background-image: url("img/Background.png"); background-repeat: no-repeat; background-size: contain; align-items: center; text-align: center; }
.container { height: 100vh; display: grid; grid-template-columns: 50% 50%; }
.container__botao { background-color: var(--botão-azul); border-radius: 5px; padding: 1em; color: var(--branco-principal); display: block; text-decoration: none; margin-bottom: 1em; }
.botao__secundario { background-color: transparent; border: 2px solid var(--branco-principal);
}
.container__aviso { font-size: 12px; color: var(--cinza-secundario); }
.container__titulo { font-size: 28px; height: 700; }
.container__img { margin: 1em 0 2em 0; }
.container__caixa { margin: 0 6em;
}
.segundario__imagem { width: 80%;}
.secundario { align-items: center; margin: 0 10em; }
.descricao__titulo{ font-weight: 700; font-size: 48px; color: var(--branco-principal); margin-bottom: 0.1em; }
.descricao__texto { color: var(--cinza-secundario); }
.secundario__botao { display: inline-block; margin-top: 1em; }
.container__descricao { padding: 2em; }
As duas primeiras section estão corretas, aparentemente conforme a imagem abaixo:


Porém, na última section o texto está limitado em um espaço muito pequeno mesmo em tela cheia no computador, conforme a imagem abaixo. O que posso ter errado?