
 !
!




 !
!



Olá, Gabrielle! Tudo bom?
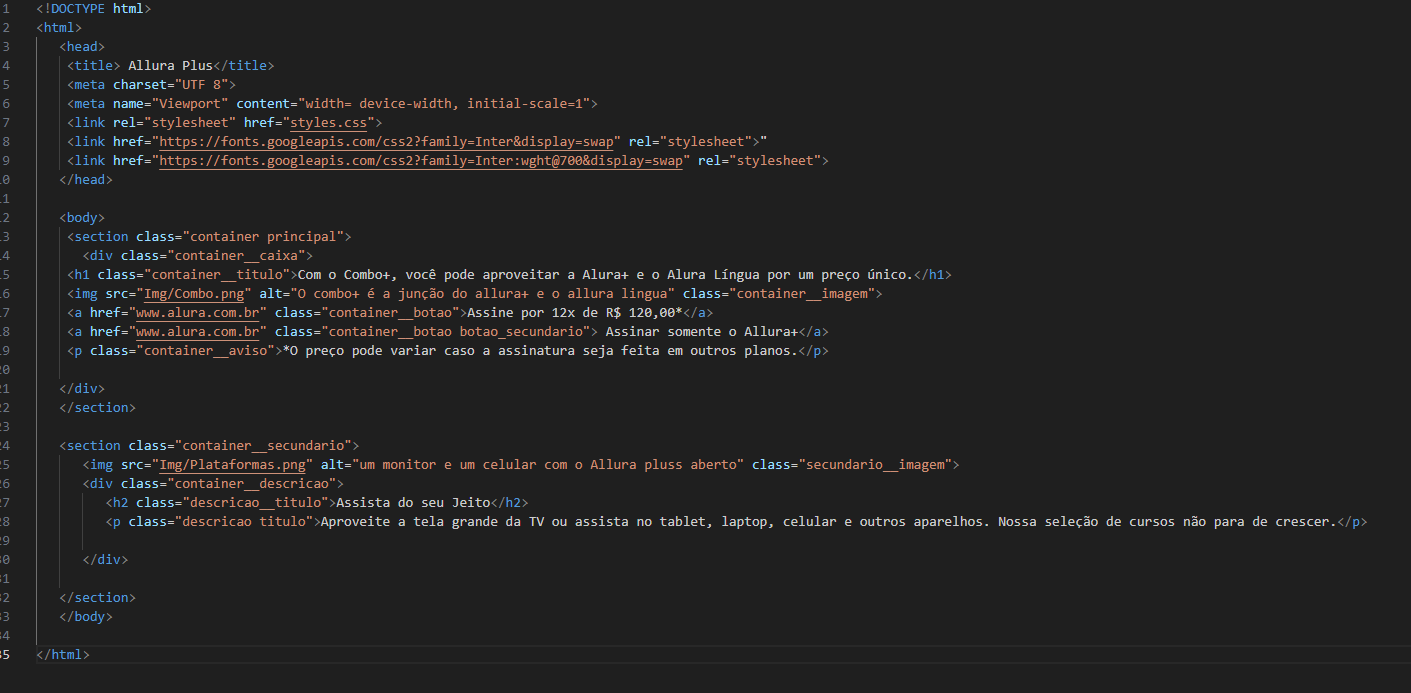
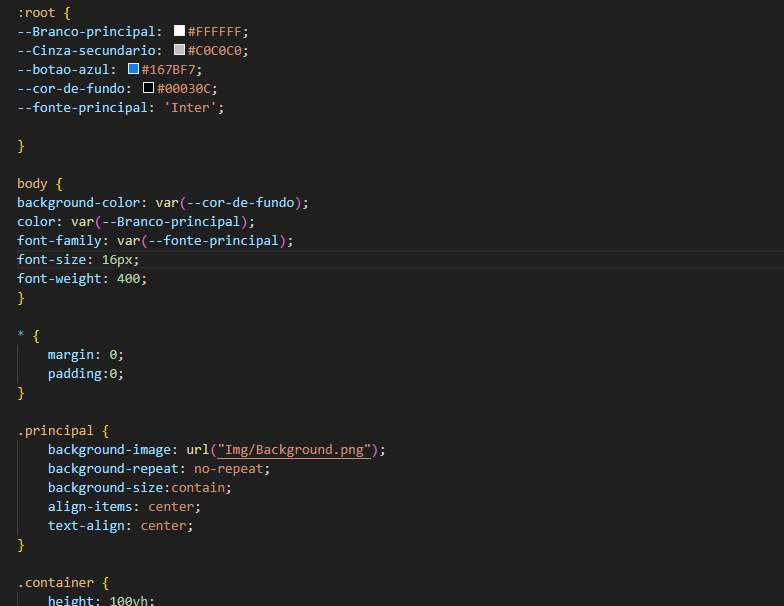
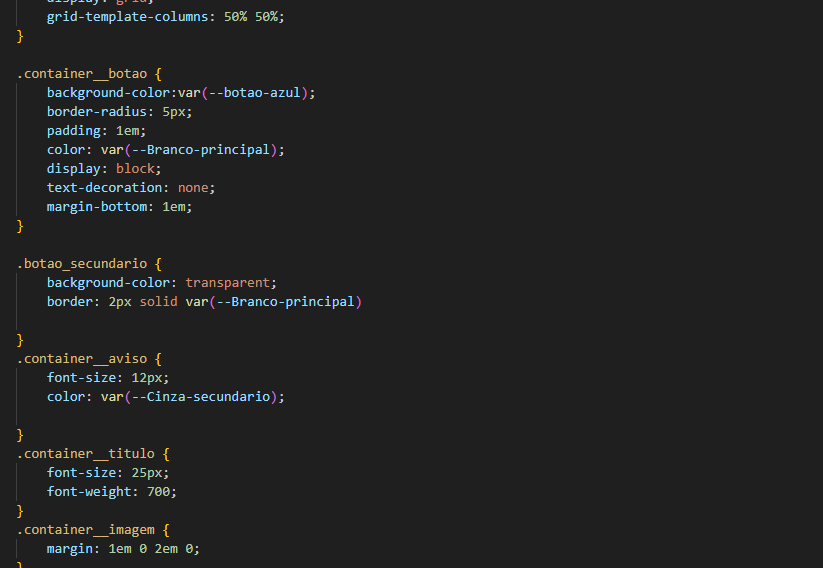
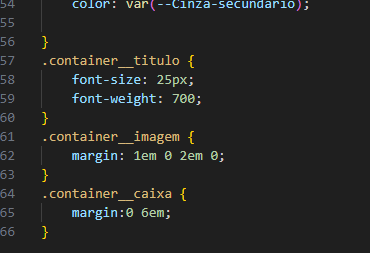
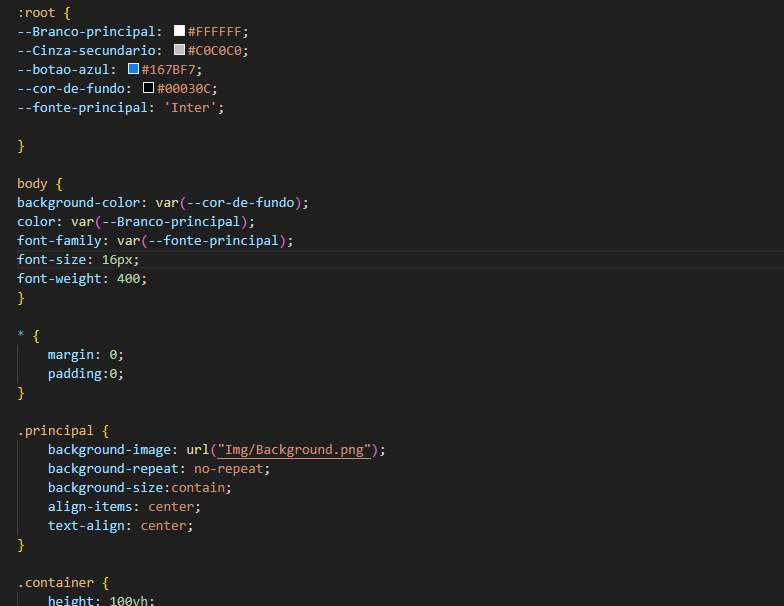
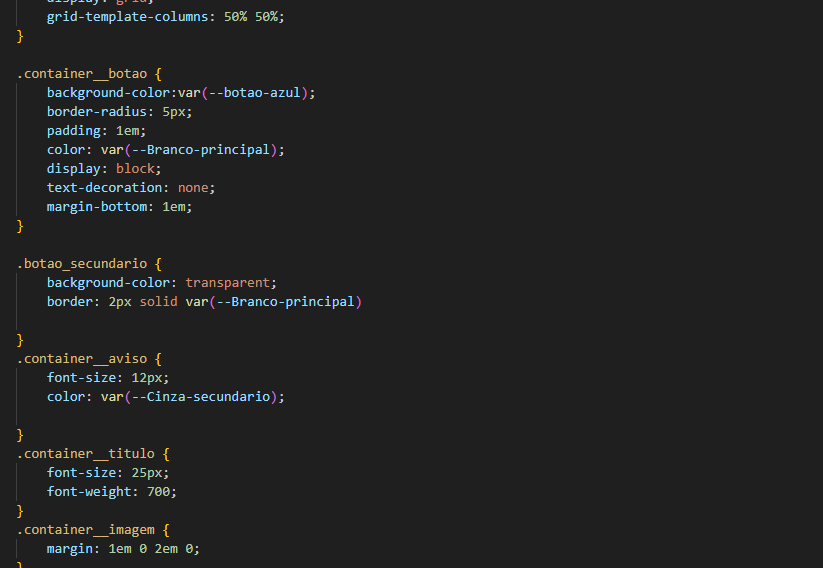
Depois envia aqui pra gente também o seu código css, pra gente dar uma olhada no estilo e ver o que pode estar causando esse problema.
Att, Iury
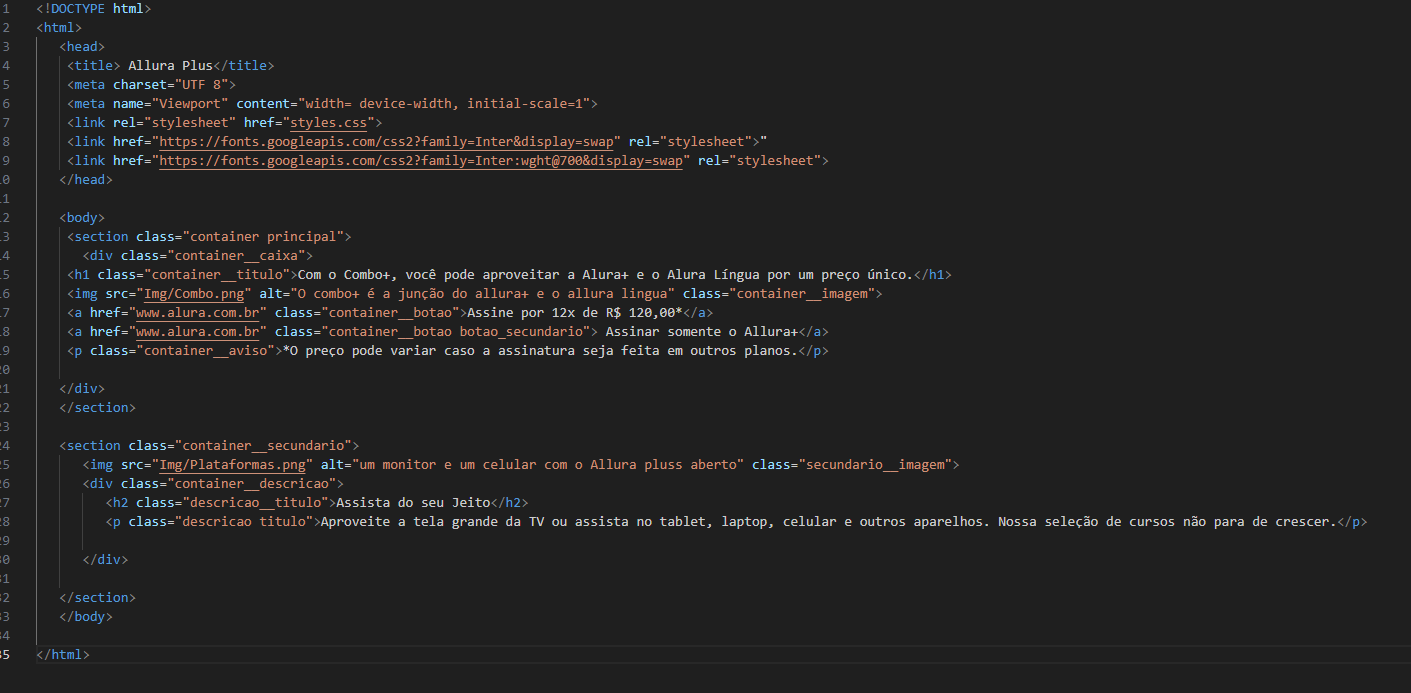
Gabriele, o erro esta na primeira linha do novo código: Veja se você não colocou
, não deve ter esse __ mas sim um "espaço simples". Também errei assim, mas corrigi com a ajuda do Giovani, no outro tópico.Continua do mesmo jeito☹️
Oi, não sei se ainda está com essa dúvida. Mas o que o Wauespter falou é o que irá mudar.
Quando você iniciou a segunda section deste jeito aqui:
O que o código entende é que ele tem UMA classe que é a "container__secundario" e que não tem a estilização no CSS. Quando você separa por um ESPAÇO, ai o código entende que ele terá duas classes. A primeira será "container" e a segunda será "secundario"
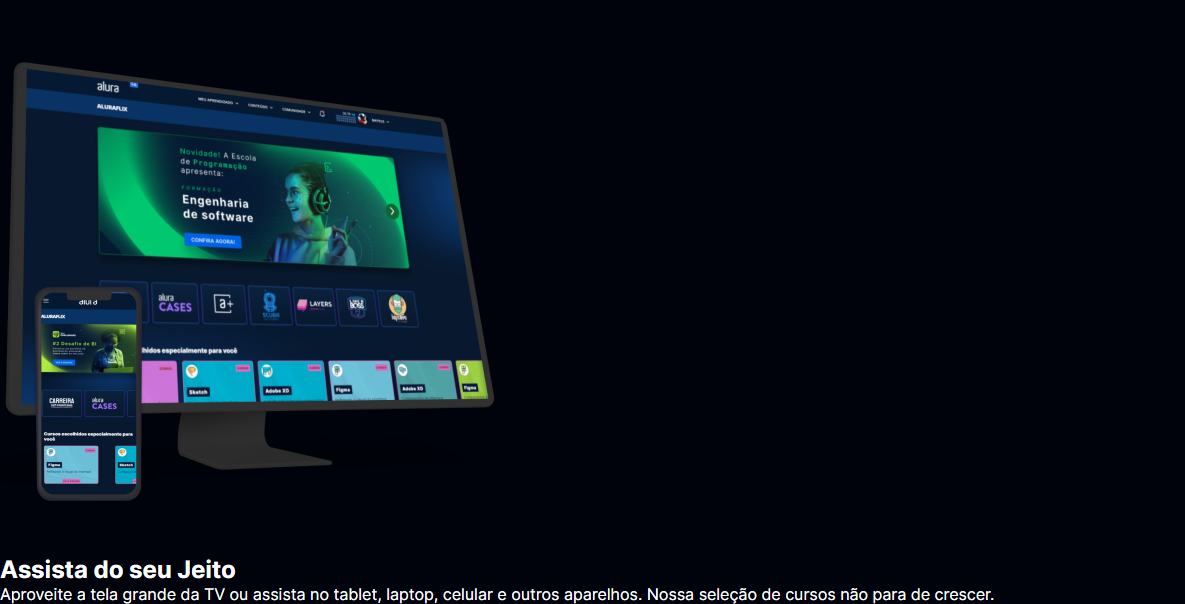
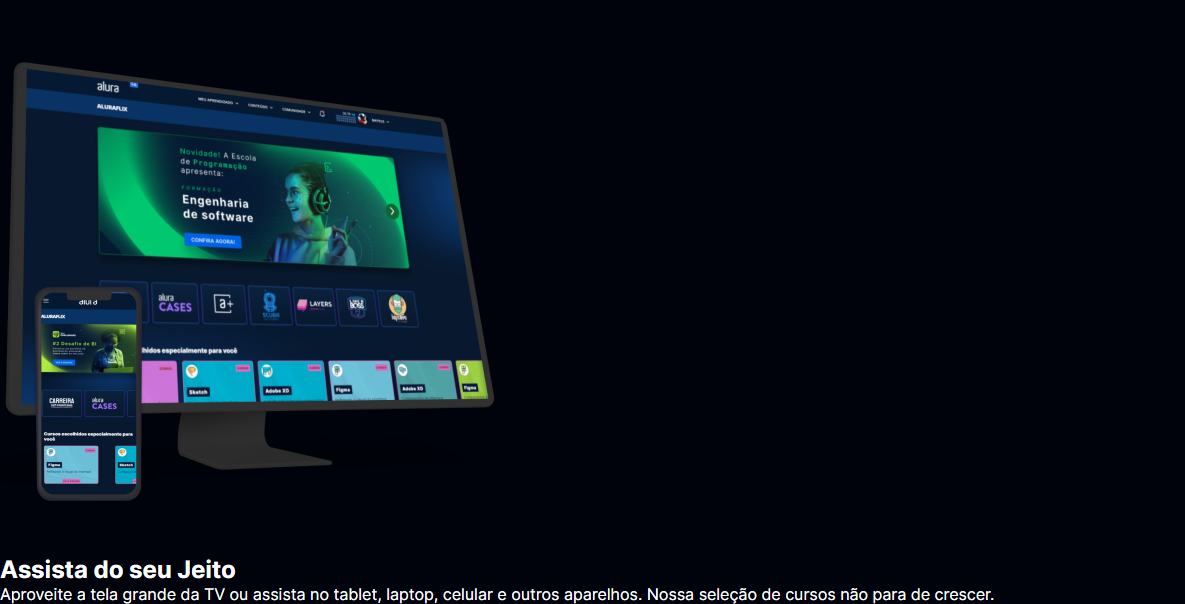
Ai sim ele vai aplicar o CSS da classe .container nessa section e dividir a Imagem e a
Só uma coisinha, cuidado com as indentações (a falta de "tabs" antes de cada linha) na primeira section.