Mesmo com a class certa
o texto ainda fica por baixo da imagem, poderiam me ajudar? meu código css::root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
--fonte-principal: 'Inter';
}
* {
padding: 0;
margin: 0;
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 1rem;
font-weight: 400;
}
.principal {
background-image: url("../img/Background.png");
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center; /*Apesar do nome ele funciona alinhando ao centro tudo o que está dentro de um elemento de bloco. por isso as imagens são alinhadas juntas com o texto*/
}
.container {
height: 100vh;
display: grid;
grid-template-columns: 50%;
}
.container__caixa {
margin: 0 6em;
}
.container__titulo{
font-size: 1.75rem;
font-weight: 700;
}
.container__imagem {
margin: 1em 0 2em 0;
}
.container__botao {
background-color: var(--botao-azul);
border-radius: 5px;
padding: 1em;
color: var(--branco-principal);
display: block;
text-decoration: none;
margin-bottom: 1em;
}
/*Medida "em" do container__botao
Essa medida "em" é o tamanho do fundo. Ela é uma medida relativa e é o tamanho da fonte. Se coloquei que o tamanho da fonte é 16, o padding vai ser tamanho 16*/
.botao_secundario {
background-color: transparent;
border: 2px solid var(--branco-principal);
}
.container__aviso {
font-size: 0.75rem;
color: var(--cinza-secundario);
}
.secundario {
align-items: center;
}
.secundario__imagem {
width: 80%;
}
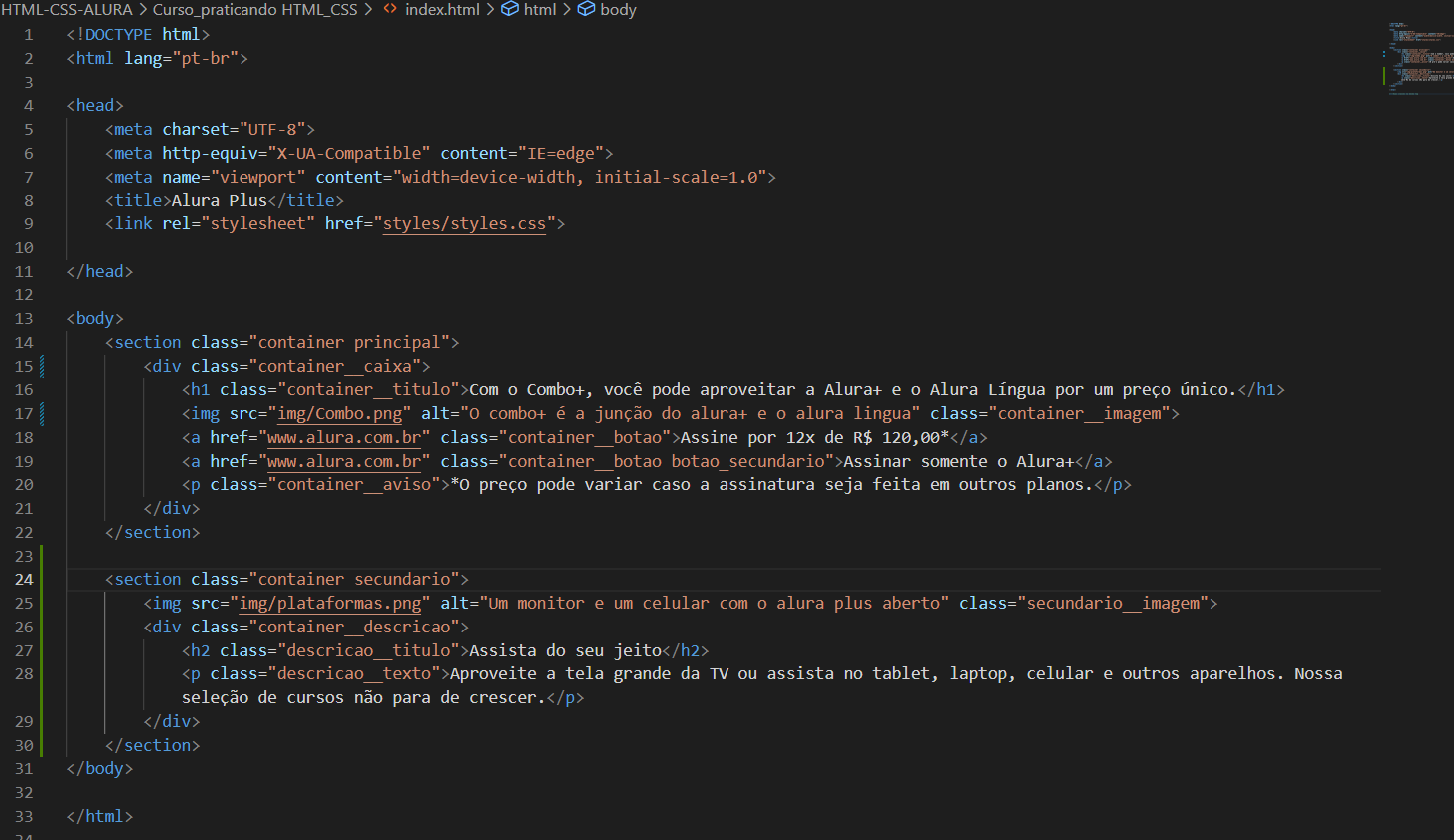
meu código html: