Olá!
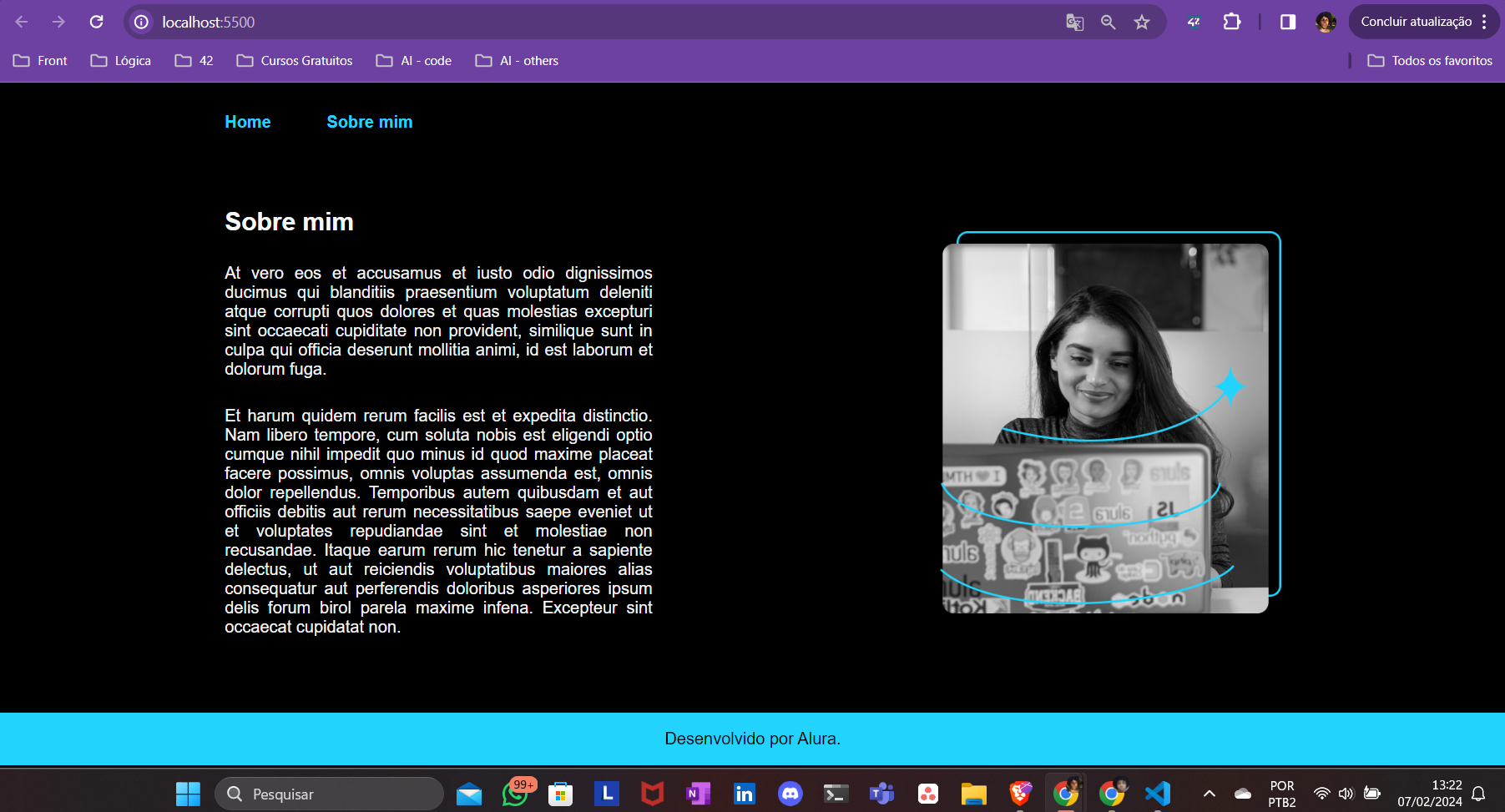
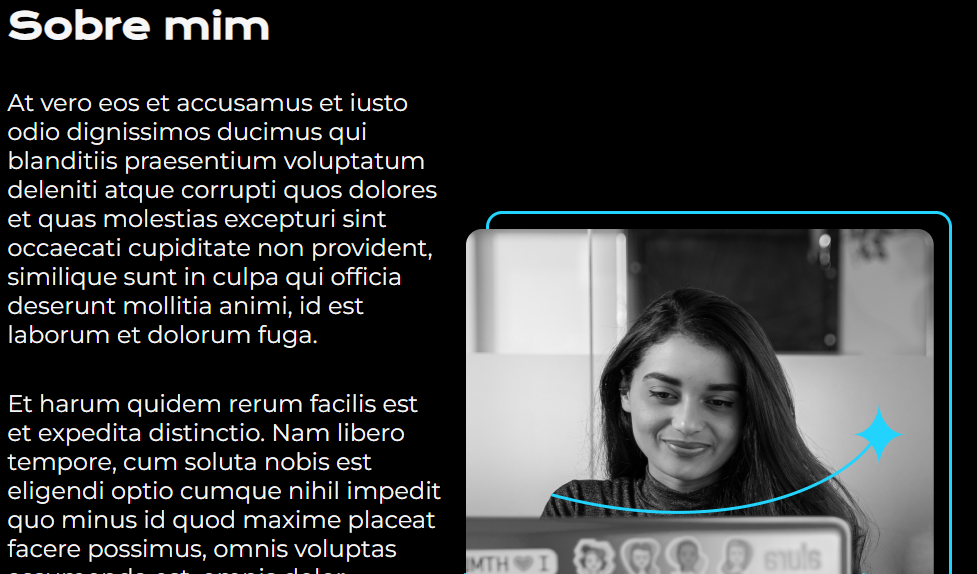
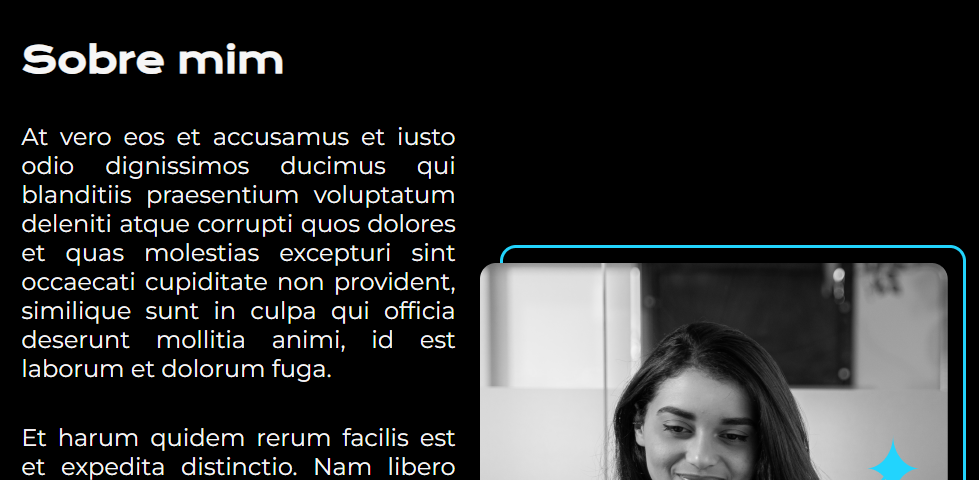
Após terminar a página 'sobre mim', percebo que o texto não fica justificado, bem como a imagem fica fora do local adequado. Já comparei meu código com o código disponibilizado no Github, mas não consigo encontrar o erro.
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Sobre mim</h1>
<p class="apresentacao__conteudo__texto">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium
voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident,
similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga.
</p>
<p class="apresentacao__conteudo__texto">Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore,
cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus.
Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae.
Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores ipsum delis forum birol parela maxime infena.
Excepteur sint occaecat cupidatat non.
</p>
</section>
<img class="apresentacao__foto" src="assets/profile2.png" alt="foto de joana programando">
</main>
<footer class="rodape">
<p>Desenvolvido por Alura.</p>
</footer>
</body>
</html>
CSS
:root {
--cor-primaria: #000000;
--cor-secundaria: #F6F6F6;
--cor-terciaria: #22D4FD;
--cor-rover: #272727;
--fonte-primaria: 'Krona One', sans-serif;
--fonte-secundaria: 'Montserrat', sans-serif;
}
*{
margin: 0;
padding: 0;
}
body {
/*para fica 100% da tela
height: 100vh;*/
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho {
padding: 2% 0% 0% 15%;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.cabecalho__menu__link{
font-family: var(--fonte-secundaria);
font-size: 24px;
font-weight: 600;
color: var(--cor-terciaria);
text-decoration: none;
}
.apresentacao {
margin: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex; /*para iniciar o uso do flexbox*/
flex-direction: column;
gap: 40px;
margin-right: 20px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: var(--fonte-primaria);
}
.cor-diferente {
color: var(--cor-terciaria);
}
.apresentacao__conteudo__texto {
font-family: var(--fonte-secundaria);
font-size: 24px;
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
text-decoration: none;
}
.apresentacao__links__subtitulo {
font-family: var(--fonte-primaria);
font-weight: 400;
font-size: 24px;
}
.apresentacao__links__link{
/* background-color: #22D4FD; */
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
padding: 21.5px 0;
text-decoration: none;
color: var(--cor-secundaria);
font-family: var(--fonte-secundaria);
font-weight: 600;
}
.apresentacao__links__link:hover {
/*criar animação ao passar o mouse*/
background-color: var(--cor-rover);
}
.icone__instagram {
font-size: 32px;
}
.rodape {
color: black;
background-color: var(--cor-terciaria);
padding: 24px;
font-family: var(--fonte-secundaria);
text-align: center;
font-size: 24px;
font-weight: 400;
}



 o texto foi corrigido, mas a imagem continua desnivelada em relação ao texto.
o texto foi corrigido, mas a imagem continua desnivelada em relação ao texto.