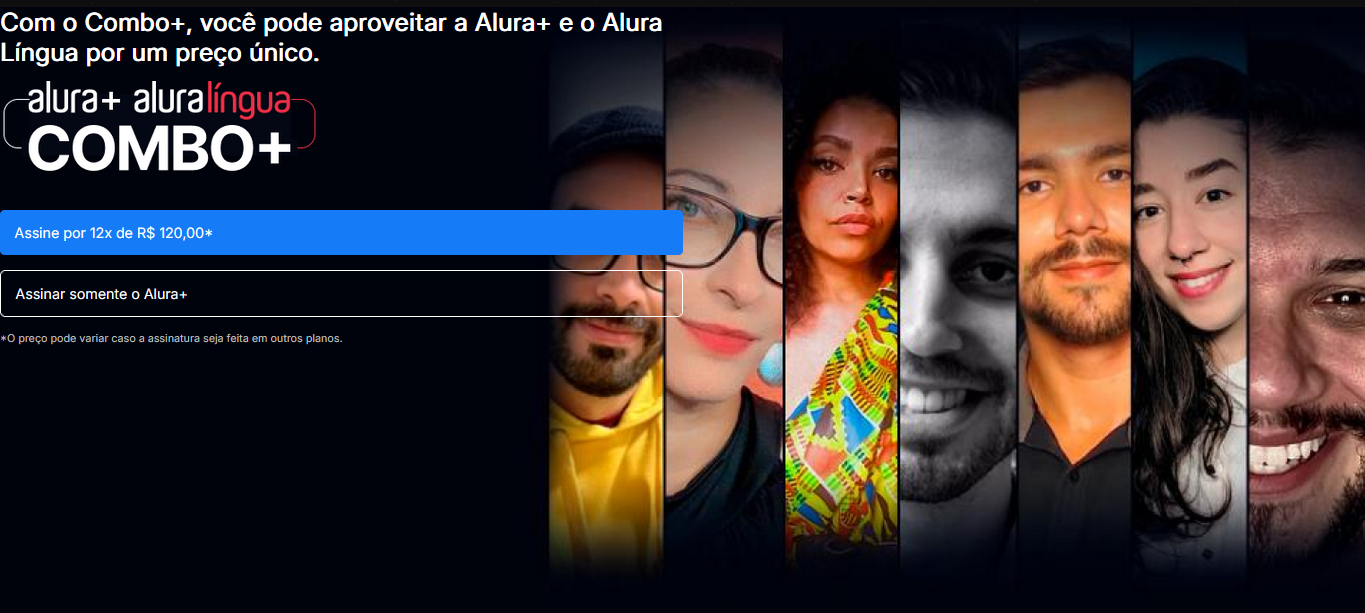
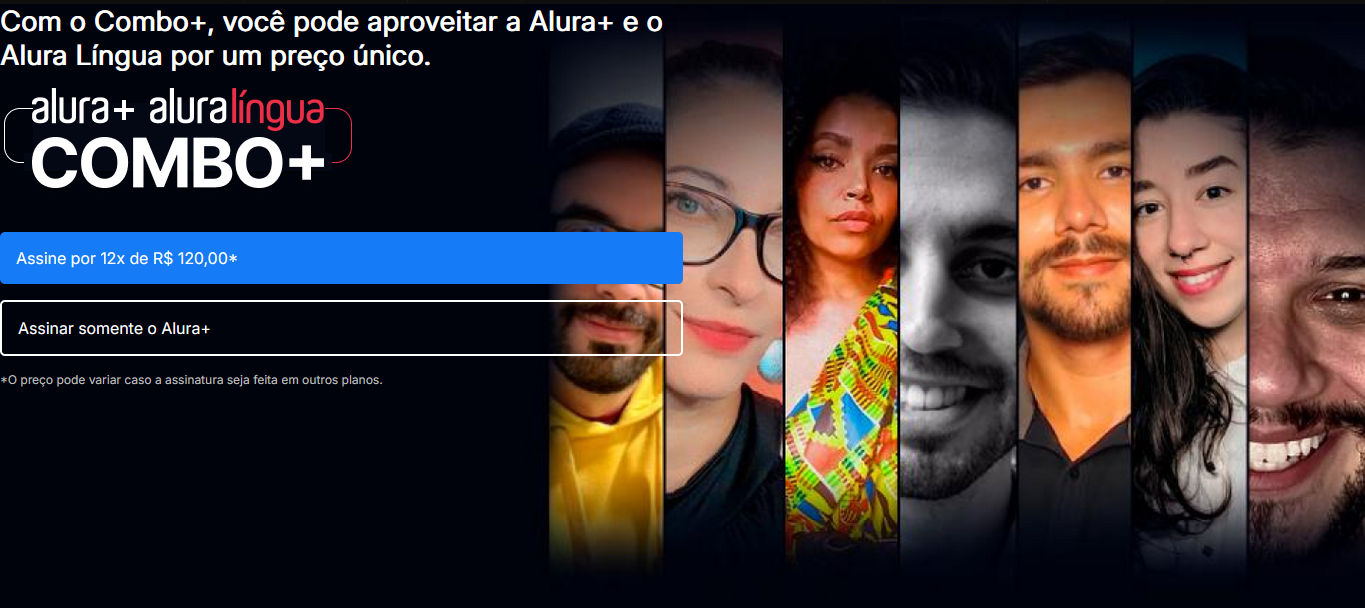
Estou fazendo o projeto do curso e percebi que ao abrir o site no navegador do meu notebook (ele tem resolução de 1366 x 768), os elementos pareciam maiores, ocupando mais espaço, diferente do que o que eu via nas aulas. Então resolvi ajustar o zoom da tela pelo navegador e coloquei em 90% (antes era o 100% padrão) e tudo ficou muito mais parecido com o que estava aparecendo nas aulas. Por que isso está acontecendo e como posso resolver? Meus códigos são:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Plus</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section class="conteiner principal">
<div>
<h1 class="conteiner__titulo">Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="assets/Combo.png" alt="Combo é a Alura+ e o Alura Lingua" class="conteiner__imagem">
<a href="www.alura.com.br" class="conteiner__botao">Assine por 12x de R$ 120,00*</a>
<a href="www.alura.com.br" class="conteiner__botao botao__secundario">Assinar somente o Alura+</a>
<p class="conteiner__aviso">*O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
</section>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Inter:ital,opsz@0,14..32;1,14..32&display=swap');
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
--fonte-principal: 'Inter';
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
* {
margin: 0;
padding: 0;
}
.principal {
background-image: url("assets/Background.png");
background-repeat: no-repeat;
background-size: cover;
}
.conteiner {
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.conteiner__titulo {
font-size: 28px;
font-weight: 700;
}
.conteiner__imagem {
margin: 1em 0 2em 0;
}
.conteiner__botao {
background-color: var(--botao-azul);
border-radius: 5px;
padding: 1em;
color: var(--branco-principal);
display: block;
text-decoration: none;
margin-bottom: 1em;
}
.botao__secundario {
background-color: transparent;
border: 2px solid var(--branco-principal);
}
.conteiner__aviso {
font-size: 12px;
color: var(--cinza-secundario);
}
100% de zoom, padrão:

com 90% de zoom: