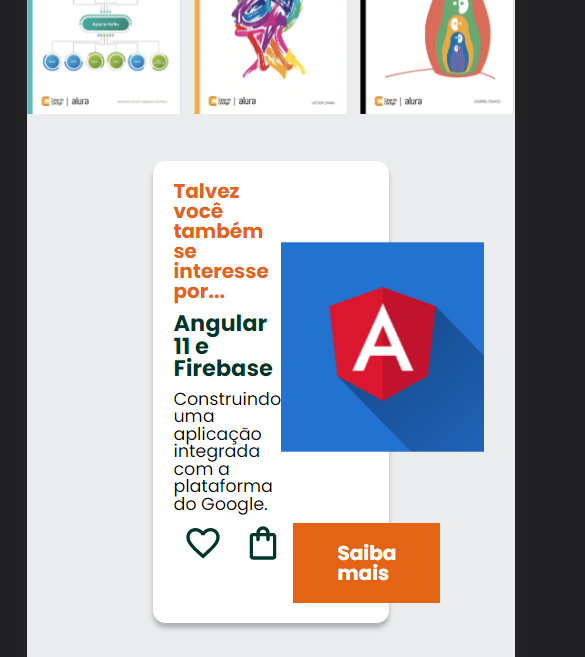
Oi pessoal. Basicamente terminei o projeto, mas agora fui ver na ferramenta do desenvolvedor e meu card está ficando reduzido quando vou para a resolução inicial do projeto que é do Iphone 12 Pro.

Meu código css é esse:
.carrossel__titulo { color: var(--laranja-complementar); background-color: var(--branco); text-align: center; text-transform: uppercase; font-size: 18px; font-weight: 700; padding: 1em 0 0.5em 0; }
.swiper-slide img { width: 100%; }
.swiper-button-prev, .swiper-button-next { display: none; }
.swiper-pagination { position: initial; margin: .5em 0; }
.swiper-pagination-bullet-active { background-color: var(--verde-primário); }
.card__descrição { display: flex; justify-content: space-between; margin-bottom: 0.5em; }
.card__botões { display: flex; justify-content: space-between; }
.botões { display: flex; }
.card { background-color: var(--branco); box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25); border-radius: 10px; margin: 1em; padding: 1em; }
.descrição__titulo { color: var(--laranja-complementar); font-weight: 700; }
.descrição__titulo-livro { color: var(--verde-primário); font-size: 18px; font-weight: 700; padding: 0.5em 0; }
.descrição__texto { font-size: 14px; }
.botões__item { margin: 0 0.5em; }
.botões__ancora { background-color: var(--laranja-complementar); padding: 1em 2.2em; color: var(--branco); font-weight: 700; text-decoration: none; }
.botões__ancora:active { background-color: var(--verde-primário); }
@media screen and (min-width: 1024px) { .carrossel__titulo { font-size: 26px; }
.swiper-pagination {
margin: 2em 0 3em;
}
.swiper-wrapper {
text-align: center;
}
.swiper {
width: 60%;
}
.swiper-button-prev,
.swiper-button-next {
display: flex;
justify-content: center;
align-items: center;
top: 60%;
width: 48px;
height: 48px;
}
.swiper-button-prev::after,
.swiper-button-next::after {
content: "";
}
.swiper img {
width: 80%;
}
.swiper-button-prev {
margin-left: -1em;
}
.swiper-button-next {
margin-right: -1em;
}}
@media screen and (min-width: 1728px) { .carrossel__container { display: flex; margin: 0 5vw 3em 5vw; align-items: center; }
.swiper-pagination {
margin: 1em 0;
width: 50%;
}
.swiper {
width: 50%;
}
.carrossel__titulo {
font-size: 32px;
}
.descrição__titulo {
font-size: 32px;
margin-right: 0em;
}
.descrição__texto {
font-size: 16px;
}
.card {
width: 60%;
margin-left: 3em;
}
.descrição {
margin-right: 2em;
}
.swiper-pagination-bullet {
width: .7em;
height: .7em;
}}
Obrigadas! :)




