Olá!
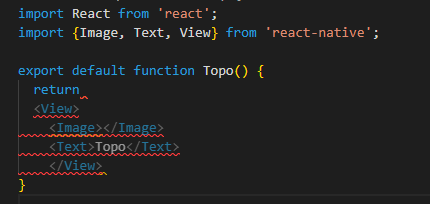
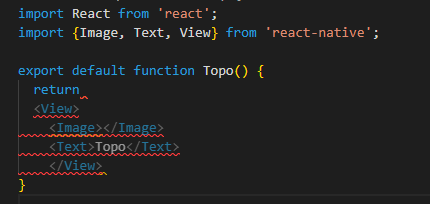
por que meu código fica aparecendo sublinhados amarelos e vermelhos?

Olá!
por que meu código fica aparecendo sublinhados amarelos e vermelhos?

Olá, Andrey.
Tudo bem?
No React para renderizar várias linhas apartir do "return" você precisa colocar entre parênteses, ou iniciar a primeira tag na mesma linha do "return":
OPÇÃO 1 COLOCAR ENTRE PARÊNTESES:
export default function Topo(){
return (
<View>
<Image></Image>
<Text>Topo</Text>
</View>
)
}
OPÇÃO 2 INICIAR NA MESMA LINHA DO RETURN:
export default function Topo(){
return <View>
<Image></Image>
<Text>Topo</Text>
</View>
}
Isso não resolver, coloca o mouse sobre a linha vermelha para ver que erro informa.
Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.